第七章:设备和自动布局
在这一章节中,你将会学习如何为不同尺寸设备设计界面,我们会介绍所有的苹果设备及其尺寸。在这一章中你将学会设计的基本知识,从而可以为应用设计界面。
Screen Sizes(屏幕尺寸)
iOS系统是可以运行在多种设备多种格式下运行,包括iPhone,iPod Touch,iPad和iPad Mini。表格7-1包含了所有的设备及其像素尺寸。
表7-1 设备尺寸
| Device | Height (px) | Width (px) |
|---|---|---|
| iPhone | 480 | 320 |
| iPhone 4 (Retina) | 960 | 640 |
| iPhone 5 (Retina) | 1136 | 640 |
| iPhone 6 (Retina) | 1334 | 750 |
| iPhone 6 Plus (Retina HD) | 1920 | 1080 |
| iPad | 1024 | 768 |
| iPad w/ Retina | 2048 | 1536 |
| iPad Mini | 1024 | 768 |
| iPad Mini w/ Retina | 2048 | 1536 |
Retina Displays(视网膜屏)
Pixels(像素)表示显示器上可以绘制图片的基本单位,就像是方格纸上的一个小格子。随着设备的不断演进,屏幕上的像素值越来越多。
Page 187
这就意味着屏幕的像素密度越来越高,每英寸可呈现的图像细节增加。Pixel-per-inch(PPI)像素每英寸为单位来表示影像分辨率的大小。当Steve Jobs发布iPhone 4时,他说人眼是无法注意到300PPI以上的区别,iPhone 4 有326PPI,接着苹果使用Retina来表示超过300PPI的设备,二iPhone 6 Plus有104PPI,用Retina HD表示。
为了帮你管理App上Retina和Retina HD图片,苹果公司提供了文件命名关键词方法: Image.png 非Retina屏幕设备的标准尺寸图片 [email protected] Retina屏幕设备的2倍尺寸图片 [email protected] Retina HD屏幕设备的3倍尺寸图片
如果你在命名图片时,使用了@2x和@3x关键词,Xcode会自动为你匹配相应的Retina屏幕和Retina HD屏幕。
Swift需要在iOS7或者更高的系统下使用。iOS 7 只能在iPhone 4 以及更新设备上运行。因为除了iPhone 4,iPhone 4 以上的设备都使用了Retina屏幕,所以我们要保证适配Retina屏幕。有些iPad也在运行iOS 7,但是不是所有的运行iOS 7的iPad都有Retina屏幕,iPad Mini和iPad 2都可以运行iOS 7却不是Retina屏幕。所以1027*768这个尺寸,只有在适配非Retina屏幕iPad时才需要考虑。
Orientation(方向)
有许多设备运行iOS,每个设备的屏幕都有四个方向,一个设备同一时间可以显示一个方向: Portrait垂直 这是默认的方向,设备通过这个定位可以让垂直方向的边比水平方向的边要长,Home键在设备的底部。 Portrait Upside Down纵向倒置 在这个定位下,设备的垂直方向边比水平方向边要长,Home键在设备的顶部。 Landscape Left左横屏 在这个定位下,设备的水平方向的边比垂直方向的边要长,Home键在设备的左侧。
Page 188 | Chapter7 : Devices and Auto Layout
Landscape Right右横屏 在这个定位下,设备的水平方向的边要比垂直方向的边长,Home键在设备的右侧。
每个应用都要明确自己支持的方向。选定支持的方向后,应用要调整不同方向下的布局。默认情况下,支持Portrait,Landscape Left和Landscape Right三个方向。
Universal Apps(通用App)
App需要根据设备进行适配,苹果提供了三种格式帮助完成适配。
第一种格式是iPhone App。iPhone App将设计运行在iPhone和iPod Touch上。然而,iPhone App也可以运行在iPad上,因为iPad比iPhone有更多的像素,所以iPad要把iPhone上的App用缩放的形式展示,就是在iPad上出现一个iPhone尺寸大小的窗口,然后App就在这个窗口中运行,当然,也可以全屏展示,拉伸或者放大iPhone App,受到像素的影响,展示效果并不好。
第二个格式是iPad App。iPad App只能运行在iPad或者iPad Mini上,iPad App无法在iPhone或iPad Touch上运行,iPad App是专门针对iPad设计开发的,所以不会出现拉伸变形。
最后一个格式是通用型App(universal App)。universal app可以运行在任何尺寸下:iPhone,iPod Touch,iPad,iPad Mini。Universal app对iPhone和iPad各有一个具体的设计界面。为了帮助开发者让他们的设计效果在所有尺寸下都能实现,苹果提供了Auto Layout自动布局技术。
Auto Layout(自动布局)
自动布局可以给屏幕上的控件进行定位和控制尺寸大小。传统的系统使用固定的坐标和尺寸,但是Auto Layout使用规则(rules)来给控件定位。这些规则(rules)就叫做约束(constraints)。
约束是有关尺寸和方位的规则,例如,Label的左边距离屏幕左边有20pts的偏移量。这种基于约束的系统可以让控件在不同尺寸不同显示器下自我调整。
想把一个Label放在iPhone 5的右下角,过去的方式是把Label设置成:Y-offset值550,X-offset值250,width值50,height值10(见图7-1)。

