第 14 章 CSS 颜色与度量单位
学习要点:
1.颜色表方案
2.度量单位
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 颜色和度量单位等问题,包括颜色的选取方式、相对长度和绝对长度等。
一.颜色表方案
颜色的表现形式主要有三种方式:颜色名称、十六进制代码和十进制代码。
p { color: red;
}
解释:这是将一个段落内的文字设置为红色,采用的是英文颜色名称。问题是,其他各种颜色我们将如何设置?
在古老的 HTML4 时,颜色名称只有 16 种。
| 颜色名称 | 十六进制代码 | 十进制代码 | 含义 |
|---|---|---|---|
| black | #000000 | 0,0,0 | 黑色 |
| silver | #c0c0c0 | 192,192,192 | 银灰色 |
| gray | #808080 | 128,128,128 | 灰色 |
| white | #ffffff | 255,255,255 | 白色 |
| maroon | #800000 | 128,0,0 | 栗色 |
| red | #ff0000 | 255,0,0 | 红色 |
| purple | #800080 | 128,0,128 | 紫色 |
| fuchsia | #ff00ff | 255,0,255 | 紫红 |
| green | #008000 | 0,128,0 | 绿色 |
| lime | #00ff00 | 0,255,0 | 闪光绿 |
| olive | #808000 | 128,128,0 | 橄榄色 |
| yellow | #ffff00 | 255,255,0 | 黄色 |
| navy | #000080 | 0,0,128 | 海军蓝 |
| blue | #0000ff | 0,0,255 | 蓝色 |
| teal | #008080 | 0,128,128 | 水鸭色 |
| aqua | #00ffff | 0,255,255 | 浅绿色 |
当然,目前颜色名称远远不止这些,可以搜索更多的 HTML 颜色表或 CSS 颜色表查阅。这里提供一些页面如下:
http://xh.5156edu.com/page/z1015m9220j18754.html
http://www.w3school.com.cn/tags/html_ref_colornames.asp
在上面的表格中,我们也罗列出对应的十六进制和十进制颜色表示方法。使用方法如下:
//红色的十六进制方案
p { color: #ff0000;
}
十进制表示方法就比较多样化,有四种方案:
| 函数 | 说明 | 示例 |
|---|---|---|
| rgb(r,g,b) | 用 RGB 模型表示颜色 | rgb(0,128,128) |
| rgba(r,g,b,a) | 同上,a 表示透明度 0~1 之间 | rgba(0,128,128,0.5) |
| hsl(h,s,l) | 用 HSL 模型(色相、饱和度和透明度)来表示颜色 | hsl(120,100%,30%) |
| hsla(h,s,l,a) | 同上,a 表示透明度 0~1 之间 | hsla(120,100%,30%,0.5) |
p { color: rgb(112, 128, 114); color: rgba(0, 128, 128, 0.5); color: hsl(120, 100%, 30%); color: hsla(120, 100%, 30%, 0.5);
}
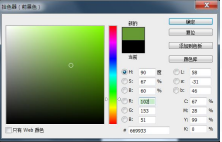
目前又有一个疑问,这些值从哪里获取。除了颜色表之外,想要微调自己的颜色值。我们可以使用 photoshop 等平面设计软件的调色板获取相应的值。

二.度量单位
在 CSS 长度设置中,我们经常需要使用到度量单位,即以什么样的单位设计我们的字体或边框长度。而在 CSS 中长度单位又分为绝对长度和相对长度。
| 绝对长度指的是现实世界的度量单位,CSS 支持五种绝对长度单位。 | |
|---|---|
| 绝对长度单位 | |
| 单位标识符 | 说明 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| pt | 磅 |
| pc | pica |
| 相对长度指的是依托其他类型的单位,也是五种。 | |
| 相对长度单位 | |
| 单位标识符 | 说明 |
| em | 与元素字号挂钩 |
| ex | 与元素字体的“x 高度”挂钩 |
| rem | 与根元素的字号挂钩 |
| px | 像素,与分辨率挂钩 |
| % | 相对另一值的百分比 |
下面我们使用一些常用的单位作为演示,而不做演示的基本用不到了。
//em 相对单位
p { margin: 0; padding: 0; background: silver; font-size: 15px; height: 2em;
}
解释:em 是相对单位,与字号大小挂钩,会根据字体大小改变自己的大小,灵活性很高。
//px 相对单位,绝对特性
p { margin: 0; padding: 0; background: silver; font-size: 15px; height: 55px;
}
解释:虽然 px 也是相对单位,但由于和分辨率挂钩,导致他其实就变成一个绝对单位了,自然灵活性没有 em 高,但是使用难度较低,且大量的开发者习惯性使用它。
//%百分比
p { margin: 0; padding: 0; background: silver; font-size: 200%; width: 50%;
}
解释:长度比较好理解,就是挂钩它所在区块的宽度。而 font-size 则是继承到的原始大小的百分比。