第二章:编程介绍
编程看起来像是一件令人望而生畏的事情,但是不一定这样。大部分的编程都可以归结为一些基本的数学技巧。不管过去你的数学水平如何,现在,你只要学习一些基本技巧就可以开始了。在你开发APP之前,需要做的很重要的一件事情就是,理解神奇的表象背后的原理。在这一章节中,我们将学习编程的基础知识,了解对象是如何建立,以及一些保持代码干净整洁的最佳实践。在学习完这些之后,就可以将所学知识付诸实践,构建第一个APP了。
学习编程就像是学习骑自行车,起初,看起来好像永远做不到,而且完全不知道如何去做。这不说明你不具备基本的骑自行车的技术,而是到目前为止,你还不知道如何使用这些技术。编程就是教你的大脑用一种不同的方式来思考事情,而基本的技巧没有什么不同,只是概念是新的。
基础构件(Building Blocks)
我们将要明确定义一种编程语言的基本要素,都是一些新的概念定义,在学习过程中,会经常看了再看学了再学,初看起来像是在学习一种外语,但是学习骑自行车也是这样。
变量( Variables)
当你检查银行账户余额时,上面显示你现在可用的金额。你的银行账户余额在月初可能是100美元,在你发工资的那天可能是350美元。鉴于账户上的金额是在变的,“账户余额”一词通常表示现在的数额。这是一个典型的变量,变量代表一个值。变量有很多种形状和大小。不同类型的变量代表不同的值。标量可以是数字、字母、单词、真、假,甚至是一个定制轿车。
Variables | Page 11
整型(Integer)
一个整型类型是一个整数,没有小数,正数和复数均没有小数:
-10,0,100,21031
整型类型使用场景有,电影评分的几颗星,住所所在的门牌号,或者球队的得分。
浮点型(Float)
有时候我们需要对数值有更精确的描述。举个货币的例子,小数常常用在表达不足一美元时美元后面的美分:
$10.51
有小数的变量我们成为浮点型。浮点型也是小数的另一种叫法。
布尔类型(Boolean)
如果有人问你天空是否是蓝色的,你会用“是”和“否”来回答,不能回答成$103.45或者“香蕉”。“是”和“否”就是布尔类型。布尔类型就像是电灯的开关,要么是“开”,要么是“关”,“真”或“假”,没有中间状态。
字符串类型( String)
有人问你的名字,你会用一串字母构成的单词回答(这里说的是英语名字,译者注):
"Steve Derico"
字符串用来表示一串字母构成的词或者句子。一个字符串里可以包含字母,数字和符号,用一堆引号包括起来。例如:
"Steve is cool."
"Where is the ball?"
"Go Giants"
类(Classes)
看一下拥挤的道路,你会看到各种各样的机动车,有SUV,跑车,卡车,厢式车。每种车看起来都不同,但每一辆车都具有一些核心特性。每一辆车都有轮子、发动机、和刹车。每种类型的车,不管是什么牌子,不管是什么类型什么风格的车,都一定会有这些核心特性。没有这些核心特性,就无法成为一辆车。这些核心特性叫做“属性(attribute)”
Page 12 | Chapter 2 : Introduction to Programming
一辆车不仅仅是一堆金属,它存在是有目的的,它为消费者提供了价值。一辆车可以驾驶,可以发出汽车喇叭声,可以刹车,可以转向,这些基本的使用方法在每一辆车上都存在。没有这些使用方法,就不能成为一辆车。这些核心的使用方法被称为“行为(behavior)”。
如果你打算设计一辆新车,一张设计图会是一个不错的开始。设计图是一份文档,作为一个模板来构建一些东西。设计图定义了这辆车的属性和行为,一个基本的车辆设计图可能类似于表2-1。
表2-1 车辆设计图
- 有轮子
- 有发动机
- 有刹车
- 可以前进
- 可以停车
- 可以左转右转
带“有”字的是属性,带“可以”的是行为。现在你可以在工厂里使用这份设计图生产汽车了,每一辆车都会具备设计图中所列出的属性和行为。
而一个类,是虚拟物品的设计图。类定义了所需的属性和行为,就像是曲奇成型器,一个类(曲奇成型器)可以从一个设计图中制作出无数的物品(曲奇),一个星星形状的曲奇成型器,可以制作出无限的星星形状的曲奇,所生产出的每一个曲奇,都具有和曲奇成型器相同的形状。
对象(Object)
如果所有的汽车都有相同的属性,那是什么让一辆车与众不同?是属性的值让每一辆车与众不同。你可能见过一辆绿色的旅行车在路上行使,这辆车具有标准的轮子,标准的柴油发动机,标准的刹车系统(见表2-2)。接着你可能看见一辆红色的跑车,有大号轮子,功能强大的发动机,性能出色的刹车系统(见表2-3)。这两辆车具有相同的属性却有不同的值。
Objects | Page 13
| 表2-2 | 绿色旅行车 |
|---|---|
| 轮子 | 标准 |
| 发动机 | 柴油机 |
| 刹车系统 | 标准 |
| 加速系统 | 差 |
| 停止 | 强 |
| 转向 | 一般 |
| 表2-3 | 红色跑车 |
|---|---|
| 轮子 | 大 |
| 发动机 | 大 |
| 刹车系统 | 性能良好 |
| 加速系统 | 极好 |
| 停止 | 极好 |
| 转向 | 极好 |