Universal Apps | Page 189
当需要考虑不同尺寸和不同方向下的布局时,这个方法就不行了。如果屏幕转向横屏,用这个方法设置的Label无法改变坐标值,无法出现在屏幕中了(见图7-2)。

Page 190 | Chapter7 : Devices and Auto Layout
如果是使用Auto Layout来把Label放到右下角,Label不管是在横屏还是竖屏都会出现(见图7-3)。

Auto Layout | Page 191
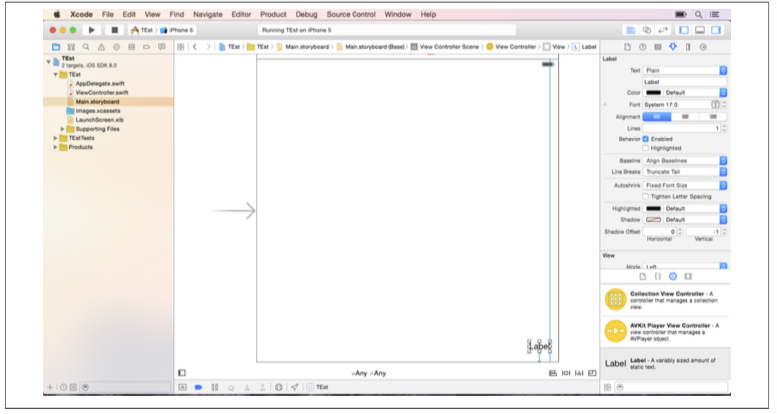
由于Auto Layout使用约束规则来约束控件,所以到设备转向横屏时,Label就会自动调整定位(见图7-4)。

Attributes(属性)
我们可以根据大量不同的属性来创建约束。例如,你把Label的右边距设置为距离containning view边缘30pts(见图7-5)。containing view就是把控件封装在一起的view(视图)。除了可以定位到某个控件右边,还可以定位一个控件的很多属性。

