1.2. node inspector
上面这种方式稍微有些麻烦,作为前端开发人员,我们写JS代码调试的时候一般都用FireBug或Chrome浏览器内置的调试工具,其实nodejs程序也可以这样子来调试,但是首先需要安装一个node-inspector的模块。
node-inspector是通过websocket方式来转向debug输入输出的。因此,我们在调试前要先启动node-inspector来监听Nodejs的debug调试端口。
1.2.1. 安装
这个需要用npm来安装,只需要执行下列语句:
npm install -g node-inspector
安装完成之后,通常可以直接这样启动在后台:
node-inspector &
默认会监听8080端口,当然,也可能通过使用--web-port参数来修改。然后,在执行node程序的时候,多加个参数:--debug-brk, 如下:
node --debug-brk app.js
或者
node-debug app.js
控制台会返回“debugger listening on port 5858”, 现在打开浏览嚣,访问http://localhost:8080/debug?port=5858,这时候就会打开一个很像Chrome内置调试工具的界面,并且代码断点在第一行,下面就可以使用这个来调试了。
常用调试功能
- 增加断点,查看调用栈,变量等
- 使用console打印查看日志
使用方法和chrome的inspect element调试web开发是一样的。
调试还是很方便的,而且可以远程调试。其实原理很简单,它启动的是一个web server,我们要做的就是把localhost换成对应ip即可,要注意服务器的防火墙哦。
1.2.2. 测试extend.js
测试一下继承是否ok,首先执行命令,打印出结果,但这种办法才挫了
? node-debug-tutorial git:(master) node extend.js
node debug
hello node debug
开始使用node-inspector调试
1.2.2.1. 启动
? node-debug-tutorial git:(master) node-debug extend.js
Node Inspector is now available from http://localhost:8080/debug?port=5858
Debugging `extend.js`