每一辆车都是车这个类下的对象,类制作生产出对象。对象具有这个类的属性和行为,在这个例子中,对象具有车这个类的属性和行为。单词实例(instance)和对象(object)是同义词,先不要关注这点,因为人们倾向交替使用这两个词。
更多信息可以参考附录B中的同义词列表。
你是人类的一个实例,世界上再也没有第二个你,即便是你有一个双胞胎兄弟(姐妹),每个人都是独一无二的。眼睛的颜色、头发的颜色、姓名,所有的人都有这些属性。例如,参见表2-4和表2-5,属性列在左边,值列在了右边。
| 表2-4 | 路人甲 |
|---|---|
| 眼睛的颜色 | 蓝色 |
| 头发的颜色 | 棕色 |
| 姓名 | Larry |
Page 14 | Chapter2: Introduction to Programming
| 表2-5 | 路人乙 |
|---|---|
| 眼睛的颜色 | 棕色 |
| 头发的颜色 | 棕色 |
| 姓名 | Magic |
正是属性后所跟的值早就了独一无二的对象(Object)。人类拥有几百个属性,每个属性对应几千个值。属性和值的排序是无尽的,所以,每个人和另外的其他人们相比,都是独一无二的。
个人挑战:对人类来说,你还能想到哪些属性呢?
方法(Method)
每天早晨起床后,你都会做一些惯例的事情:离开床,洗个澡,刷牙,穿衣,吃早饭,出门。这些例行步骤特别像一台计算机的运作机制,计算机会执行例行步骤清单来完成任务,这个例行步骤清单叫做方法(Method)。一堆能完成一个特定的任务的代码集合在一起,便是一个方法。如果你要写一个早晨例行清单,可能看起来是这样的:
1\. 醒过来
2\. 离开床
3\. 冲个澡
4\. 刷牙
5\. 穿衣
6\. 吃早饭
7\. 出门
这个方法将会在每天早上你起床后执行,当这个方法执行完毕后,你已经准备好开始新的一天了。方法执行完毕后产生的结果叫做输出(Output),而输入(input)是你放入方法中的东西,例如,对菜谱来说,输入是配料;在制作成纸张之前,输入是树木;而在这个案例中,你还未睡醒的身体是输入。
Methods | Page 15
个人挑战:写下制作花生酱、果冻、三明治的步骤,看看你能写到多么详细。
继承(Inheritance)
孩子会具有和父母相似的面部特征,“她有她爸爸的眼睛”,“她的嘴巴长得像妈妈”,孩子出生后,具有父母双方基因和外部特征,父母的属性和行为传递到了孩子身上。父母和孩子可能具有相同的属性,例如头发的颜色,眼睛的颜色,或者肤色。父母和孩子也可能具有相同的行为,例如都擅长某项体育运动。Ken Griffey, Jr 和 Ken Griffey, Sr 父子二人,都具备职业棒球手的职业道德和身体特征。 父类传递给子类属性和行为被叫做继承(Inheritance)。对一个类来说,继承能够让类可以扩展或者重构父类的功能。假设你创建的“车”类(下方表2-6)是“SUV”类(下方表2-7)的父类,“SUV”类将会继承“车”类的所有属性和行为,同时,“SUV”类还可以拥有只属于自己的属性和行为。
| 表2-6 | 车 |
|---|---|
| 轮子 | 标准 |
| 发动机 | 标准 |
| 刹车系统 | 标准 |
| 加速系统 | |
| 停止 | |
| 转向 |
Page 16 | Chapter2: Introduction to Programming
| 表2-7 | SUV |
|---|---|
| 轮子 | 泥浆轮 |
| 发动机 | V8 |
| 刹车系统 | 标准 |
| 驱动系统 | 四驱驱动 |
| 加速系统 | |
| 停止 | |
| 转向 | |
| 能够山路坡道行驶 | |
| 能够牵引船只 |
一辆SUV有轮子、刹车和发动机,但是它也可以重写自己继承来的属性。(override的意思是覆盖、重写、重构)重构(Overriding)这种能力可以改变子类的属性和行为。这就允许SUV类可以定制和控制所继承的属性和行为,我们注意到了,SUV类有发动机,但是是V8发动机,SUV类也有轮子,但是用泥浆轮代替了父类(车类)中的标准轮子,同时SUV类也有自己的独有的属性和行为,例如:四驱驱动系统,能够山路坡道形式的行为,能够牵引船只的行为。在计算机专业英语中,子类的英文是subclass。
模式,视图,控制器(Model, View, Controller)
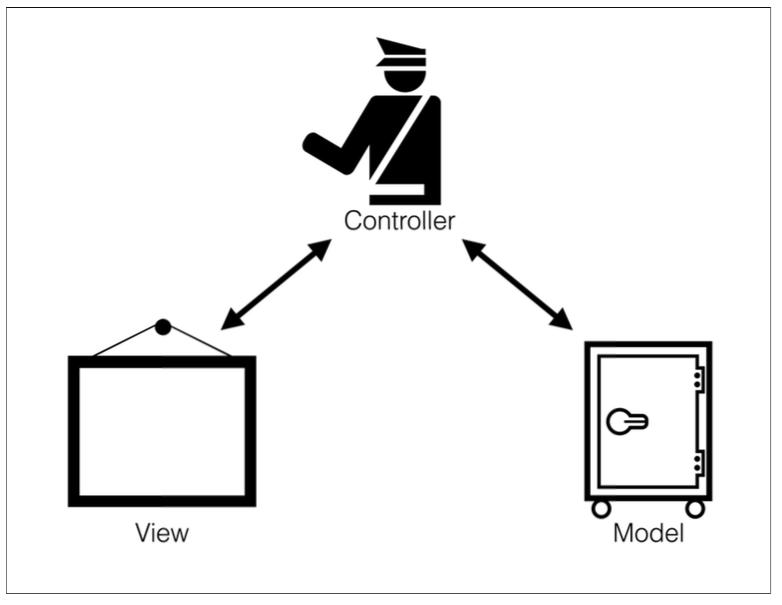
壁橱(衣橱)是你存放衬衣、裤子、鞋子的地方。如何你能把所有的物品分类放在不同的区域,这样壁橱的使用效果最好,当你急需一件衬衣的时候,你不需要翻箱倒柜的找整个壁橱,无需在鞋子和裤子区域来找衬衣。保持壁橱分类整齐才能更好更方便的使用壁橱。同样,如果你想更换你的衬衣,你可以迅速更换无需碰触裤子和鞋子。 这样的道理同样适合编写代码。比起一堆乱似老鼠窝的代码,整齐有序的代码会指数倍的节省你的时间,当你必须回到以前的代码中查找修改一段代码时,整齐的代码能够更容易找到,改变坏习惯难于增加新习惯。模式-视图-控制器(Model, View, Controller)这样的组织结构,将你的代码分为3个不同的部分(见图2-1)。