Page 192 | Chapter7 : Devices and Auto Layout
left(左)、right(右)、top(上)和bottom(下)边距是比较常见的定位属性。例如,英语是从左向右读写的,然而如果你想展示的语言不是从左向右读写的,比如阿拉伯语,那相应的间隔就需要翻转过来。除了左边距和右边距,苹果公司还提供了leading和trailing属性。在从左向右读写的语言中,leading和trailing功能和左边距右边距一样,在从右向左读写的语言中,左边距右边距的概念可以用leading和trailing属性。
我们还可以基于width(宽)、高(height)、centerX(水平居中)和centerY(垂直居中)来创建约束。宽和高这两个属性一般是用来固定或者让多个控件等比变化,比如你想在屏幕下方一行排列四个按钮,当屏幕变宽时,这四个按钮就会等比变宽。
cuter和centerY属性是用来定位一个控件垂直居中或者水平居中。最后baseline属性只出现在有文字的控件中,指的是一行文字的底部边界。
Values(值)
每个约束都必须设定一个值,这个值可以是具体的数值,也可以是一个范围,也可以是Standard Value(标准值)。例如,在iPhone上,Standard Value(标准值)可能是20pts,而在iPad上,Standard Value(标准值)可能是25pts。Standard Value(标准值)是由苹果公司规定的,会根据不同的设备和方向进行变化。约束也可以设定为一个具体的数值,例如,距离Label的leading edge30pts偏移量。Auto Layout也可以支持范围或者不等量的值。例如,把约束设置为距离leading edge大于等于20pts,随着视图变化leading偏移量也会变化。最后,Standard Value(标准值)是默认的距离。
Intrinsic Size(固定尺寸)
在某些情况下,我们很有必要允许控件能自己调整尺寸大小,例如,有一个固定宽度的Label,显示的一段英文文字“Tap here to enter”,当这段话翻译成德语的“Tippen Sie hier, um geben”,会比英文更长一些,如果Label设置成固定宽度,那么德语的这段话就会被截掉一节。
为了避免这种情形发生,在Label这个控件中常常出现,Auto Layout有了一个Intrinsic Content Size选项,这个选项允许控件基于其内容来自动调整大小。开启这个功能方法:在界面上选中Label控件,点击顶部菜单栏Editor,然后点击Size to Fit Content。
Priority(优先级)
在大多数情况下,一个view会有很多约束,屏幕上的控件会按照约束进行自我调整。在某些情况下,多个约束彼此矛盾,优先级顺序决定了我们先使用哪个约束。
Auto Layout | Page 193
Creating Constraints(创建约束)
我们是在Storyboard文件中创建约束。当我们把控件拖到界面上时,这个控件是没有任何约束的。如果在没有设定约束的情况下运行应用,Xcode就会按照这个控件的绝对位置来定位这个控件,这意味着即使控件里的内容属性变化了,这个控件也不会移动。所以为了让控件能够根据情况自我调整,就需要创建约束。每个控件都至少有一个水平和一个垂直的约束。有很多办法来给你的控件创建约束,下面我们来一一介绍。
The Control-Drag Method(Control拖动法)
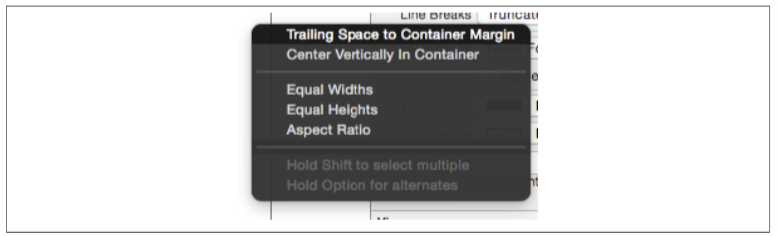
创建约束最方便的方法就是Control拖动法,选择一个控件,然后按住Control键,然后拖动鼠标拖向另外一个控件,接着弹出一个菜单窗口(见图7-6),根据你拖动的方向,弹出框中菜单选项内容也会不同。

如果你是向右拖动,就会出现一个Trailing Space Constraint选项。如果你是向左拖动,就会出现一个Leading Space Constraint选项。不管你向左还是向右拖动,都会出现垂直居中对齐(Center Vertically in Container)选项。而向上拖就会出现Top Space Constraint选项,向下拖就会出现Bottom Space Constraint选项。不管你向上还是向下拖动,都会出现水平居中对齐选项(Center Horizontally in Container)选项。
Auto Layout Buttons(自动布局按钮)
当然我们也可以通过Storyboard Editor编辑器右下角的Auto Layout菜单来创建约束(见图7-7)。Auto Layout菜单有四个按钮,用来给控件增加自动布局的约束。

Page 194 | Chapter7 : Devices and Auto Layout
The Align button
从左边起第一个按钮就是Align按钮,这个按钮是可以创建有关对齐要求的约束,例如让某个view居中,或者让多个相邻的view边对齐。
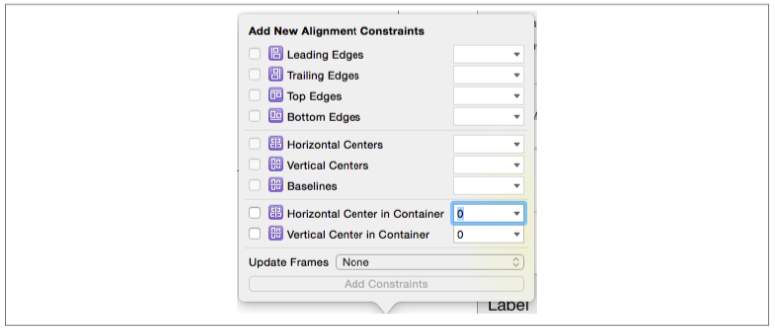
要使用这个按钮,首先先选定一个控件,点击最左边的这个Align按钮,然后弹出Align选项窗口,显示可能创建的约束(见图7-8)。勾选某个选项后在选项后面的输入框填写上偏移量,这个文本框同样也可提供一个下拉菜单,有Canvas(画布)和Standard Value标准数值2个选项。Canvas选项会根据你目前界面上控件当前的位置进行计算出偏移量,Standard Value是苹果公司根据最佳实践原则提供的尺寸,能够根据不同的设备进行变化。点击Add Constraints,就成功添加约束了。

