用Jersey构建RESTful服务9--Jersey+SQLServer+Hibernate4.3+Spring3.2+AngularJS
一、总体说明
本例运行演示了用 Jersey 构建 RESTful 服务中,如何集成 angular,用MVC分层的方式访问 RESTful 服务。
二、环境
- 上上文的项目 Demo7)
- angular 库 ,本例为1.2.3 版本
- 样式 bootstrap-3.1.1.min.js
三、配置
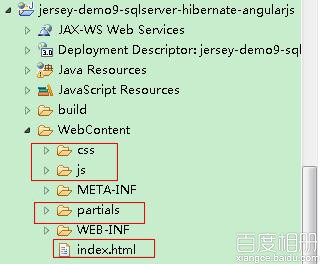
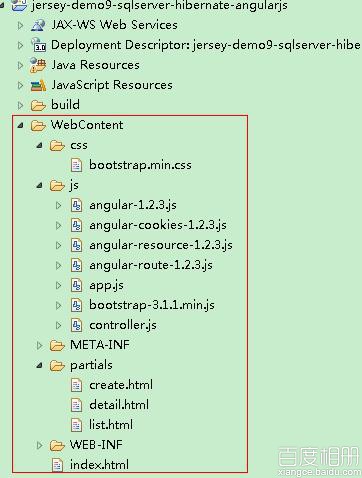
完成项目结构

创建相应的目录结构
angularjs 、bootstrap 的js,css文件放别放入相应的目录,
在js目录下再创建
app.js、controller.js在partials目录下再创建
create.html、list.html、detail.html完整目录结构如下