Model, View, Controller | Page 17
模型(Model)
模型部分的代码和数据库有关。例如,你打算开发一个能够存储朋友联系方式的APP,那么,模型部分将会存储电话号码和地址等信息。记住,模型(Model)就是数据,把模型想象成装满0和1的保险箱(图2-2)吧。

Page 18 | Chapter2: Introduction to Programming
视图(View)
视图部分的代码和用户界面有关。视图部分就像是一个相框,能够展现一张图片,但是不知道展现的是什么图片(图2-3)。你的视图代码不应与正在展现的内容有联系,这种情况下,即使界面改变了,也不会影响内容。

Model, View, Controller | Page 19
控制器(Controller)
控制器部分的代码是和逻辑做决定有关。控制器就像是交通警察,他引导人们往哪里走(图2-4)。控制器直接与视图和模型沟通。控制器负责回应点击屏幕,在接收到点击屏幕这个指令后,控制器从模型中读取数据,然后告诉视图展现什么内容。而模型和视图永远都不会直接交流,所有的沟通都要通过控制器。

Page 20 | Chapter2: Introduction to Programming
练习:写一个Hello World程序
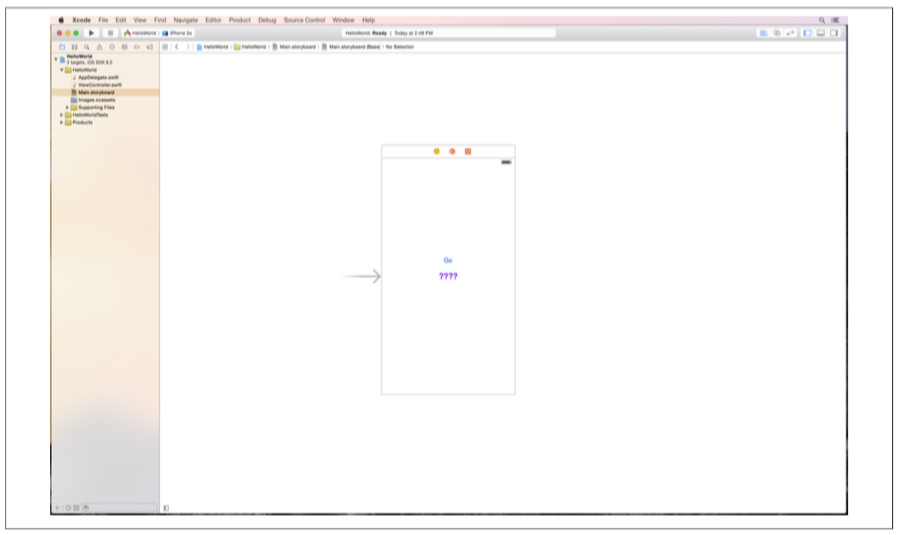
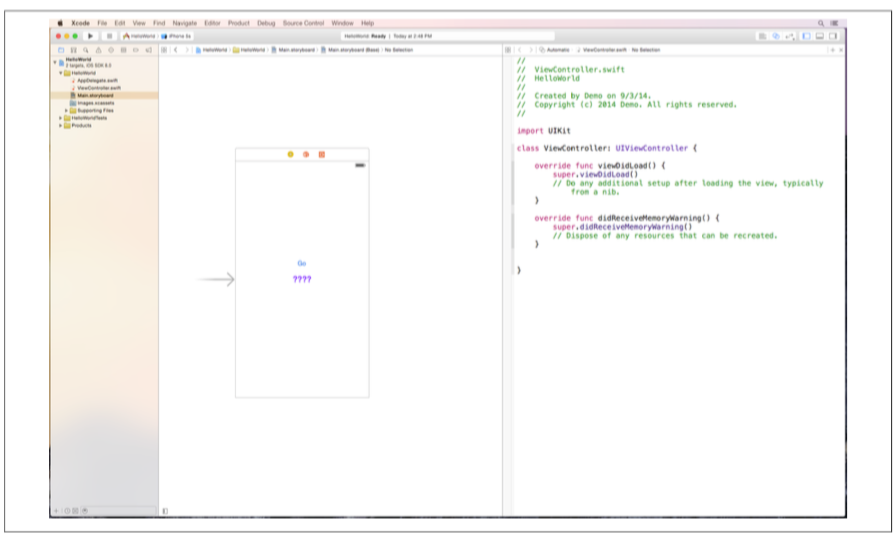
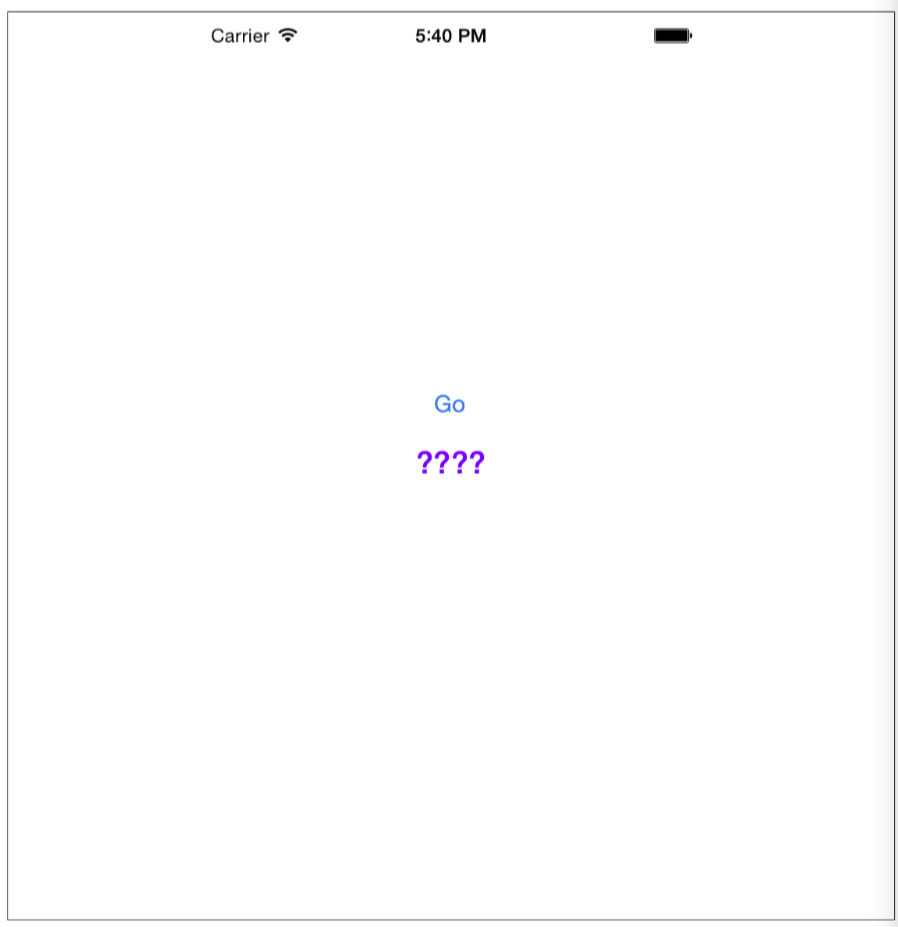
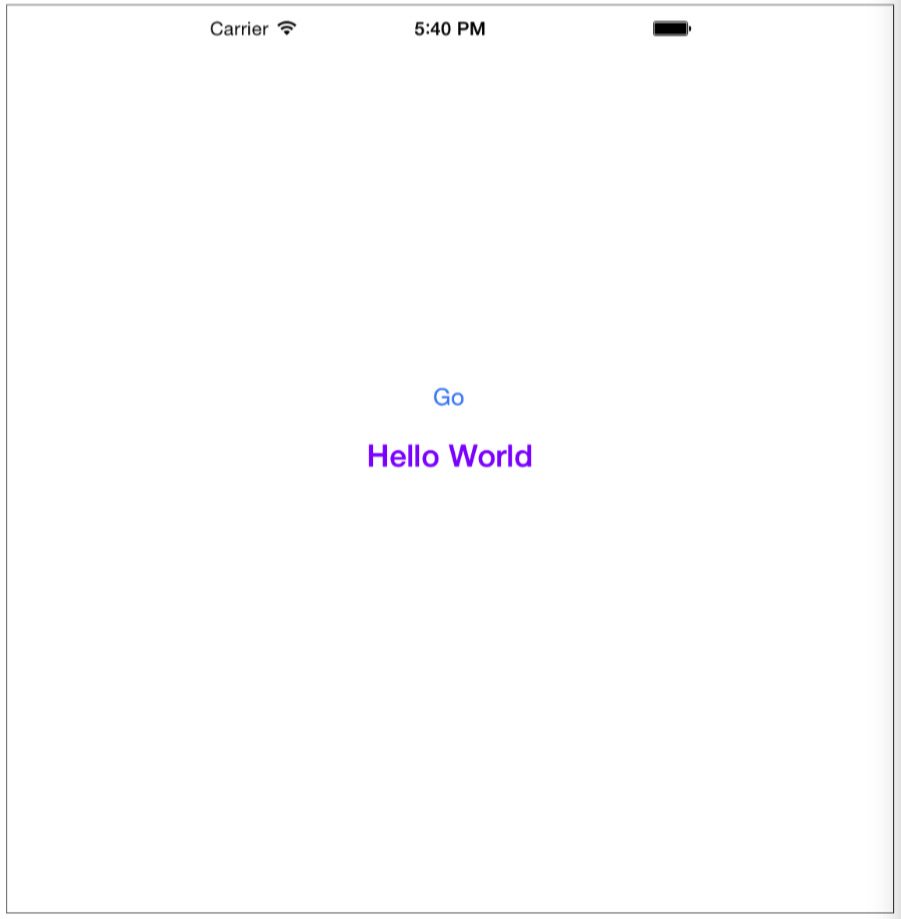
现在是时候来写你的第一个特别简单应用程序了,在这个练习中,你将会编写一个Hello World应用程序(图2-5)。这个应用程序有一个按钮(Button),当按钮被点击后,会在屏幕上出现Hello World这两个单词(图2-6)。