The Pin button
第二个按钮是Pin按钮。Pin按钮用来创建有关两个控件的距离或者控件宽高的约束。点击Pin按钮弹出Pin选项窗口,Pin选项从上到下有几个不同的部分。
所选控件距离上下左右的偏移量的约束,是由最上面的这部分部分来创建。
Creating Constraints | Page 195
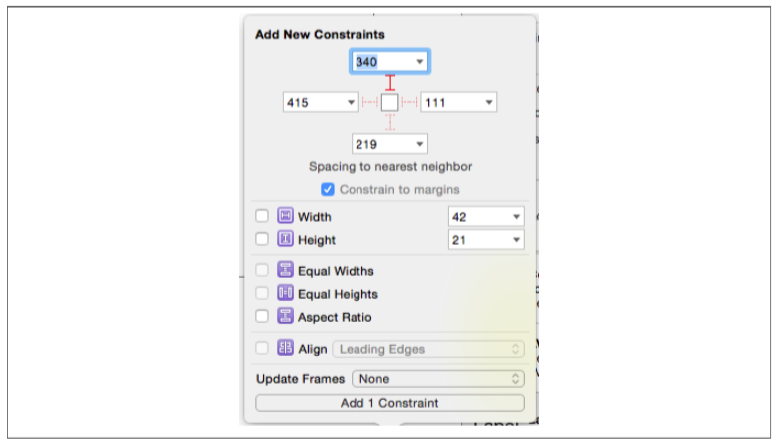
最上面这部分的输入框中输入数值,上下左右四个方向,每个方向都可以创建约束。这个地方有个棘手的问题值得注意,就是在创建约束的时候,你需要勾选输入框和小方块之间的红线,勾选后,红线会变粗(见图7-9)。勾选红线后,弹出框最下面的文案会更新为“Add 1 Constraint”。

从上往下第二部分是用来给控件设定固定的宽高约束,使用设定固定宽、高功能时要格外小心,尤其是在Label控件上,Label固定宽有时候会让Label的文字内容被意外截断。
从上往下第三部分是用来给多个控件设置等宽、等高、宽高纵横比,宽高纵横比约束功能是某个控件尺寸变化后,宽高比不会变化。
Align弹出框和Pin弹出框中都有Update Frames选项,点击Update Frames选项后,根据你更新的约束条件,让控件按照新的约束条件进行位置和尺寸的变化。你可以选择让所有的控件都按照新的条件进行调整,或者是仅限于让新的约束条件所影响的控件进行调整。
Pin选项中最后一个选项是Align选项,在创建约束时,这个选项最有帮助我们会经常用到。选中2个控件,Align选项会提供基于2个控件的对齐属性。想让一组左对齐的Label能够平均地放在一起,就可以使用这个选项。
Page 196 | Chapter7 : Devices and Auto Layout
The Resolve Auto Layout Issues button
Auto Layout菜单从左往右第三个按钮是Resolve Auto Layout Issues按钮。这个按钮用来帮助我们修复Auto Layout中出现的问题(issues),它会提供修改建议,重新设置约束条件。还能基于当前界面中各个控件的当前位置进行分析生成创建约束。
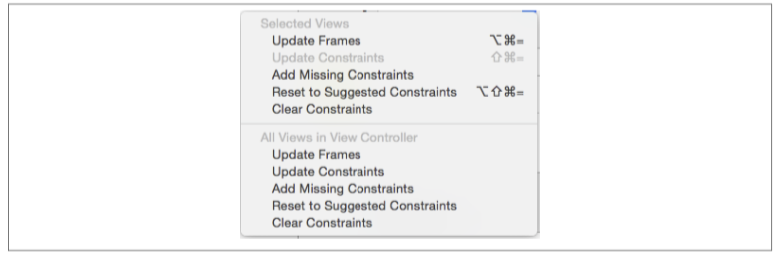
Issues菜单分成上下两部分菜单(见图7-10)。上半部分的设置只影响到你所选中的控件,下半部分的设置会影响到所有的控件。Issue菜单中最有帮助的是“Reset to Suggested Constraints”选项。这个选项能够删除当前所有的约束然后基于当前控件的位置创建新的约束。这个选项是一个伟大的起点,允许约束在创建后可以被编辑。

