综述
当读完了这个综述和入门之后,就可以开始创建应用(扩展)和WebApp了。 注意:WebApp是通过应用(扩展)的方式实现的,所以除非特别声明,本页所有内容都适用于WebApp。
基本概念
一个应用(扩展)其实是压缩在一起的一组文件,包括HTML,CSS,Javascript脚本,图片文件,还有其它任何需要的文件。 应用(扩展)本质上来说就是web页面,它们可以使用所有的浏览器提供的API,从XMLHttpRequest到JSON到HTML5全都有。
应用(扩展)可以与Web页面交互,或者通过content script或cross-origin XMLHttpRequests与服务器交互。应用(扩展)还可以访问浏览器提供的内部功能,例如标签或书签等。
应用(扩展)的界面
很多应用(不包括WebApp)会以browser action或page action的形式在浏览器界面上展现出来。每个应用(扩展)最多可以有一个browser action或page action。当应用(扩展)的图标是否显示出来是取决于单个的页面时,应当选择page action;当其它情况时可以选择browser action。
 这个gmail提醒应用使用了browser action,它在工具栏上增加一个图标
这个gmail提醒应用使用了browser action,它在工具栏上增加一个图标
 这个新闻阅读应用也使用了browser action,当点击时会弹出一个气泡窗口
这个新闻阅读应用也使用了browser action,当点击时会弹出一个气泡窗口
 这个地图应用使用了page action和content script(注入到页面内执行的脚本)
这个地图应用使用了page action和content script(注入到页面内执行的脚本)
应用也可以通过其它方式提供界面,比如加入到上下文菜单,提供一个选项页面或者用一个content script改变页面的显示等。可以在"开发指南"中找到应用(扩展)特性的完整列表以及实现的细节。
WebApp界面
一个WebApp通常会打包一个包含了主要功能的html页面进来。例如下图中这个WebApp在HTML页面中显示了一个flash文件。

更多信息,查看 Packaged Apps 。
文件
每个应用(扩展)都应该包含下面的文件:
- 一个manifest文件
- 一个或多个html文件(除非这个应用是一个皮肤)
- 可选的一个或多个javascript文件
- 可选的任何需要的其他文件,例如图片
在开发应用(扩展)时,需要把这些文件都放到同一个目录下。发布应用(扩展)时,这个目录全部打包到一个应用(扩展)名是.crx的压缩文件中。如果使用Chrome Developer Dashboard,上传应用(扩展),可以自动生成.crx文件。
引用文件
任何需要的文件都可以放到应用(扩展)中,但是怎么使用它们呢?一般的说,可以像在普通的HTML文件中那样使用相对地址来引用一个文件。下面的例子演示了如何引用images子目录下的文件myimage.png
<img **src="images/myimage.png"**>
如果使用360极速版内置的调试器(开发人员工具),可以看到每一个应用(扩展)中的文件也可以用一个绝对路径来表示:
> chrome-extension://<extensionID>/<pathToFile>
在这个URL中,<extensionid>是为每一个应用(扩展)生成的唯一ID。从chrome://extensions页面中可以看到已经安装的所有应用(扩展)的唯一ID。<pathtofile>是文件在应用(扩展)目录下的路径,也就是它的相对路径。</pathtofile></extensionid>
在这个URL中,<extensionid>名为manifest.json的文件包含了应用(扩展)的基本信息,例如最重要的文件列表,应用(扩展)所需要的权限等。下面是一个典型的应用(扩展),使用了browser action并访问google.com </extensionid>
{ "name": "My Extension", "version": "2.1", "description": "Gets information from Google.", "icons": { "128": "icon_128.png" }, "background_page": "bg.html", "permissions": ["http://*.google.com/", "https://*.google.com/"], "browser_action": { "default_title": "", "default_icon": "icon_19.png", "default_popup": "popup.html" } }
详细信息,参考 Manifest Files 。
基本架构
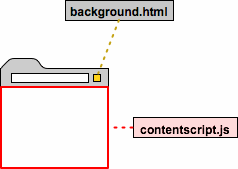
绝大多数应用(扩展)都包含一个背景页面(background page),用来执行应用(扩展)的主要功能。

