3.5. 建立主页
很多开源项目托管平台都支持为托管的项目建立主页,但主页的维护方式都没有GitHub这么酷。大多数托管平台无非是开放一个FTP或类似服务,用户把制作好的网页或脚本上传了事,而在GitHub用户通过创建特殊名称的Git版本库或在Git库中建立特别的分支实现对主页的维护。
3.5.1. 创建个人主页
GitHub 为每一个用户分配了一个二级域名.github.io,用户为自己的二级域名创建主页很容易,只要在托管空间下创建一个名为.github.io的版本库,向其master分支提交网站静态页面即可,其中网站首页为index.html。下面以gotgithub用户为例介绍如何创建个人主页。
用户gotgithub创建一个名为gotgithub.github.io的Git版本库。
在GitHub上创建版本库的操作,参见“第3.1节 创建新项目”。
在本地克隆新建立的版本库。
$ git clone [email protected]:gotgithub/gotgithub.github.io.git
$ cd gotgithub.github.io/
- 在版本库根目录中创建文件index.html作为首页。
$ printf "<h1>GotGitHub's HomePage</h1>It works.\n" > index.html
- 建立提交。
$ git add index.html
$ git commit -m "Homepage test version."
- 推送到GitHub,完成远程版本库创建。
$ git push origin master
访问网址: http://gotgithub.github.io/ 。
最多等待10分钟,GitHub就可以完成新网站的部署。网站完成部署后版本库的所有者会收到邮件通知。
还有要注意访问用户二级域名的主页要使用HTTP协议非HTTPS协议。
3.5.2. 创建项目主页
如前所述,GitHub会为每个账号分配一个二级域名.github.io作为用户的首页地址。实际上还可以为每个项目设置主页,项目主页也通过此二级域名进行访问。
例如gotgithub用户创建的helloworld项目如果启用了项目主页,则可通过网址http://gotgithub.github.io/helloworld/访问。
为项目启用项目主页很简单,只需要在项目版本库中创建一个名为gh-pages的分支,并向其中添加静态网页即可。也就是说如果项目的Git版本库中包含了名为gh-pages分支的话,则表明该项目提供静态网页构成的主页,可以通过网址http://.github.io/访问到。
下面以用户gotgithub的项目helloworld为例,介绍如何维护项目主页。
如果本地尚未从GitHub克隆helloworld版本库,执行如下命令。
$ git clone [email protected]:gotgithub/helloworld.git
$ cd helloworld
当前版本库只有一个名为master的分支,如果直接从master分支创建gh-pages分支操作非常简单,但是作为保存网页的gh-pages分支中的内容和master分支中的可能完全不同。如果不希望gh-pages分支继承master分支的历史和文件,即想要创建一个干净的gh-pages分支,需要一点小技巧。
若使用命令行创建干净的gh-pages分支,可以从下面三个方法任选一种。
第一种方法用到两个Git底层命令:git write-tree和git commit-tree。步骤如下:
- 基于master分支建立分支gh-pages。
$ git checkout -b gh-pages
- 删除暂存区文件,即相当于清空暂存区。
$ rm .git/index
- 创建项目首页index.html。
$ printf "hello world.\n" > index.html
- 添加文件index.html到暂存区。
$ git add index.html
- 用Git底层命令创建新的根提交,并将分支gh-pages重置。
$ git reset --hard $(echo "branch gh-pages init." | git commit-tree $(git write-tree))
- 执行推送命令,在GitHub远程版本库创建分支gh-pages。
$ git push -u origin gh-pages
第二种方法用到Git底层命令:git symbolic-ref。步骤如下:
- 用git symbolic-ref命令将当前工作分支由master切换到一个尚不存在的分支gh-pages。
$ git symbolic-ref HEAD refs/heads/gh-pages
- 删除暂存区文件,即相当于清空暂存区。
$ rm .git/index
- 创建项目首页index.html。
$ printf "hello world.\n" > index.html
- 添加文件index.html到暂存区。
$ git add index.html
- 执行提交。提交完毕分支gh-pages完成创建。
$ git commit -m "branch gh-pages init."
