node-webkit教程(16)调试typescript
作者:玄魂
本文所讲的内容同样适用于chrome浏览器。
在chrome的开发人员工具的配置项中,有一个sourcemap的选项,用来配置javascript源码和生成代码的关系。如果能在浏览器中直接调试typescript代码,才能让我们真正体会到typescript开发的快乐。
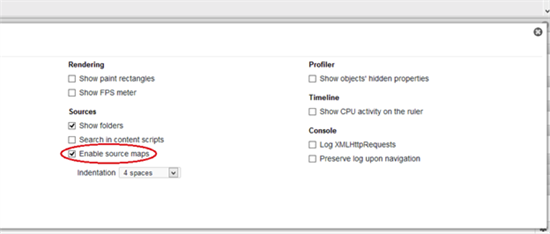
首先打开chrome开发者工具的配置项,然后查看sources下的Enable source maps选项,如果已经选中,请先取消,然后刷新页面,再选中,再刷新页面。

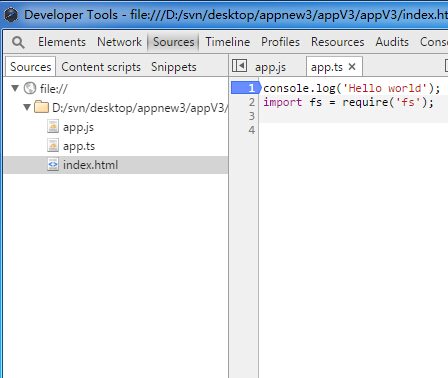
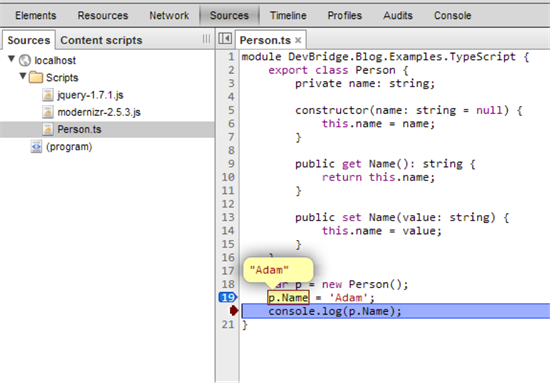
此时我们可以在开发这工具的Sources选项中看到ts文件。

如果你是使用visual studio开发typescript 程序,默认项目是自动生成map文件的。在每一个js文件下会有map文件的注释说明。

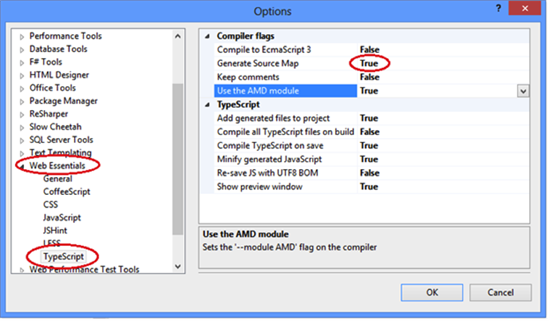
如果没有生成map文件,到工具下的配置项中,配置typescript就可以了。

现在我们可以在开发者工具中设置断点了。

是不是很happy呢?