Exercise: Hello World | Page 21-- Page 22
第一步是打开Xcode。如果你在Dock中没有看到Xcode,点击右上角的搜索(Spotlight),输入Xcode然后点击第一个选项(图2-7)。

Exercise: Hello World | Page 23
现在你能看到Xcode出现在了Dock中。右键点击Xcode,在选项(Option)中点击“在Dock中保留”。 Xcode启动完成后,会出现一个欢迎界面。 点击“Create a New Xcode Project”,接下来,你会看见项目模板提示框(图2-8)。选择Single View Application,点击Next。接下来,你需要给你的项目填写一些信息(图2-9)。
Page 24 | Chapter2: Introduction to Programming


第一行是Product Name,也就是你项目的名称,这个名称将会成为你项目的名称以及存储这个项目的文件夹的名称。输入 HelloWorld作为项目名称。第二行是Organization Name,也就是开发这个APP的公司或者个人的名称。目前,你可以输入你的姓名,中间不要有空格。第三行Organization Identifier是用来生成bundle identifier的。bundle identifier就像是你APP的社会保险号,这是独一无二的标识,将你的APP与其他的APP区别开来。目前,你可以输入你的姓名,中间不要有空格。 最后两项非常重要,在这本书中,你将会使用苹果公司新的编程语言:Swift。Swift发布于2014年六月,作为iOS和OSX编程语音。Swift拥有很多现代语言的特性,将会给程序员带来很多便利。将第五行的Language选择为Swift,这样就能确保你会一直使用Swift来编写这个项目。最后,Devices选择iPhone,不勾选Use Core Data。我们会在第七章的时候,重选设备(Devices)选项。 填写完这些信息后点击Next。
接下来出现一个对话框让你选择将代码存放在哪里(图2-10)。为你的所有项目专门新建一个文件夹,点击左侧下方的New folder按钮,给新文件夹命名为“Programming”,然后点击创建(Create)(图2-11)。最后,不勾选“Create Git Repository on My Mac”,然后点击创建(Create)(图2-12)。



Exercise: Hello World | Page 25 - Page 27
Xcode项目打开了。 左侧的侧边栏叫做Project Navigator(图2-13)。Project Navigator有些像电脑上的文件夹,能让你方便简单的查找打开你项目中的文件,Project Navigator的文件夹叫做groups,它们并不是真的在你Mac文件夹系统里,只是打了个比方。

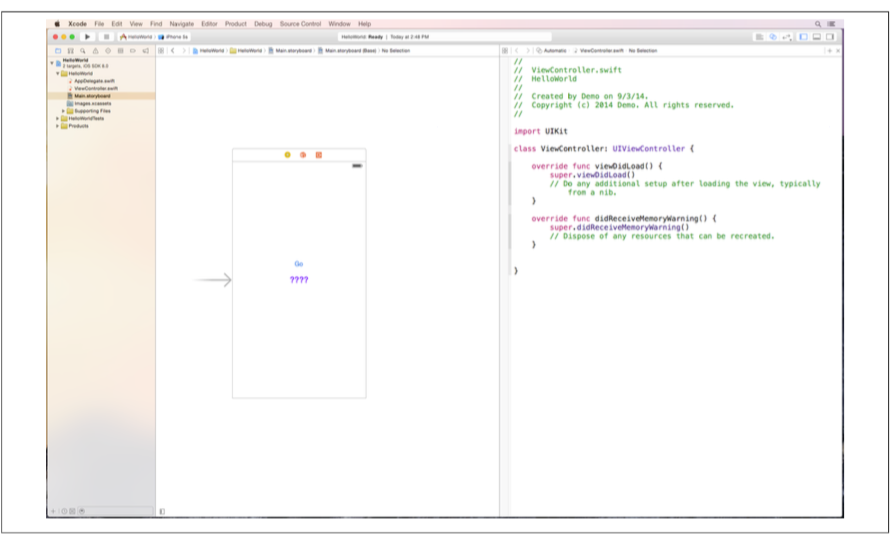
Xcode中间的这部分叫做Editor。你在左侧的Project Navigator选择了哪个文件,Editor就会呈现相应的内容。图2-14中的Editor展示的是项目细节,因为左侧的Project Navigator一栏里,这个项目文件被选中了。