在
list.html填入如下内容,主要是显示用户列表ng-repeat为 angularjs 迭代器 作用是数据绑定:<div class="pull-right"> <a href="#/create" class="btn btn-default" title="Create"><span class="glyphicon glyphicon-plus"></span></a> </div> <div class="page-header"> <h3>Users</h3> </div> <hr /> <li ng-repeat="user in users | filter:query | orderBy:orderProp" > <div class="pull-right"> <a href="#/users/" class="btn btn-xs btn-default" title="edit"> <span class="glyphicon glyphicon-pencil"></span></a> </div> <h4>userId: </h4> <p>userName:<a href="#/users/"></a> Age:</p> <hr /> </li> <hr />修改
create.html用来添加用户信息,ng-model是模型<div class="page-header"> <h3>Create</h3> </div> <form role="form" name="userForm"> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.userId.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.url.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="urlInput">userId</label> </div> <div class="col-md-4"> <input type="test" class="form-control" id="urlInput" name="userId" ng-model="user.userId" required> </div> </div> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.userName.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.userName.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="nameInput">userName</label> </div> <div class="col-md-4"> <input type="text" class="form-control error" id="nameInput" name="userName" ng-model="user.userName" required> </div> </div> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.url.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.url.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="urlInput">age</label> </div> <div class="col-md-4"> <input type="text" class="form-control" id="urlInput" name="age" ng-model="user.age" required> </div> </div> <div class="row" ng-hide="showConfirm"> <div class="col-md-5"> <a href="#users" class="btn">Cancel</a> <button ng-click="add()" ng-disabled="isClean() || userForm.$invalid" class="btn btn-primary">Save</button> </div> </div>修改
detail.html用来显示用户信息并提供修改、删除等功能<form role="form" name="userForm"> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.userId.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.url.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="urlInput">userId</label> </div> <div class="col-md-4"> <input type="test" class="form-control" id="urlInput" name="userId" ng-model="user.userId" required> </div> </div> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.userName.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.userName.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="nameInput">userName</label> </div> <div class="col-md-4"> <input type="text" class="form-control error" id="nameInput" name="userName" ng-model="user.userName" fend-focus="focusUserNameeInput" required> </div> </div> <div class="row"> </div> <div class="row" ng-class="{'has-error': userForm.url.$invalid}"> <div class="col-md-1"> <i ng-show="userForm.url.$error.required" class="glyphicon glyphicon-pencil"></i> <label for="urlInput">age</label> </div> <div class="col-md-4"> <input type="text" class="form-control" id="urlInput" name="age" ng-model="user.age" required> </div> </div> <div class="row" ng-hide="showConfirm"> </div> <div class="row" ng-hide="showConfirm"> <div class="col-md-5"> <a href="#users" class="btn">Cancel</a> <button ng-click="save()" ng-disabled="isClean() || userForm.$invalid" class="btn btn-primary">Save</button> <button ng-click="remove()" ng-show="user.userId" class="btn btn-danger">Delete</button> </div> </div> </form>修改
index.html作为主页面,嵌入其他子页面,ng-app声明这个是模块,ng-controller说明他的控制器叫ListCtrl,ng-view用来存放子视图(页面)。<!doctype html> <html ng-app="appMain" ng-controller="ListCtrl"> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> </head> <body > <!-- navbar --> <div class="container ng-view"></div> <!-- footer --> <div id="footer" class="hidden-xs"> <div class="container"> <p class="text-muted"> Project Example - by <a href="http://www.waylau.com" target="_blank">www.waylau.com</a> | <a href="https://github.com/waylau" target="_blank">GitHub Project</a> </p> </div> </div> <script src="js/bootstrap-3.1.1.min.js"></script> <script src="js/angular-1.2.3.js"></script> <script src="js/angular-resource-1.2.3.js"></script> <script src="js/angular-route-1.2.3.js"></script> <script src="js/angular-cookies-1.2.3.js"></script> <script src="js/app.js"></script> <script src="js/controller.js"></script> </body> </html>修改
app.js,声明模块appMain,提供路由功能,说明了调转到哪个页面,用哪个控制器angular.module('appMain', ['ngRoute']).config(['$routeProvider', function ($routeProvider) { $routeProvider. when('/users', {templateUrl: 'partials/list.html', controller: ListCtrl}). when('/users/:userId', {templateUrl: 'partials/detail.html', controller: DetailCtrl}). when('/create', { templateUrl: 'partials/create.html', controller: CreateController }). otherwise({redirectTo: '/users'}); }]);修改
controller.js,控制器。主要是对业务逻辑的操作,常见的CURD功能,http访问RESTful接口,并且返回数据var url = 'http://localhost:8089/RestDemo/rest'; function ListCtrl($scope, $http) { $http.get( url + '/users' ).success(function(data) { $scope.users = data; }); $scope.orderProp = 'age'; } function DetailCtrl($scope, $routeParams, $http) { $http.get( url + '/users/'+$routeParams.userId).success(function(data) { $scope.user = data; }); $scope.save = function() { $http.put( url + '/users', $scope.user). success(function(data, status, headers, config){ $location.path('/'); }).error(function(data, status, headers, config){ alert("error"+status); }) ; }; $scope.remove = function(){ $http({ method:'DELETE', url: url + '/users/'+ $scope.user.userId , }) .success(function(data, status, headers, config){ $location.path('/'); }).error(function(data, status, headers, config){ alert("error"+status); }) ; }; } function CreateController($scope, $http) { $scope.add = function() { $http.post( url + '/users', $scope.user). success(function(data, status, headers, config){ $location.path('/'); }).error(function(data, status, headers, config){ alert("error"+status); }) ; }; }
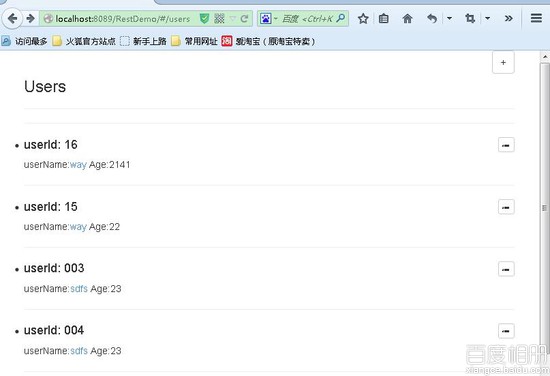
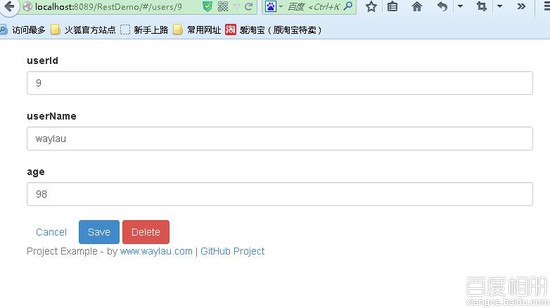
四、运行
先运行项目
可以进行CURD操作


PS:本案例力求简单把 angularjs 访问 RESTful 服务展示出来,在Chrome,firefox,IE上做过测试。