The Resizing Behavior button
最后一个按钮是Resizing Behavior按钮,点击这个按钮会弹出Resizing Behavior菜单,主要用来控制如何应用实现约束条件(见图7-11)。根据你选择控件的数量,有些功能是不能使用的。例如,equal widths选项能够让多个控件具有相同的宽,如果你选中了一个控件后,这个功能就不能使用。

The Guidelines Method(辅助线方法)
当你在界面上来定位一个控件时,会出现垂直居中和水平居中两条辅助线(见图7-12)。Xcode提供的辅助线能够为你自动生成一些约束。

Creating Constraints | Page 197
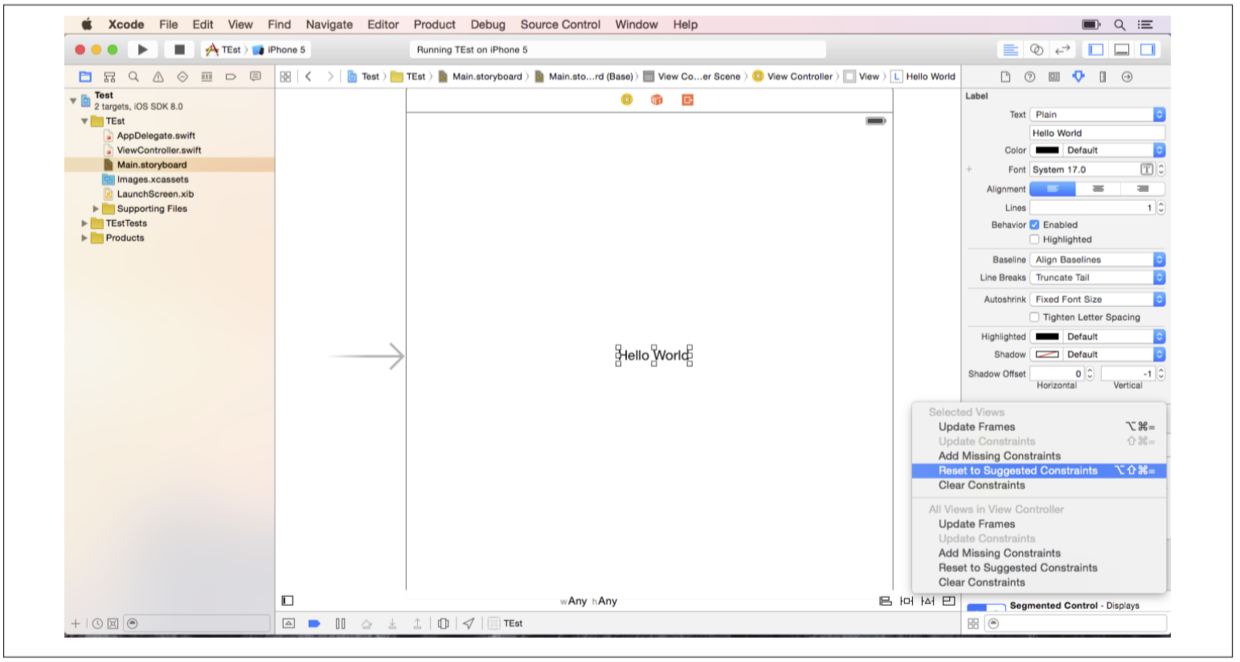
有线,我们要使用辅助线来定位一个控件,接着点击Resolve Auto Layout按钮(长得看起来像是两个翅膀之间有个三角),出现弹出框选项菜单,滑倒顶部选择“Reset to Sugested Constraints”(见图7-13)。这个选项会让Xcode删除目前的约束然后根据辅助线定义的位置自动创建新的约束。点开Document Outline,能看到所有的约束条件。