Page 28 | Chapter2: Introduction to Programming
右侧的侧边栏叫做Inspector(图2-15)。Inspector显示的是Editor中展现内容的可改变属性。所以Inspector中的属性是随着Editor内容的变化而变化的。

Exercise: Hello World | Page 29
Xcode顶部的这一部分叫做Toolbar(图2-16)。看起来有些像iTunes的Toolbar。在Toolbar的左上角,有Play按钮和Stop按钮。这两个按钮是用来运行测试你的APP的。Toolbar中间的部分,你会看到Activity Viewer,当你的代码在编译的时候,你可以在Activity Viewer中看到进度。在Toolbar最右侧有两组按钮。

Page 30 | Chapter2: Introduction to Programming
第一组按钮(图2-17 Editor controls)控制着Editor。其中的第一个按钮(一堆横线样子),表示Standard Editor(标准编辑器)。Standard Editor就是新建项目后看到的Editor,Editor里只有一个界面。第二个按钮是Assistant Editor,两个圆圈相交。点击Assistant Editor按钮后,在Standard Editor旁边会出现一个新的Editor,这个新的Editor会呈现出与Standard Editor相关的内容。把Assistant Editor想象成你的管家吧,它会总能提供给你需要的文件。最后一个按钮是是Version Editor,用来追踪和分析你项目的变化。在大部分情况下,使用Standard Editor。

第二组按钮(图2-18 View controls)在Toolbar的最右边,是用来隐藏或者显示Xcode的左中右三大部分。第一个按钮隐藏或者显示Projector Navigator;第二个按钮隐藏或者显示Editor下方的Debugger(在第六章中会详细介绍);第三个按钮隐藏或者显示Inspector。这三个按钮在你使用小屏幕电脑时会带来很大的帮助。

Exercise: Hello World | Page 31
接下来点击Project Navigator中的 Main.storyboard。 现在Editor会呈现storyboards(图2-19)。storybaords用来呈现用户界面(user interface)。storyboards包含所有的按钮、图形,以及开发APP所需的元素,同时storyboard也可以适配iPhone到iPad的所有尺寸。

你的第一个APP只运行在iPhone上,所以点击Inspector顶部Toolbar(工具条)上第一个按钮,按钮外表看起来像是折了一个角的纸张。然后到中间部分,不勾选Use Auto Layout选项(图2-10)。接着勾选Disable Size Classes选项。Auto Layout是一组工具,用于在多个屏幕尺寸下自适应,关于这些知识,我们会在第七章中介绍。

Page 32 | Chapter2: Introduction to Programming
在Inspector的下方,还有一组工具按钮(图2-21),点击其中第三个按钮,那个圆圈中有个方块的按钮,这个按钮展示的是Object Library,就会看到下方的内容发生了变化。

Object Library(图2-22)展示的是常用的用户界面要素。在Object Library中向下滑,找到叫Label的组件,Label是在用户界面中展示文字的,这个文字只能读,用户不能修改Label中展示的文字。用鼠标点击Label然后拖拽到Storyboard中去(图2-23)。


Exercise: Hello World | Page 33
当你拖动Object Library中的组件到Storyboard中时,Xcode会帮助你垂直对齐和水平对齐,你可能在PowerPoint或者Keynote中见过这种辅助线。把Label放在屏幕的中央,当Label处于水平中央和垂直中央时的位置时,你会看到两条辅助线:一条横线一条竖线。
Page 34 | Chapter2: Introduction to Programming
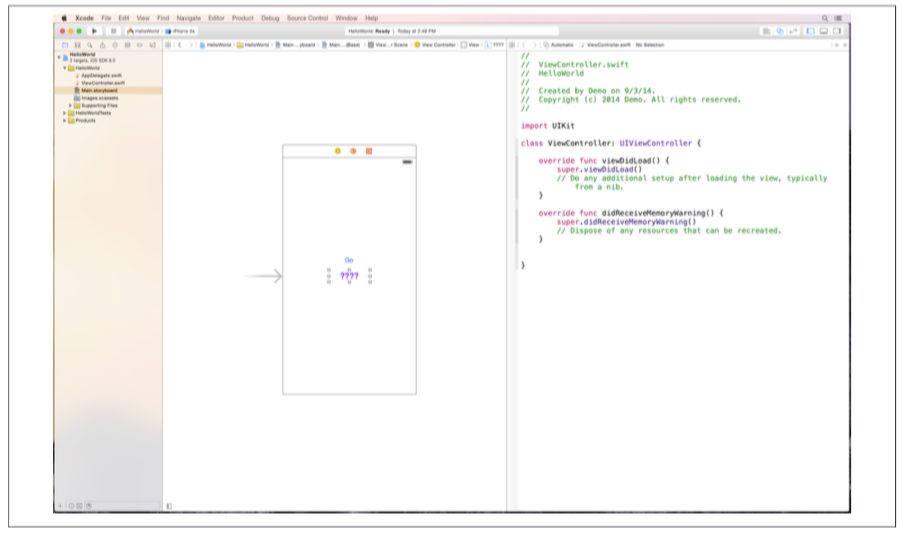
接着选中Label,选中Label右上角的小方块然后往右上方拉,在往右上方拉的时候,会出现一个小方块,显示Label的长和宽(图2-25)。把Label拉成至少150pt宽,30pt高,同时重新定位Label,让Label垂直居中水平居中。

Exercise: Hello World | Page 35
这时再看一下Inspector顶部Toolbar(工具条),这时的Toolbar是有六个图标(图2-26)。每个图标代表了Inspector的一个部分。从左边数第四个图标叫Attributes Inspector,看起来像是箭头朝下的箭,当年把鼠标停留在这个图标上时,会显示出“Show the Attributes Inspector”的提示,点击Attributes Inspector图标,Attributes Inspector会让你修改你在Storyboard中选中的组件的属性(图2-27),你目前选中的是Label,所以你可以在Attributes Inspector中修改Label的属性。

Page 36 | Chapter2: Introduction to Programming

Exercise: Hello World | Page 37
点击Label然后观察Attribute Inspector中的选项,有两种方法可以确认Attribute Inspector中展示的属性是Label的属性而不是其他的组件的属性。方法一:如果Label被选中,Label周围会有白色方块;方法二:Attribute Inspector左上角会显示单词Label。
Label有很多你可以改变的属性。Text属性是表示Label对外展示的文字,在Text后面第一行是选择Text的风格:Plain或者Attributed;Text后面第二行是输入框,这里输入的文字将直接在Label上展示。也可以直接双击Label,然后输入“????”,点击回车(图2-28)