- 执行推送命令,在GitHub远程版本库创建分支gh-pages。
$ git push -u origin gh-pages
第三种方法没有使用任何Git底层命令,是从另外的版本库获取提交建立分支。操作如下:
- 在helloworld版本库之外创建另外一个版本库,例如helloworld-web。
$ git init ../helloworld-web
$ cd ../helloworld-web
- 在helloworld-web版本库中创建主页文件index.html。
$ printf "hello world.\n" > index.html
- 添加文件index.html到暂存区。
$ git add index.html
执行提交。
实际提交到master分支,虽然提交说明中出现的是gh-pages 。
$ git commit -m "branch gh-pages init."
- 切换到helloworld版本库目录。
$ cd ../helloworld
- 从helloworld-web版本库获取提交,并据此创建gh-pages分支。
$ git fetch ../helloworld-web
$ git checkout -b gh-pages FETCH_HEAD
- 执行推送命令,在GitHub远程版本库创建分支gh-pages。
$ git push -u origin gh-pages
无论哪种方法,一旦在GitHub远程版本库中创建分支gh-pages,项目的主页就已经建立。稍后(不超过10分钟),用浏览器访问下面的地址即可看到刚刚提交的项目首页: http://gotgithub.github.io/helloworld/ 。
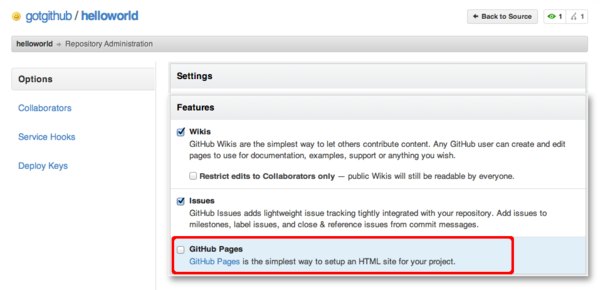
除了以上通过命令行创建gh-pages分支为项目设定主页之外,GitHub还提供了图形操作界面。如图3-19所示。
图3-19:项目管理页面中的GitHub Pages选项
当在项目管理页面中勾选“GitHub Pages”选项,并按照提示操作,会自动在项目版本库中创建gh-pages分支。然后执行下面命令从版本库检出gh-pages分支,对项目主页进行相应定制。
$ git fetch
$ git checkout gh-pages
3.5.3. 使用专有域名
无论是用户主页还是项目主页,除了使用github.com下的二级域名访问之外,还可以使用专有域名。实现起来也非常简单,只要在master分支(用户主页所在版本库)或gh-pages分支(项目版本库)的根目录下检入一个名为CNAME的文件,内容为相应的专有域名。当然还要更改专有域名的域名解析,使得该专有域名的IP地址指向相应的GitHub二级域名的IP地址。
例如worldhello.net(“Hello, world”最为程序员所熟知,2002年申请不到helloworld相关域名便退而求其次,申请了 worldhello.net。)是我的个人网站,若计划将网站改为由GitHub托管,并由账号gotgit通过个人主页提供服务,可做如下操作。
首先按照前面章节介绍的步骤,为账号gotgit设置账户主页。
在账户gotgit下创建版本库gotgit.github.io以维护该账号主页。
将网站内容提交并推送到该版本库master分支中。
即在gotgit.github.io版本库的根目录下至少包含一个首页文件,如index.html。还可以使用下节将要介绍到的 Jekyll 技术,让网页有统一的显示风格,此时首页文件可能并非一个完整的HTML文档,而是套用了页面模版。
至此当访问网址http://gotgit.github.io时,会将账号gotgit的版本库gotgit.github.io中的内容作为网站内容显示出来。
接下来进行如下操作,使得该网站能够使用专有域名www.worldhello.net提供服务。
在账号gotgit的版本库gotgit.github.io根目录下添加文件CNAME,文件内容为:www.worldhello.net。
参见: https://github.com/gotgit/gotgit.github.io/blob/master/CNAME
然后更改域名www.worldhello.net的IP地址,指向域名gotgit.github.io对应的IP地址(注意不是github.com的IP地址)。
完成域名的DNS指向后,可试着用ping或dig命令确认域名www.worldhello.net和gotgit.github.io指向同一IP地址。
$ dig @8.8.8.8 -t a www.worldhello.net
...