debugger listening on port 5858
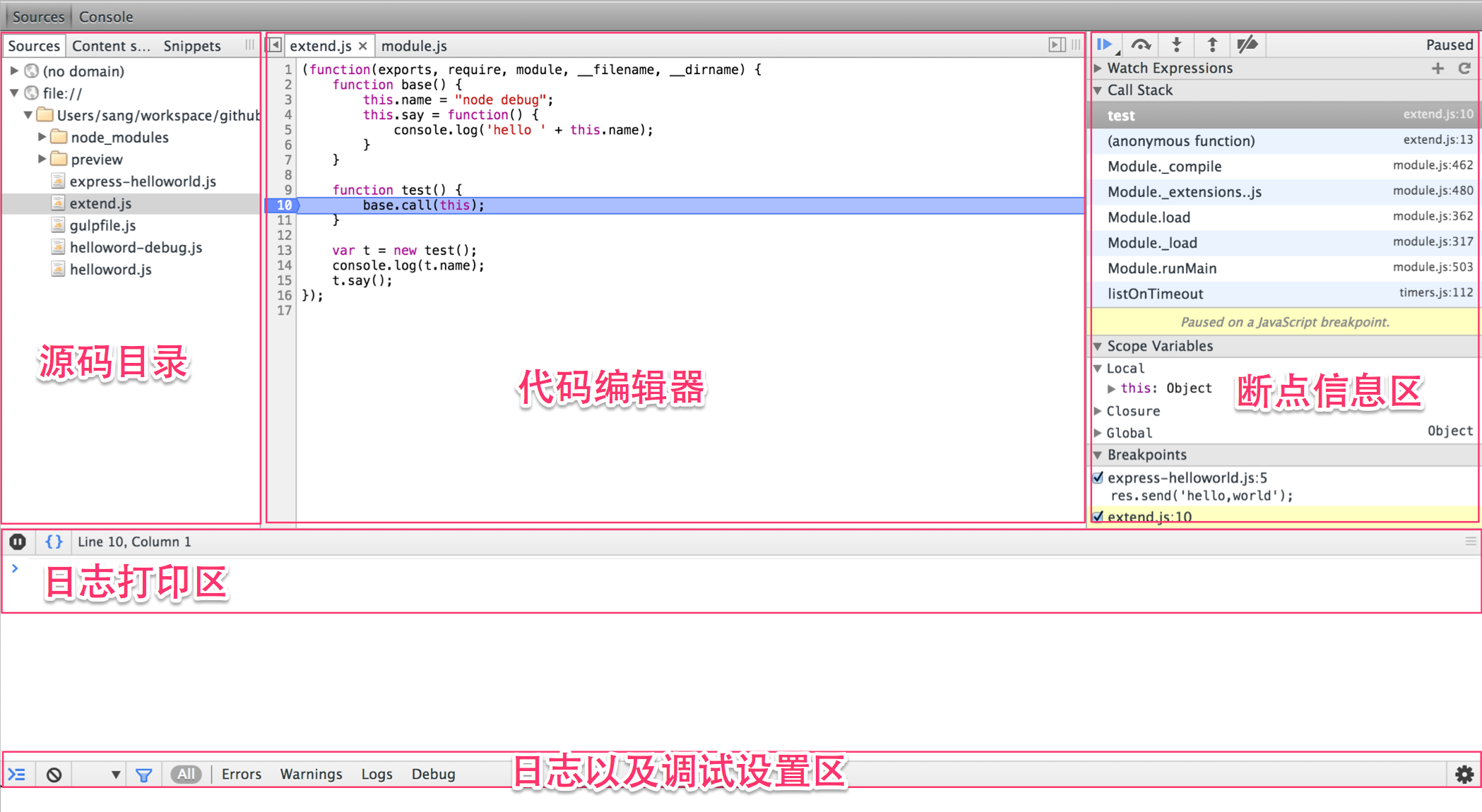
1.2.2.2. 界面说明

mac系统大部分人都记不住这些按键,下面给出说明
| Symbol | Key |
|---|---|
| ? | Command Key |
| ? | Control Key |
| ? | Option Key |
| ? | Shift Key |
断点操作
- resume script execution(F8) 挂起断点,也可以理解为放弃当前断点,如果有下一个断点,会自动断住得
- step over(F10) 跳过这行,到下一行,如果当前函数结束,会跳到调用栈的上一级的下一行
- step into(F11) 进入当前行代码里的函数内部
- step out(Shift + F11) 从当前函数退出到之前进入的代码处
控制台操作
- 不能使用var,直接打印变量杰克
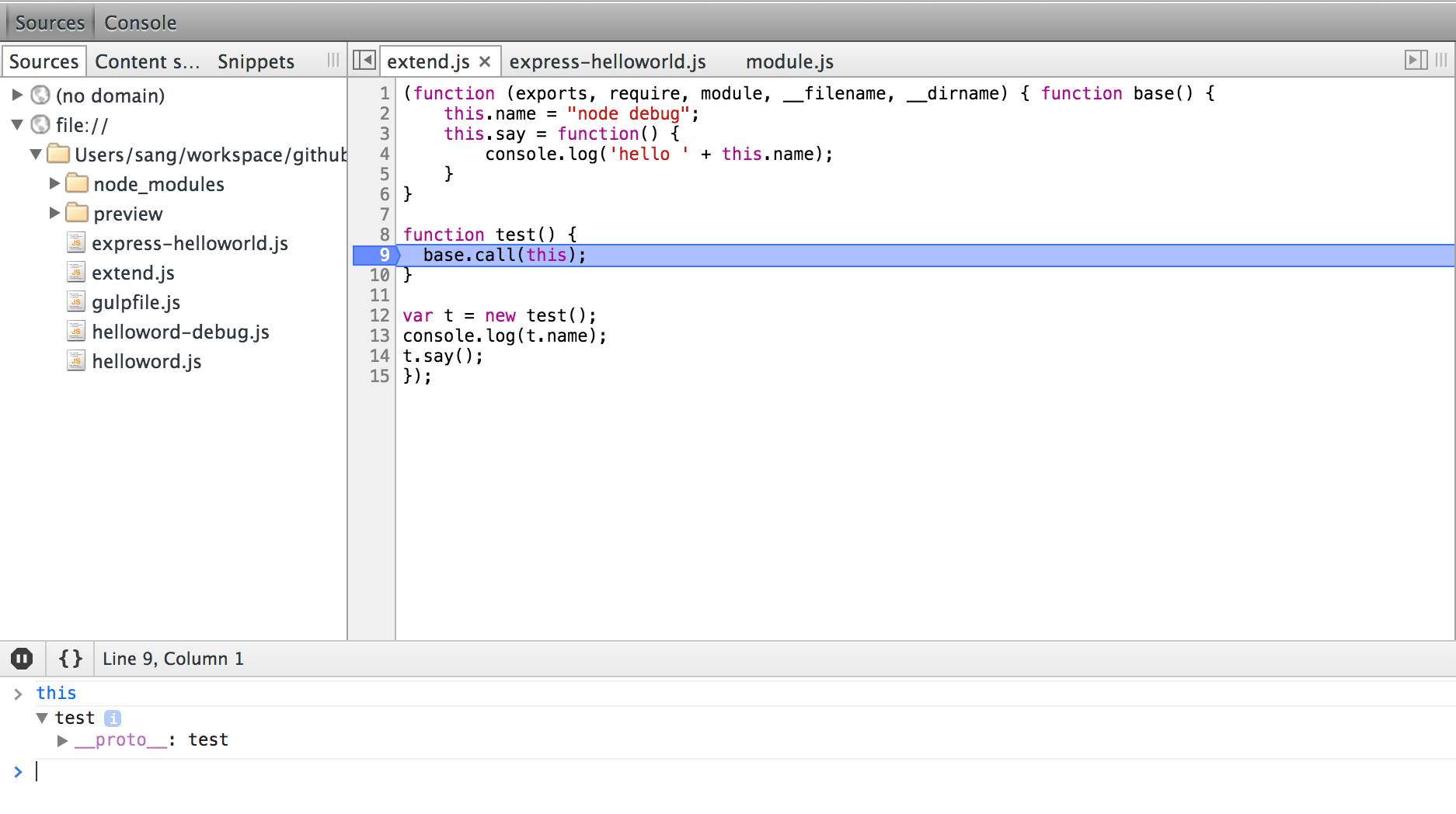
1.2.2.3. 增加断点,并打印出this

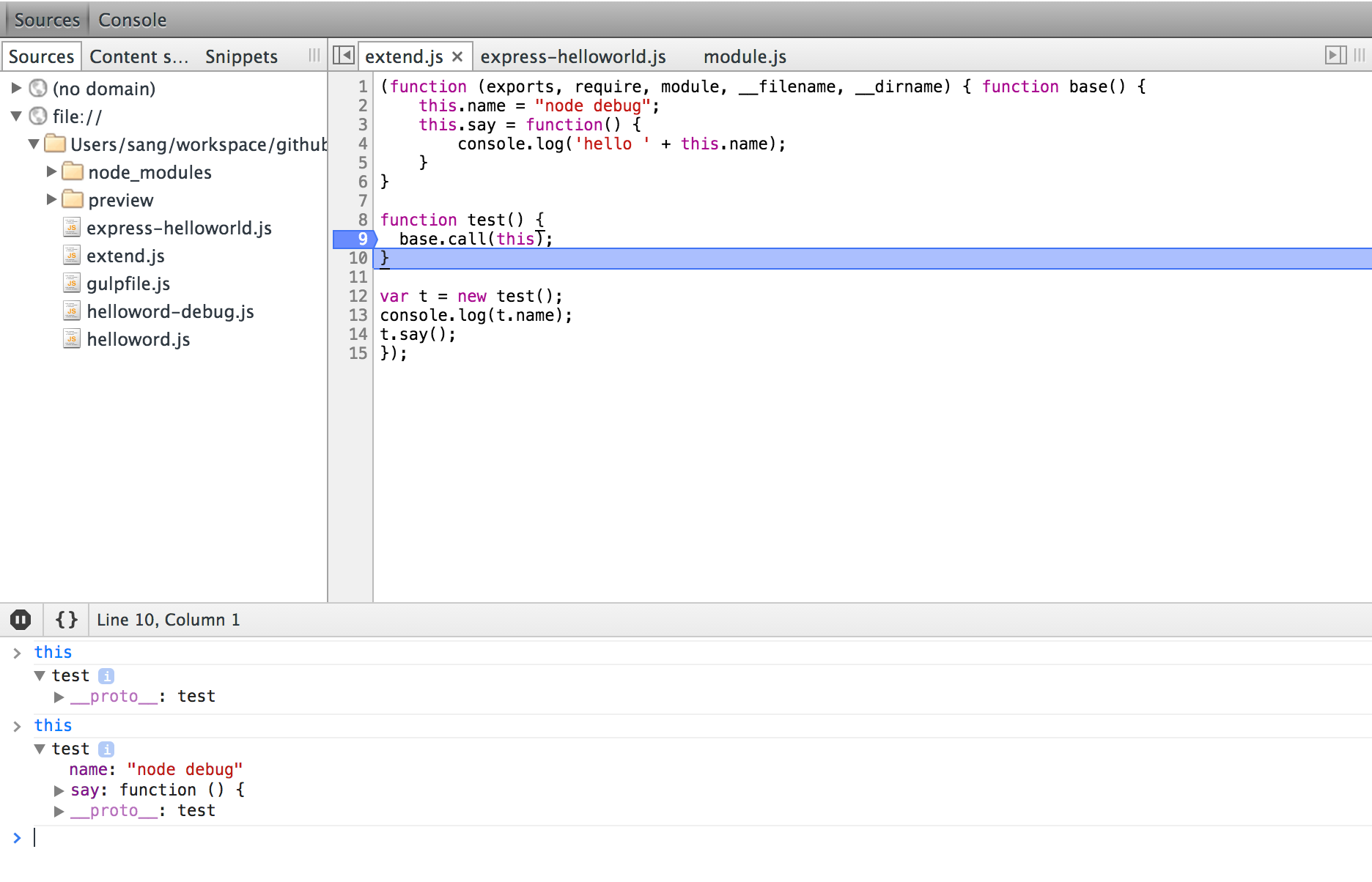
