第 19 章 CSS 其他样式
学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| color | 颜色值 | 设置文本前景色 | 1 |
p { color: red;
}
解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| opacity | 0 ~ 1 | 设置元素的透明度 | 3 |
p { color: red; opacity: 0.5;
}
解释:设置元素的透明度。
二.盒子阴影和轮廓
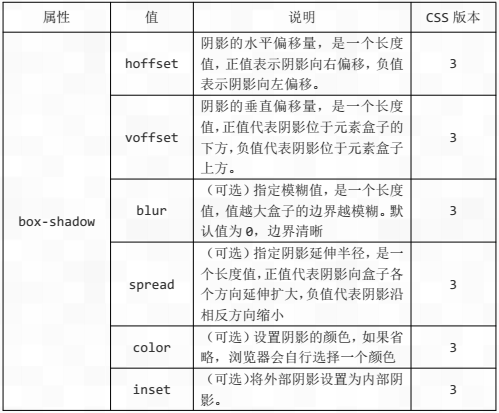
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

div { width: 200px; height: 200px; border: 10px solid silver; box-shadow: 5px 4px 10px 2px gray;
}
解释:给元素盒子增加阴影效果。
box-shadow: 5px 4px 10px 2px gray inset;
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| outline-color | 颜色 | 外围轮廓的颜色 | 3 |
| outline-offset | 长度 | 轮廓距离元素边框边缘的偏移量 | 3 |
| outline-style | 样式 | 轮廓样式,和 border-style 一致 | 3 |
| ontline-witdh | 长度 | 轮廓宽度 | 3 |
| outline | 简写 | <颜色> <样式> <宽度> | 3 |
div { width: 200px; height: 200px; border: 10px solid silver; outline: 10px double red;
}
解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
| 属性 | 值 | 说明 | CSS 版本 |
|---|---|---|---|
| cursor | 光标样式 | auto,default,none,context-menu,help,pointer,progress,wait,cell,crosshair,text,vertical-text,alias,copy,move,no-drop,not-allowed,e-resize,n-resize,ne-resize,nw-resize,s-resize,se-resize,sw-resize,w-resize,ew-resize,ns-resize,nesw-resize,nwse-resize,col-resize,row-resize,all-scroll | 1 |
div { cursor: move;
}
解释:设置当前元素的光标为移动光标。