Page 198 | Chapter7 : Devices and Auto Layout
Testing Layout Constraints(检测Layout约束条件)
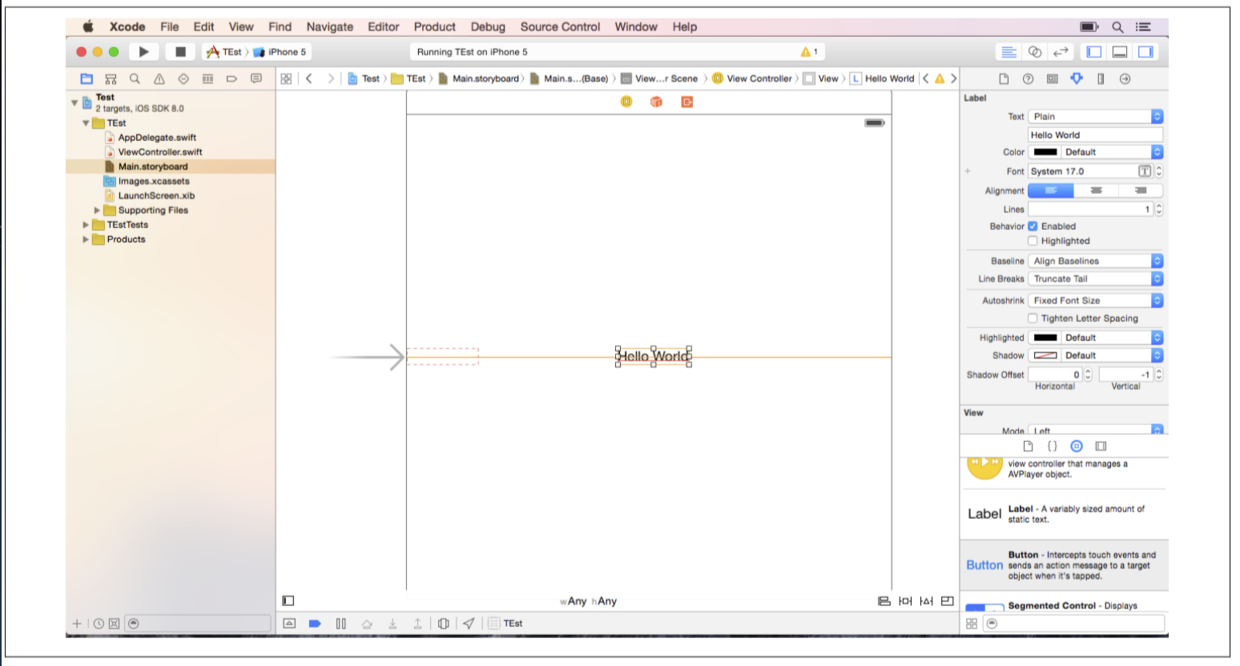
当你使用Auto Layout来定位一个控件,约束会通过颜色来提供反馈。如果约束的颜色是橘黄色的,表示目前的约束条件还不充分,需要更多的约束才能正确的定位这个控件,如果线是红色的,那么表示当前的约束是错误的(见图7-14)。

Testing Layout Constraints | Page 199
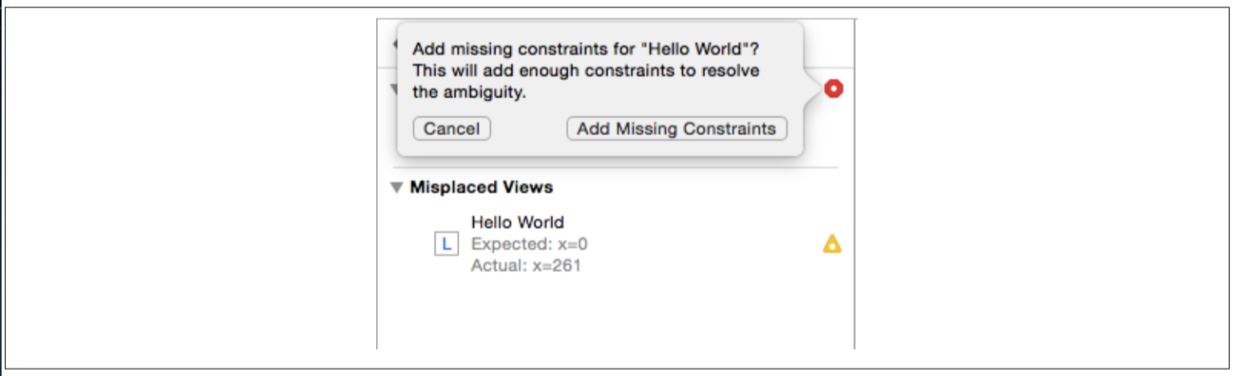
点击Document Outline,会出现黄色三角图标或者红色圆圈图标,这表示Auto Layout有了问题(Issue)。点击图标会出现问题清单,列出问题、原因(见图7-15)。