上图显示了安装了两个应用(扩展)的浏览器。两个应用(扩展)分别是黄色图标代表的browser action和蓝色图标代表的page action。在background.html文件里定义了browser action和javascript代码。在两个窗口里browser action都可以工作。
页面
背景页面并不是应用(扩展)中唯一的页面。例如,一个browser action可以包含一个弹窗(popup),而弹窗就是用html页面实现的。应用(扩展)还可以使用chrome.tabs.create()或者window.open()来显示内部的HTML文件。
应用(扩展)里面的HTML页面可以互相访问各自DOM树中的全部元素,或者互相调用其中的函数。
下图显示了一个browser action的弹窗的架构。弹窗的内容是由HTML文件(popup.html)定义的web页面。它不必复制背景页面(background.html)里的代码,因为它可以直接调用背景页面中的函数。

更多细节可以参考 Browser Actions 和 页面间的通信 。
<a name="contentScripts" style="color: #6B6B6B;">Content scripts</a>
如果一个应用(扩展)需要与web页面交互,那么就需要使用一个content script。Content script脚本是指能够在浏览器已经加载的页面内部运行的javascript脚本。可以将content script看作是网页的一部分,而不是它所在的应用(扩展)的一部分。
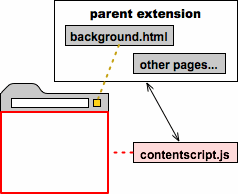
Content script可以获得浏览器所访问的web页面的详细信息,并可以对页面做出修改。下图显示了一个content script可以读取并修改当前页面的DOM树。但是它并不能修改它所在应用(扩展)的背景页面的DOM树。

Content script与它所在的应用(扩展)并不是完全没有联系。一个content script脚本可以与所在的应用(扩展)交换消息,如下图所示。例如,当一个content script从页面中发现一个RSS种子时,它可以发送一条消息。或者由背景页面发送一条消息,要求content script修改一个网页的内容。

更多的信息可以查看 Content Scripts 。
<a name="pageComm" style="color: #6B6B6B;">页面间的通信</a>
一个应用(扩展)中的HTML页面间经常需要互相通信。由于一个应用(扩展)的所有页面是在同一个进程的同一个线程中运行的,因此它们之间可以直接互相调用各自的函数。
可以使用chrome.extension中的方法来获取应用(扩展)中的页面,例如getViews()和getBackgroundPage()。一旦一个页面得到了对应用(扩展)中其它页面的引用,它就可以调用被引用页面中的函数,并操作被引用页面的DOM树。
保存数据和隐身模式
应用(扩展)可以使用HTML5的 Web Storage API(例如localStorage)来保存数据,或者向服务器发出请求来保存数据。当需要保存数据的时候,首先需要确定是否从隐身模式窗口中发出的请求。缺省情况下,应用(扩展)是不会运行在隐身模式下的,而webapp是会的。需要明确用户在隐身模式下究竟需要应用(扩展)或webapp做什么。
隐身模式保证在该窗口下浏览不会留下痕迹。当处理隐身窗口的数据时,一定要遵循这个前提。例如,如果一个的应用(扩展)的功能是将浏览历史保存在云端(服务器),那么不要保存隐身模式下的浏览历史。另一方面,任何窗口下都可以保存应用(扩展)的数据,不论是否隐身。
重要规则:如果一条数据可能表明用户在网上看了什么或做了什么,不要在隐身模式下保存它。
要检查窗口是否在隐身模式下,检查Tab或Window对象的incognito属性。例如:
var bgPage = chrome.extension.getBackgroundPage();
function saveTabData(tab, data) { if (tab.incognito) { bgPage[tab.url] = data; // Persist data ONLY in memory } else { localStorage[tab.url] = data; // OK to store data }
后续
现在应用(扩展)的基本知识已经介绍完了,可以开始写自己的应用(扩展)了。更多的信息可以参考: