6.2 创建一个直方条形图
6.2.1 概述
直方条形图常常被用来显示表列数据。如下表,为一个简单的两行、三列数据。
表 6.1
| Colnums1 | Colnums2 | Colnums3 | |
|---|---|---|---|
| Row1 | 1.0 | 5.0 | 3.0 |
| Row2 | 2.0 | 3.0 | 2.0 |
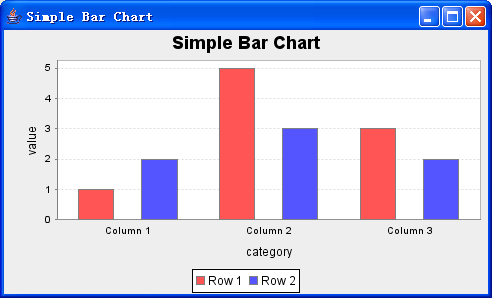
在JFreeChart里,这个表格数据封装为一个dataset数据对象,每列标题为一个种类,每行为一个系列。每行标题为一个系列名称(或者系列关键值)。直方条形图展现的数据图如图6.2.

图6.2 简单的直方条形图(参见:BarExample1.java)
在这个图表的实例中,我们可以看到JFreeChart将每列数据(即一个种类)组合在一起。而且对每行数据(即每个系列)使用各种颜色高亮显示。图表的图例将颜色和系列的名称/关键值对应起来。
6.2.2 创一个dataset
创建直方条形图的第一步就是创建一个合适的dataset数据集。JFreeChart为直方条形图提供的访问表列数据的一系列方法,必须符合接口CategoryDataset定义。
JFreeChart中提供了一个便利的实现CategoryDataset接口的类为DefaultCategoryDataset。下面显示我们如何使用这个类来封装表6.1数据。代码如下:
private CategoryDataset createDataset() {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(1.0, "Row 1", "Column 1");
dataset.addValue(5.0, "Row 1", "Column 2");
dataset.addValue(3.0, "Row 1", "Column 3");
dataset.addValue(2.0, "Row 2", "Column 1");
dataset.addValue(3.0, "Row 2", "Column 2");
dataset.addValue(2.0, "Row 2", "Column 3");
return dataset;
}
6.2.3 创建一个chart图表
接下来就是要创建一个JFreeChart的实例,使用上面提供的dataset数据集画一个直方条形图。简单的,我们使用ChartFactory类来创建这个JFreeChart实例。代码如下:
private JFreeChart createChart(CategoryDataset dataset) {
JFreeChart chart = ChartFactory.createBarChart(
"BarChartDemo", // chart title
"Category", // domain axis label
"Value", // range axis label
dataset, // data
PlotOrientation.VERTICAL, // orientation
true, // include legend
true, // tooltips?
false // URLs?
);
return chart;
}
CreateBarChart()的大部分参数是比较容易理解的,但其中一部分还需要进一步说明。
- 图显示的方向可以是水平的,还是可以是垂直的。
- 图表的信息提示,是否要添加,有一个标志来控制——在上面的例子中,我们将这个标识设置为true,因此当我们在一个swing应用窗口显示这个图表时,我们会看到这个信息提示。
- URLs标志,设置为false。
我们完成这个直方条形图后,我们将会过头来,仔细看看ChartFactory类在后台做了写什么。
6.2.4 显示该chart图表
为了完成我们的第一个直方条形图实例,我们将JFreeChart实例传给一个ChartPanel对象,然后在一个Swing应用窗口上显示该实例。全部的代码如下:
import java.awt.Dimension;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
/**
* A simple demonstration application showing how to create a bar chart.
*/
public class BarExample1 extends ApplicationFrame {
/**
* Creates a new demo instance.
*
* @param title
* the frame title.
*/
public BarExample1(String title) {
super(title);
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
dataset.addValue(1.0, "Row 1", "Column 1");
dataset.addValue(5.0, "Row 1", "Column 2");
dataset.addValue(3.0, "Row 1", "Column 3");
dataset.addValue(2.0, "Row 2", "Column 1");
dataset.addValue(3.0, "Row 2", "Column 2");
dataset.addValue(2.0, "Row 2", "Column 3");
JFreeChart chart = ChartFactory.createBarChart(
"Bar Chart Demo", // chart
// title
"Category", // domain axis label
"Value", // range axis label
dataset, // data
PlotOrientation.VERTICAL, // orientation
true, // include legend
true, // tooltips?
false // URLs?
);
ChartPanel chartPanel = new ChartPanel(chart, false);
chartPanel.setPreferredSize(new Dimension(500, 270));
setContentPane(chartPanel);
}
/**
* Starting point for the demonstration application.
*
* @param args
* ignored.
*/
public static void main(String[] args) {
BarExample1 demo = new BarExample1("Bar Demo 1");
demo.pack();
RefineryUtilities.centerFrameOnScreen(demo);
demo.setVisible(true);
}
}
完成这些代码后,运行代码,将会显示如6.2图的界面。