点击issue旁边的图标,会出现Fix-It弹出框(见图7-16)。弹出框展示建议的解决方法,点击Fix按钮会自动修复问题。一定要调查一下它给的建议,有时候它的建议并不是在所有的设备上能达到你想要的效果。

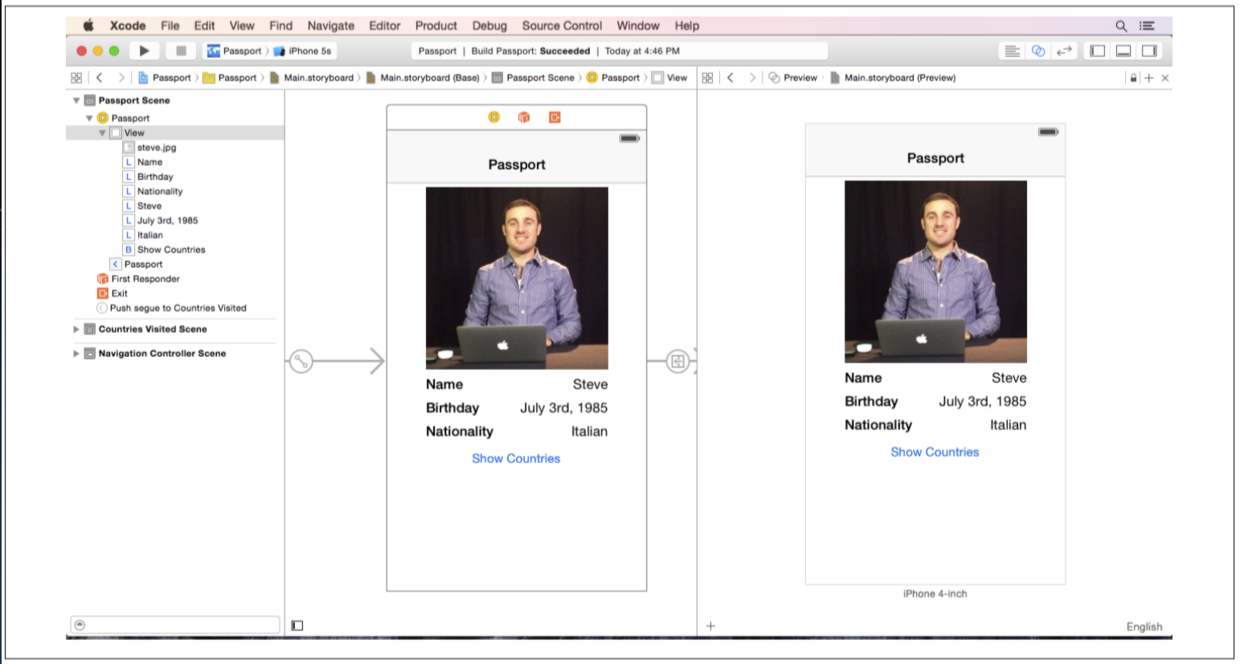
Previewing(预览)
在多种屏幕尺寸来测试你的界面,这点很重要。为此Xcode提供了一个Previewer(预览窗口),展示在多个设备下具体的效果(见图7-17)。要打开Previewer,首先要隐藏Inspector,接着点击Assistant Editor,右边出现了一个窗口,点击这个窗口上方的Automatic按钮,下滑出一个窗口,点击Preview。右边的这个窗口展示当前界面在设备上的效果,点击左下角的加号,可以添加更多的设备。

Page 200 | Chapter7 : Devices and Auto Layout