第 18 章 轮播插件
学习要点:
1.轮播插件
主讲教师:李炎恢
本节课我们主要学习一下 Bootstrap 中的轮播插件。
一.轮播
轮播插件就是将几张同等大小的大图,按照顺序依次播放。
//基本实例。
<div id="myCarousel" class="carousel slide">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="img/slide1.png" alt="第一张">
</div>
<div class="item">
<img src="img/slide2.png" alt="第二张">
</div>
<div class="item">
<img src="img/slide3.png" alt="第三张">
</div>
</div>
<a href="#myCarousel" data-slide="prev" class="carousel-controlleft">‹</a>
<a href="#myCarousel" data-slide="next" class="carousel-controlright">›</a>
</div>
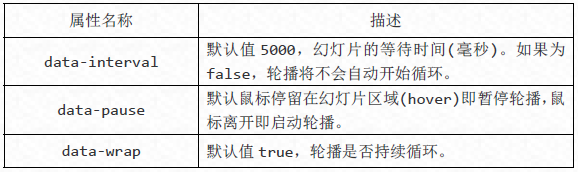
data 属性解释:
1.data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置;
2.data-slide-to 来向轮播底部创建一个原始滑动索引, data-slide-to="2"将把滑动块移动到一个特定的索引,索引从 0 开始计数。
3.data-ride="carousel"属性用户标记轮播在页面加载时开始动画播放。

如果在 JavaScript 调用就直接使用键值对方法,并去掉 data-;
//设置自定义属性
$('#myCarousel').carousel({ //设置自动播放/2 秒
interval : 2000, //设置暂停按钮的事件
pause : 'hover', //只播一次
wrap : false,
});
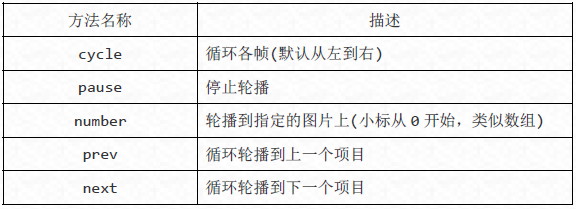
轮播插件还提供了一些方法,如下:

//点击按钮执行
$('button').on('click', function() { //点击后,自动播放
$('#myCarousel').carousel('cycle'); //其他雷同
});

//事件
$('#myCarousel').on('slide.bs.carousel', function() {
alert('当调用 slide 实例方式时立即触发');
});
$('#myCarousel').on('slid.bs.carousel', function() {
alert('当轮播完成一个幻灯片触发');
});