; ANSWER SECTION:
www.worldhello.net. 81078 IN A 204.232.175.78
$ dig @8.8.8.8 -t a gotgit.github.io
...
; ANSWER SECTION:
gotgit.github.io. 43200 IN A 204.232.175.78
设置完成后用浏览器访问 http://www.worldhello.net/ 即可看到由账号gotgit的版本库gotgit.github.io维护的页面。若将域名worldhello.net(不带www前缀)也指向IP地址204.232.175.78,则访问网址http://worldhello.net/会发现GitHub体贴地将该网址重定向到正确的地址http://www.worldhello.net/。
在账号gotgit下的其他版本库,若包含了gh-pages分支,亦可由域名www.worldhello.net访问到。
- 网址 http://www.worldhello.net/doc 实际对应于版本库 gotgit/doc 。
- 网址 http://www.worldhello.net/gotgit 实际对应于版本库 gotgit/gotgit 。
- 网址 http://www.worldhello.net/gotgithub 实际对应于版本库gotgit/gotgithub 。
3.5.4. 使用Jekyll维护网站
Jekyll是一个支持Textile、Markdown等标记语言的静态网站生成软件,还支持博客和网页模版,由Tom Preston-Werner(GitHub创始人之一)开发。Jekyll用Ruby语言实现,项目在GitHub的托管地址: http://github.com/mojombo/jekyll/ ,专有的URL地址为:http://jekyllrb.com/。
GitHub为用户账号或项目提供主页服务,会从相应版本库的master分支或gh-pages分支检出网页文件,然后执行 Jekyll 相应的命令对网页进行编译。因此在设计GitHub的用户主页和项目主页时都可以利用Jekyll,实现用Markdown等标记语言撰写网页及博客,并用页面模版实现网页风格的统一。
安装Jekyll最简单的方法是通过RubyGems安装,会自动将Jekyll依赖的directory_watcher、liquid、open4、maruku和classifier等Gem包一并安装。
$ gem install jekyll
如果安装过程因编译扩展模组遇到错误,可能是因为尚未安装所需的头文件,需要进行如下操作:
- 对于Debian Linux、Ubuntu等可以用如下方法安装所需软件包:
$ sudo apt-get install ruby1.8-dev
- 如果是Red Hat、CentOS或Fedora等系统,使用如下命令安装:
$ sudo yum install ruby-devel
- 对于Mac OSX,可能需要更新RubyGems,如下:
$ sudo gem update --system
Jekyll安装完毕,执行下面的命令显示软件版本:
$ jekyll -v
Jekyll 0.11.0
要学习如何用Jekyll设计网站,可以先看一下作者Tom Preston-Werner在GitHub上的个人网站是如何用Jekyll制作出来的。
克隆版本库:
$ git clone git://github.com/mojombo/mojombo.github.com.git
版本库包含的文件如下:
$ cd mojombo.github.com
$ ls -F
CNAME _config.yml _posts/ css/ index.html
README.textile _layouts/ atom.xml images/ random/
版本库根目录下的index.html文件不是一个普通的HTML文件,而是使用Liquid模版语言[2]定义的页面。
1 ---
2 layout: default
3 title: Tom Preston-Werner
4 ---
5
6 <div id="home">
7 <h1>Blog Posts</h1>
8 <ul class="posts">
9 {% for post in site.posts %}
10 <li><span>{{ post.date | date_to_string }}</span> » <a href="{{ post.url }}">{{ post.title }}</a></li>
11 {% endfor %}
12 </ul>
...