Color属性可以改变Label展示文字的颜色,点击Color后面的选项,下拉,找到点击Other。 这时出现了一个颜色选择器(Color Picker),你的颜色选择器可能是全黑色的,这时只需将黑色大圆下方的横条右侧按钮滑倒左侧,即可看到彩虹颜色(图2-29)。点击然后拖动大圆中光标,随着位置的变化,Label中展示文字的颜色也会相应变化。选择一个你喜欢的颜色,然后关闭颜色选择器。

Page 38 | Chapter2: Introduction to Programming
现在我们继续回到Attribute Inspector上,找到font属性,点击后面的T方块,会弹出一个窗口,在Style中选择Bold,然后把Size后面的数字改为20,点击Done按钮(图2-30)。

Exercise: Hello World | Page 39
在font属性虾米有个alignment属性,点击中间的按钮,让Label展示的文字居中对齐(图2-31),完成这步操作后,你可能需要重新定位Label组件才能让Label垂直居中左右居中。

Page 40 | Chapter2: Introduction to Programming
接下来我们找到Object Library(图2-32),向下滑找到叫Button的组件,把Button组件拖动到Storyboard中去,把Button组件放在Label组件的上方(图2-33)。


Exercise: Hello World | Page 41
双击Button组件,然后输入Go。双击能够快速改变文字内容属性,你也可以去属性检查器中修改文字内容。
记住,要保存你的工作成果。在Project Navigator的文件中,如果你看到哪个文件看起灰色的暗暗的(图2-34),说明你还没有保存你刚刚进行的改动。点击屏幕最上方左上角第二个File按钮,然后点击Save(图2-35)。当然,你也可以使用Command+s这个快捷方式。


Page 42 | Chapter2: Introduction to Programming
现在你已经在Storyboard中完成了视图的布局,需要写一些代码来控制视图了。第一步,需要把视图中的组件与代码连接起来。先把Inspector隐藏起来,看屏幕的右上角(最上面最右边的按钮),点击一下就可以收起,按钮变成灰色表示收起,蓝色表示展开(见图2-36)。

然后点击右上角两个圆圈相交的按钮,会在右边出现一个新的编辑器Editor,这个编辑器叫Assistant Editor。Assistant Editor会检测到你正在使用的文件,然后找出对应的有关联的文件(见图2-37)。

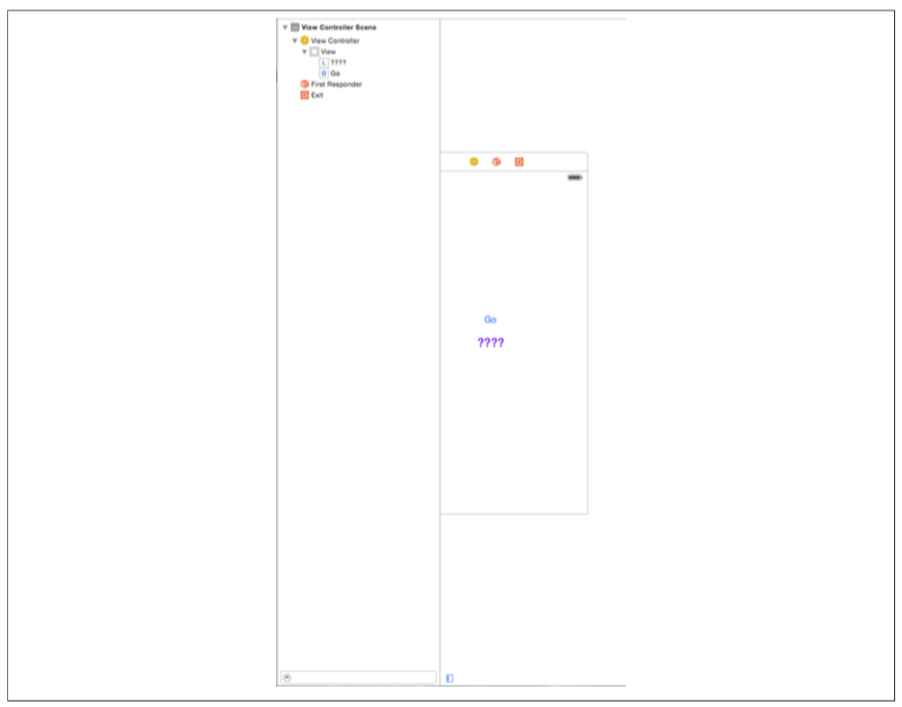
你可能注意到了这时候Stroyborad有部分被一个元素清单遮挡了,这个清单叫做Document Outline,Document Outline可以快速查看选中Storyboard中任何元素(见图2-38)。

Page 44 | Chapter2 : Introduction to Programming
Standard Editor的左下角有一个条纹小正方形按钮,点击一下,可以把Document Outliney隐藏起来(见图2-39).

Exercise: Hello World | Page 45
Storyboard
Storyboard是Model-View-Controller模式一个典型代表。当前的Assistant Editor展示的是ViewController.swift文件,ViewController.swift文件是Model-View-Controller中的controller(控制器),控制着你刚刚搭建的界面中的所有是逻辑部分。在把界面中的元素接连到controller(控制器)之前,你需要先理解连接界面(view)和控制器(controller)两种方式的不同点。
第一种连接方式叫做action。当用户在手机界面上点击、滑动、做手势时,就触发了一个action。action然后发送给controller(控制器)一个警告,controller(控制器)决定做出何种反应。一般Button(按钮)这个控件会经常使用action连接。例如,一个Button(按钮)被点击后,controller(控制器)就得到了通知,然后controller(控制器)就决定做出哪种反应。
另外一种连接方式叫做outlet。outlet的作用和action截然相反,outlet直接连接view(界面)和controller(控制器),接收或者设置界面控件的信息。例如,一个Label有一个相关的outlet,这样controller(控制器)就可以读取或者设置Label的显示内容。
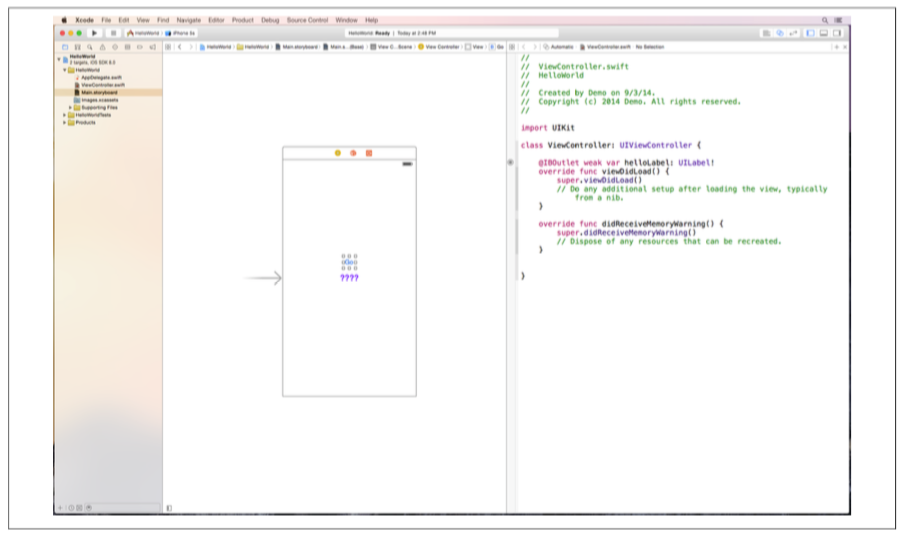
建立连接的方法就是在view(界面)和controller(控制器)之间拖动,从一方拖动到另一方。在Storyboard中选择一个Label(见图2-40)。