1.2.2.4. 断点下一步,并打印出this

1.2.2.5. 结论
通过
base.call(this);
这行代码,明显看到test对象的this被改变了,即使test拥有了base的所有属性和方法,这是最简单的实现继承的方法,当然多重继承mixin也可以是这样的原理
1.2.3. 测试express helloworld
这种测试一般都是看request里的params,query和body等
准备工作
npm init .
npm install --save express
touch express-helloworld.js
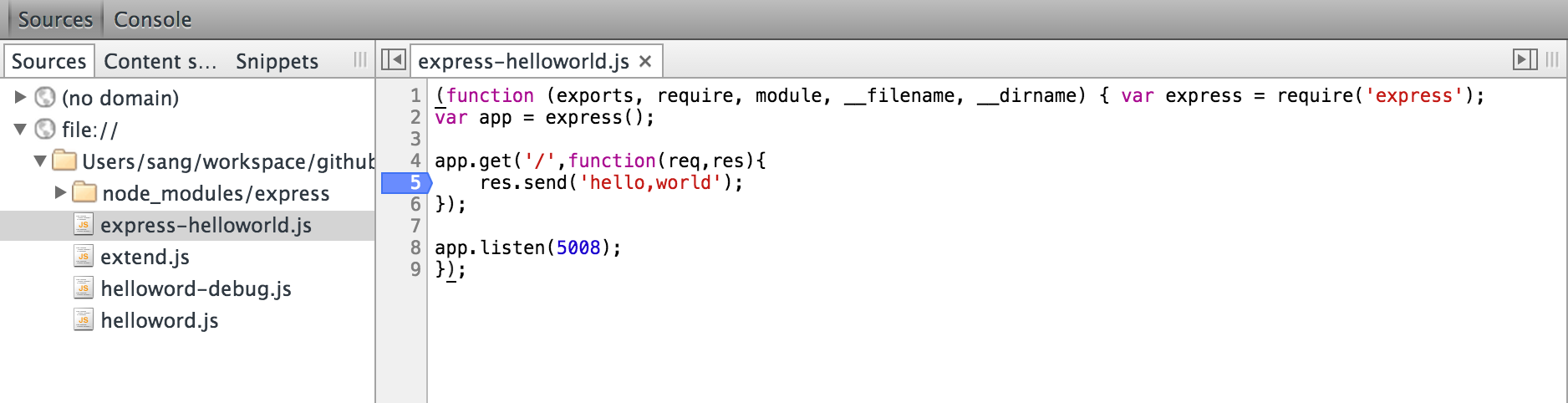
测试express-helloworld.js代码
var express = require('express');
var app = express();
app.get('/',function(req,res){
res.send('hello,world');
});
app.listen(5008);
执行,安装服务器自动重载模块
npm install -g supervisor
