$ionicActionSheet
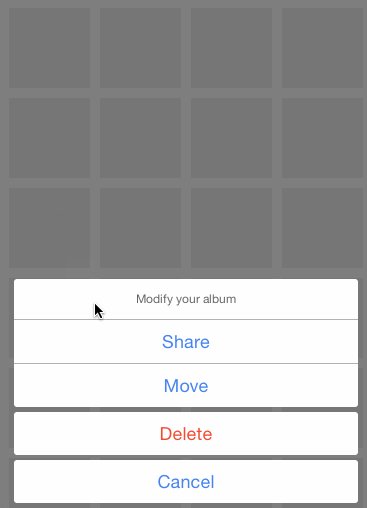
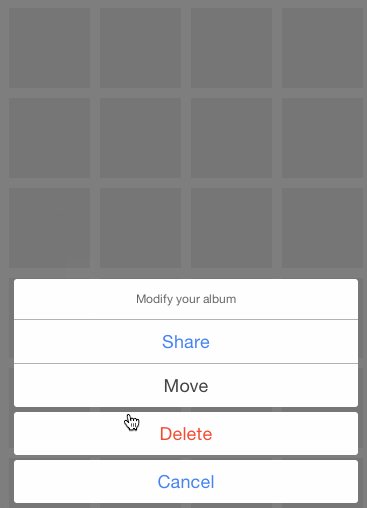
该操作表是一个向上滑动的面板,用户可以从一系列选项中选择。危险的操作以红色突出显示。
有简便的方式可以取消操作表,例如点击背景,在桌面电脑测试时,按ESC键也可以。

用法
在你的代码中触发一个操作表,在angular控制器中用 $ionicActionSheet服务:
angular.module('mySuperApp', ['ionic'])
.controller(function($scope, $ionicActionSheet) {
// 点击按钮触发,或一些其他的触发条件
$scope.show = function() {
// 显示操作表
$ionicActionSheet.show({
buttons: [
{ text: '<b>Share</b> This' },
{ text: 'Move' },
],
destructiveText: 'Delete',
titleText: 'Modify your album',
cancelText: 'Cancel',
buttonClicked: function(index) {
return true;
}
});
};
});
方法
show(opts)
加载并返回一个新的操作表。
针对操作表的一种新的隔离范围将被创建,新的元素会附加进body内。
| 参数 | 类型 | 详情 |
|---|---|---|
| opts | 对象 |
操作表的选项。 |
属性:
[Object]按钮显示的按钮。每个按钮都是一个带有文字的对象。{string}标题文字在操作表上显示的标题。{string=}取消文字操作表上'取消'按钮的文字。{string=}警告文字操作表上'警告'的文字。{function=}取消当点击取消按钮或点击背景时触发。{function=}点击按钮当非警告按钮之一被点击时触发,带有索引的按钮被点击和按钮对象。返回true则关闭操作表,或false则保持打开。{function=}点击警告按钮当警告按钮被点击时触发。返回true则关闭操作表,或false则保持打开。