Page 46 | Chapter2 : Introduction to Programming
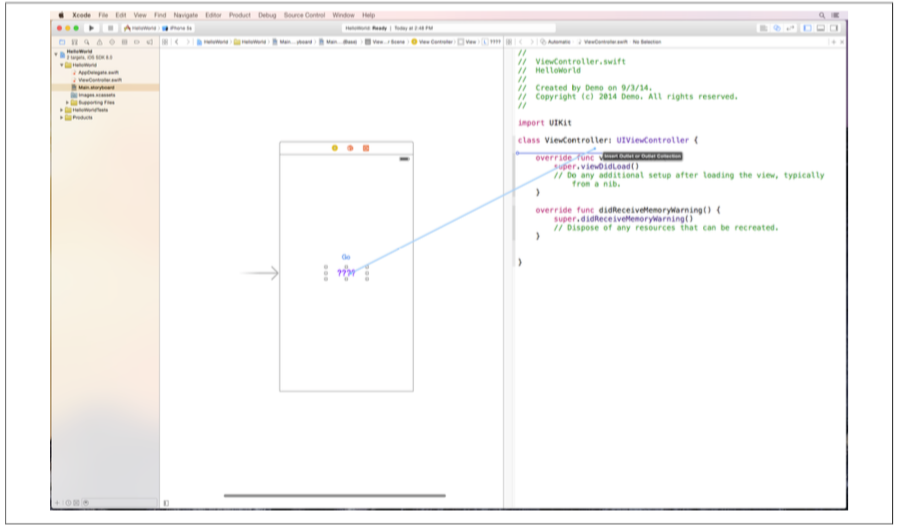
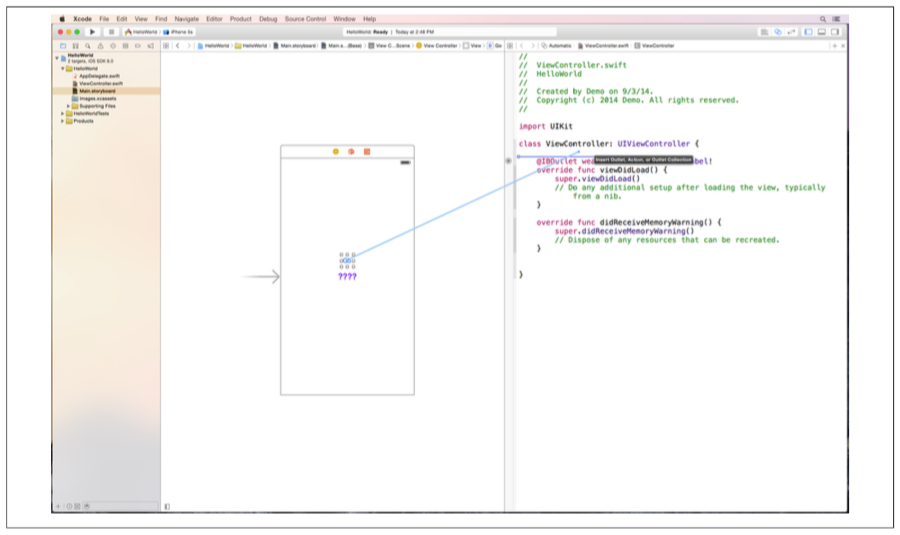
现在按住Mac键盘上的Control键,注意和Command键区分开来,Controll键在Option键的左边(这是Mac键盘的布局,如果你使用的是PC键盘,估计就不是这个顺序了)。按住Controll键的同时,点击Label然后拖动到Assistant Editor中(见图2-41)。

Storyboards | Page 47
拖动让你的鼠标在下面这行代码的下方:
ViewController : UIViewController
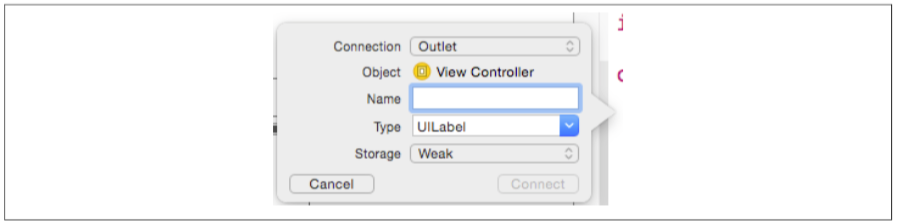
当你看到深蓝色横线出现在光标下方时,松开鼠标。弹出一个窗口,让你输入一些信息(见图2-42)。

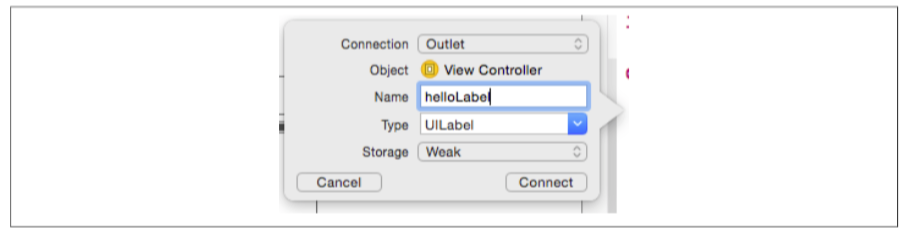
在对话框中,connection后面是灰色无法选择,连接类型只能是Outlet,这是因为Label不能创建action连接。用户无法点击一个Label然后做些什么。我们在Name一栏中输入helloLabel(见图2-43)。

Page 48 | Chapter2 : Introduction to Programming
使用驼峰命名法,去掉所有的空格,然后将第二个单词以及往后的单词的首字母大写,第一个单词不大写。例如 number of years就要写成
numberOfYears
在outlet和action命名时,使用驼峰命名法。
按照最佳实践原则(best practice),最好命名时写上这个控件的类,这样在controller(控制器)中写代码时,比较容易分辨哪个变量对应Storyboard中的哪个控件。输入名字后,点击Connect。
接着点击Storyboard中的Button(见图2-44),然后按住Control键拖动到Assistant Editor中上次相同的位置,看到光标下方出现了一条蓝色横线后,松开鼠标结束拖拽(见图2-45).
Storyboards | Page 49


