node-webkit教程(13)gpu支持信息查看
作者:玄魂
目录
- 前言
- 13.1 操作步骤
- (一)打开node-webkit,输入
chrome://gpu。 - (二)打开开发者工具
- (三)在控制台输入代码:
- (四)在控制台继续输入:
- (五)查看返回的json数据
- (一)打开node-webkit,输入
- 11.2 小结
前言
Chrome 中可以通过chrome://gpu来查看gpu的诊断信息。因为chrome对gpu的依赖越来越强,所以在应用开发过程中,查看某些特性的支持和问题诊断,gpu信息都很重要。
但是node-webkit现在无法完整支持通过chrome://gpu的方式来显示gpu诊断信息。本文介绍的方法可以弥补这一缺憾
13.1 操作步骤
(一)打开node-webkit,输入chrome://gpu。

(二)打开开发者工具

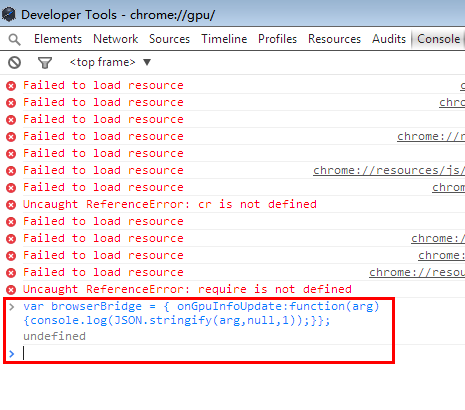
(三)在控制台输入代码:
var browserBridge = {
onGpuInfoUpdate:function(arg){console.log(JSON.stringify(arg,null,1));
}};

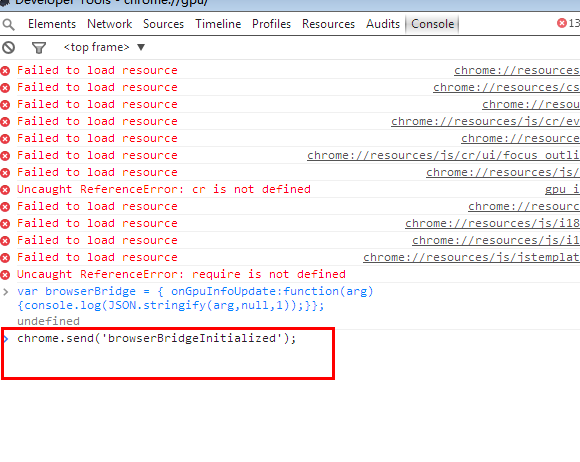
(四)在控制台继续输入:
chrome.send('browserBridgeInitialized');

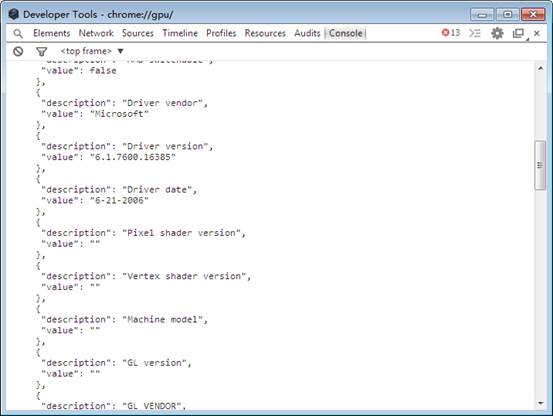
(五)查看返回的json数据

11.2 小结
本文内容主要参考node-webkit的官方英文文档,做了适当的调整(https://github.com/rogerwang/node-webkit/wiki/Extract-info-about-gpu)。