63 </div>
为方便描述为内容添加了行号,说明如下:
第1-4行是YAML格式的文件头,设定了该文件所使用的模版文件及模版中要用到的变量。
凡是设置有YAML文件头的文件(目录_layouts除外)无论文件扩展名是什么,都会在Jekyll编译时进行转换。若源文件由Markdown等标记语言撰写(扩展名为.md、.textile等),Jekyll还会将编译后的文件还将以扩展名.html来保存。
其中第2行含义为使用default模版。
对应的模版文件为_layouts/default.html。
第3行设定本页面的标题。
在模版文件_layouts/default.html中用{{ page.title }}语法嵌入所设置的标题。下面是模版文件中部分内容:
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>{{ page.title }}</title>
第6行开始的内容绝大多数是标准的HTML语法,其中夹杂少量Liquid模版特有的语法。
第9行和第11行,对于有着Liquid或其他模版编程经验的用户,不难理解其中出现的由“{%”和“%}”标识的指令是一个循环指令(for循环),用于逐条对博客进行相关操作。
第10行中由“{{”和“}}”标识的表达式则用于显示博文的日期、链接和标题。
非下划线(_)开头的文件(包括子目录中文件),如果包含YAML文件头,就会使用Jekyll进行编译,并将编译后的文件复制到目标文件夹(默认为_site目录)下。对于包含YAML文件头并用标记语言Markdown等撰写的文件,还会将编译后的文件以.html扩展名保存。而以下划线开头的文件和目录有的直接忽略不予处理(如_layouts、_site目录等),有的则需要特殊处理(如_post目录)。
目录_post用于保存博客条目,每个博客条目都以<YYYY>-<MM>-<DD>-<blog-tiltle>格式的文件名命名。扩展名为.md的为Markdown格式,扩展名为.textile的为Textile格式。这些文件都包含类似的文件头:
---
layout: post
title: How I Turned Down $300,000 from Microsoft to go Full-Time on GitHub
---
即博客使用文件_layouts/post.html作为页面模版,而不是index.html等文件所使用的_layouts/default.html模版。这些模版文件都采用Liquid模版语法。保存于_post目录下的博客文件编译后会以<YYYY>/<MM>/<DD>/<blog-title>.html文件名保存在输出目录中。
在根目录下还有一个配置文件_config.yml用于覆盖Jekyll的默认设置,例如本版本库中的设置。
markdown: rdiscount
pygments: true
第1行设置使用rdiscount软件包作为Markdown的解析引擎,而非默认的Maruku。第2行开启pygments支持。对于中文用户强烈建议通过配置文件_config.yml重设 markdown 解析引擎,默认的 Maruku 对中文支持不好,而使用 rdiscount 或 kramdown 均可。关于该配置文件的更多参数详见Jekyll项目维基[3] 。
编译Jekyll编辑网站只需在根目录执行jekyll命令,下面的命令是GitHub更新网站所使用的默认指令。
$ jekyll --pygments --safe
现在执行这条命令,就会将整个网站创建在目录_site下。
如果没有安装Apache等Web服务器,还可以使用Jekyll的内置Web服务器。
$ jekyll --server
默认在端口4000开启Web服务器。
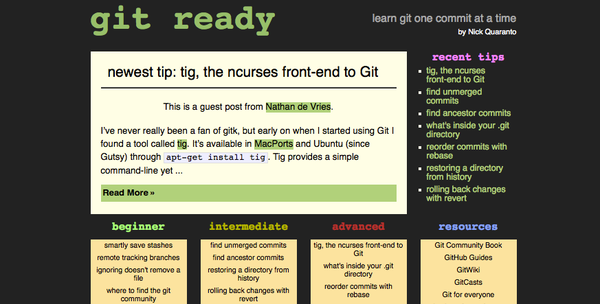
网址 http://gitready.com/ 是一个提供Git使用小窍门的网站,如图3-20所示。
图3-20:Git Ready 网站
你相信这是一个用Jekyll制作的网站么?看看该网站对应的IP,会发现其指向的正是GitHub。研究GitHub上 gitready 用户托管的版本库,会发现en版本库的gh-pages分支负责生成gitready.com网站,de版本库的gh-pages分支负责生成德文网站de.gitready.com,等等。而gitready版本库则是各种语种网站的汇总。
我的个人网站也使用Jekyll构建并托管在GitHub上,网址:http://www.worldhello.net/。