Page 50 | Chapter2 : Introduction to Programming
然后屏幕上弹出连接对话框(a connection pop-up dialog box),把connection后面的类型改为Action,这时事件(Event)选项出现,这个事件(Event)会触发action连接,选择Touch up Inside然后Name一栏中输入goTapped(见图2-46)。

按照最佳实践原则,我们在命名action的时候,往往使用过去式(英文ed结尾)。在这个例子中,Touch Up Inside是指点击相关联的Button然后抬起手指。确保你的连接类型选择的是Action,最后点击Connect。
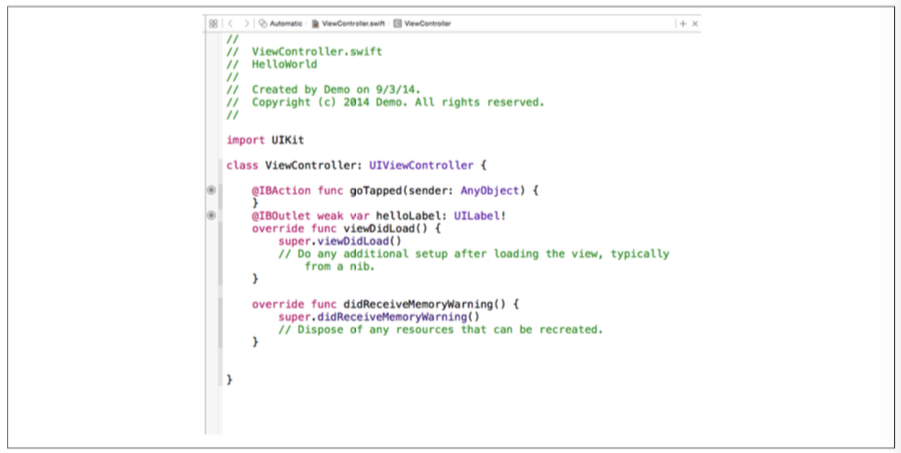
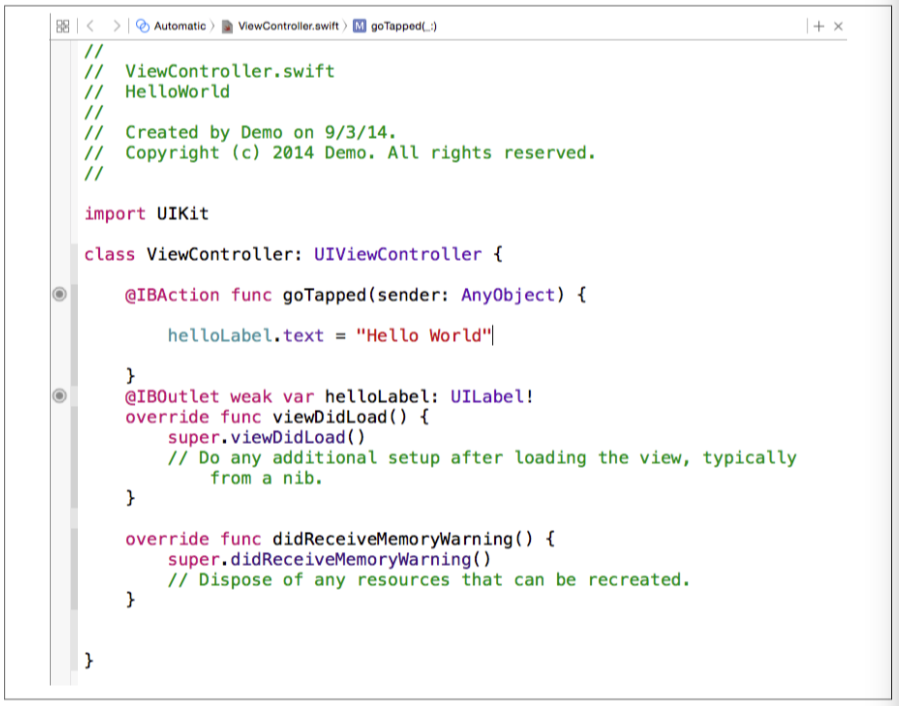
创建连接后,每一条连接都会在ViewController.swift文件里自动生成代码,以@IBAction或者是@IBOutlet开头(见图2-47)。

Storyboards | Page 51
把鼠标光标放在下面这行代码的下面:
@IBAction func goTapped ( sender: AnyObject ) {
在两个大括号之间输入下面这行代码:
helloLabel.text = "Hello World"
这是唯一一行在当前应用中你需要写的代码。变量helloLabel值是的界面上的Label,在变量后面敲一个点,后面会出现和当前对象相关的所有的方法和属性。在当前这个例子中,出现的是text属性。text属性需要有一个字符串,将字符串内容展示在Label中。等号后面是helloLabel的text属性值"Hello World"(图2-48)。

关键时刻到了,点击屏幕左上角的Play按钮,会出现iOS模拟器正在运行你的App。iOS模拟器(iOS Simulator)是模拟iOS系统的虚拟设备,可以模拟所有尺寸的iPhone和iPad。
Page 52 | Chapter2 : Introduction to Programming
如何你想在真机上运行你的App,你需要注册苹果开发者计划。(目前已经不需要了,不需要花钱就可以在真机上运行编写的程序了,只是你想把App上传到应用市场上的时候,才需要花钱购买开发者计划,估计这本书写出来的时候,还没有免费呢)。在第十章中,我们会告诉你如何在真机上运行。
iOS模拟器第一期启动用的时间可能会长一些(见图2-49),之后的运行就会非常快了。如果你没有看到屏幕上出现了一个虚拟的iPhone,点击Dock上的iOS模拟器图标。模拟器运行后,点击Go按钮,然后好好欣赏你的第一个App吧(见图2-50)!

Storyboards | Page 53

如果整个过程都没有遇到问题,那么,恭喜。现在,试着不看书完成所有的步骤,记住一些基本步骤会让你更快的进步。 如果你遇到了问题,报错了,有警告了,也不要担心,犯错是最好的学习方法,熟能生巧,多重来几次。appschool.com/book网站上有一些已经写好的源代码,下载这些代码进行对比,多尝试,一遍一遍的重来,直到你完成App。
Page 54 | Chapter2 : Introduction to Programming
这一章就完全结束了,说实话,翻译一章还是比较费时费力的,没有想到翻译是这么不容易。非常开心~