supervisor express-helloworld.js
打开浏览器访问http://127.0.0.1:5008/就会看到helloworld返回
此时终止supervisor express-helloworld.js,使用ctrl + c终止。
然后使用node-inspect调试
? node-debug-tutorial git:(master) ? node-debug express-helloworld.js
Node Inspector is now available from http://localhost:8080/debug?port=5858
Debugging `express-helloworld.js`
debugger listening on port 5858
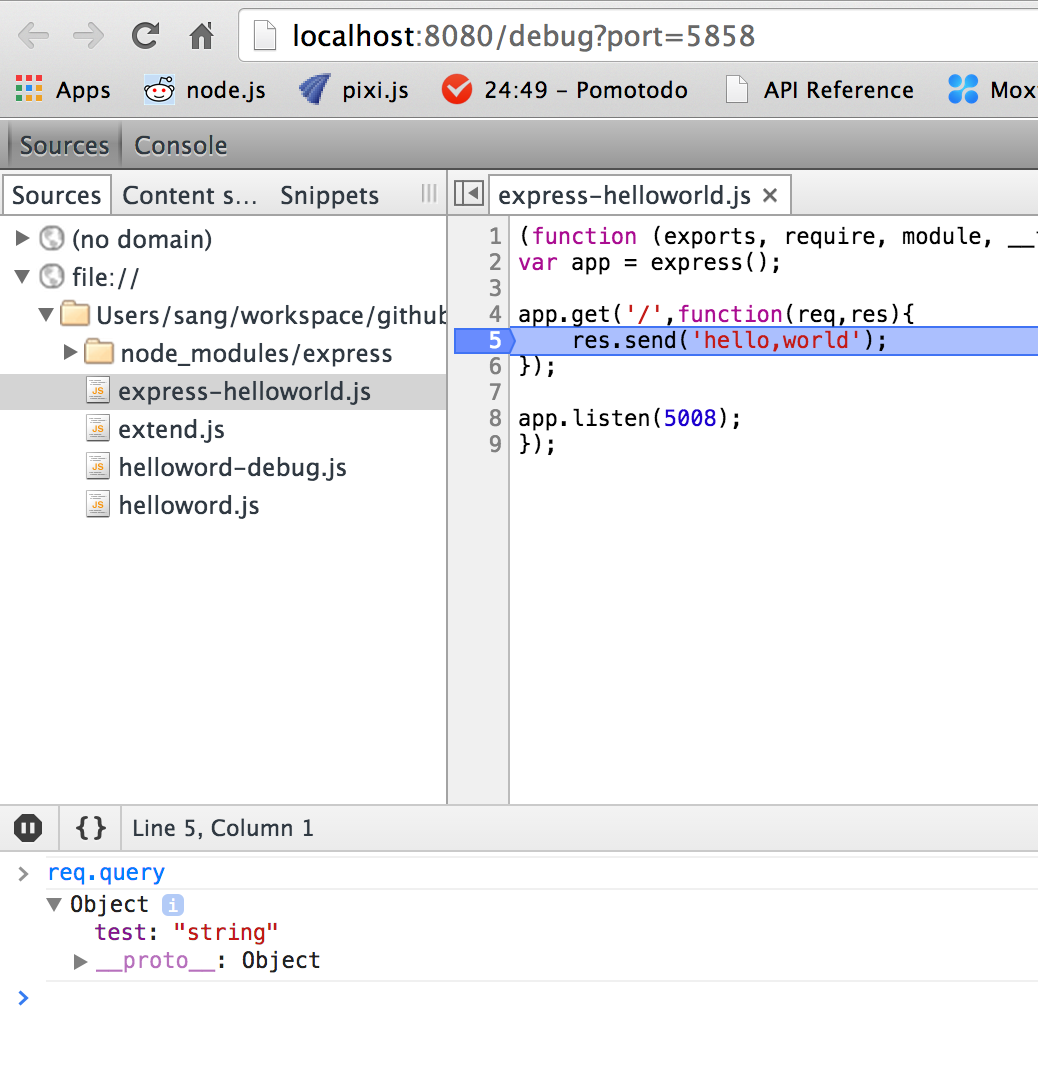
增加断点

使用curl来模拟get请求,增加一个参数test,便于一会的debug
curl -G -d "test=string" http://127.0.0.1:5008/
此时浏览器页面会停在断点处,在console里输入req.query即可以查到参数