node-webkit学习(4)Native UI API 之window
作者:玄魂
目录
- 4.1 window api 概述
- 4.2 获取和创建窗口
- 4.3 window对象属性和方法
- 4.3.1 Window.window
- 4.3.2 Window.x/Window.y
- 4.3.3 Window.width/Window.height
- 4.3.4 Window.title
- 4.3.5 Window.menu
- 4.3.6 Window.isFullscreen
- 4.3.7 Window.isKioskMode
- 4.3.8 Window.zoomLevel
- 4.3.9 Window.moveTo(x, y)
- 4.3.10 Window.moveBy(x, y)
- 4.3.11 Window.resizeTo(width, height)
- 4.3.12 Window.resizeBy(width, height)
- 4.3.13 Window.focus()
- 4.3.14 Window.blur()
- 4.3.15 Window.show()
- 4.3.16 Window.hide()
- 4.3.17 Window.close([force])
- 4.3.18 Window.reload()
- 4.3.19 Window.reloadIgnoringCache()
- 4.3.20 Window.maximize()
- 4.3.21 Window.minimize()
- 4.3.22 Window.restore()
- 4.3.23 Window.enterFullscreen()
- 4.3.24 Window.leaveFullscreen()
- 4.3.25 Window.toggleFullscreen()
- 4.3.26 Window.enterKioskMode()
- 4.3.27 Window.leaveKioskMode()
- 4.3.28 Window.toggleKioskMode()
- 4.3.29 Window.showDevTools([id | iframe, headless])
- 4.3.30 Window.closeDevTools()
- 4.3.31 Window.isDevToolsOpen()
- 4.3.32 Window.setMaximumSize(width, height)
- 4.3.33 Window.setMinimumSize(width, height)
- 4.3.34 Window.setResizable(Boolean resizable)
- 4.3.35 Window.setAlwaysOnTop(Boolean top)
- 4.3.36 Window.setPosition(String position)
- 4.3.37 Window.setShowInTaskbar(Boolean show)
- 4.3.38 Window.requestAttention(Boolean attention)
- 4.3.39 Window.capturePage(callback [, image_format | config_object ])
- 4.3.40 Window.cookies.*
- 4.3.41 Window.eval(frame, script)
- 4.4 window事件
- 4.4.1 close
- 4.4.2 closed
- 4.4.3 loading
- 4.4.4 loaded
- 4.4.5 document-start
- 4.4.6 document-end
- 4.4.7 focus
- 4.4.8 blur
- 4.4.9 minimize
- 4.4.10 restore
- 4.4.11 maximize
- 4.4.12 unmaximize
- 4.4.13 move
- 4.4.14 resize
- 4.4.15 enter-fullscreen
- 4.4.16 leave-fullscreen
- 4.4.17 zoom
- 4.4.18 capturepagedone
- 4.4.19 devtools-opened
- 4.4.20 devtools-closed
- 4.4.21 new-win-policy
- 4.5 存在的问题
- 4.6 小结
4.1 window api 概述
node-webkit版本 >= v0.3.0才支持window api。
Native GUI API 中的window是对DOM页面的windows的一个封装,扩展了DOM window的操作,同时可以接收各种事件。
每一个window都继承 了node.js中的 EventEmitter 对象,你可以使用Window.on(...)的方式监听native window的事件。
为了有一个整体上的认识,和上一篇文章(node-webkit学习(3)Native UI API概览)一样,我们先做一个小例子。之后会在这个示例的基础上测试window api的各个属性和方法。
先创建windowdemo.html和package.json文件。

windowdemo.html文件代码如下:
<html>
<head>
<title>windowdemo</title>
<metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/>
</head>
<body>
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
win.minimize();
var new_win = gui.Window.get(
window.open('http://ebook.xuanhun521.com')
);
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
win.removeAllListeners('minimize');
});
</script>
</body>
</html>
package.json代码如下:
{
"name": "window-demo",
"main": "windowdemo.html",
"nodejs":true,
"width":100,
"height":200,
"window": {
"title": "windowdemo",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}
现在我们简单解释下windowdemo.html,首先通过
var gui = require('nw.gui');
var win = gui.Window.get();
获得当前窗口对象win,然后通过下面的代码定义了窗口最小化事件的处理函数。
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
当窗口最小化时,在当前DOM文档中添加一个div元素,文本内容为“窗口最小化”。
下面的代码示例了如何打开一个新窗口。
var new_win = gui.Window.get(
window.open('[http://ebook.xuanhun521.com](http://ebook.xuanhun521.com/)')
);
通过类似的方式监听新窗口的获取焦点事件。
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
});
上面的代码中通过removeAllListeners函数,移除了主窗口所有最小化事件的处理函数。
win.removeAllListeners('minimize');
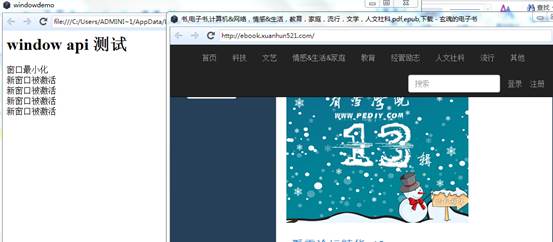
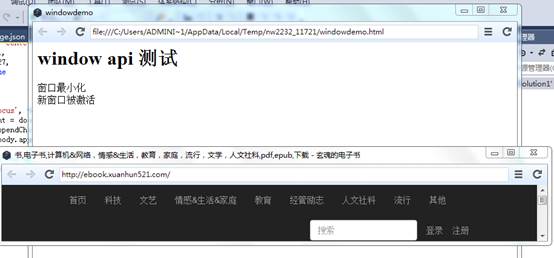
运行程序,结果如下:


基本的获取、新建窗口,创建和移除事件监听函数的方式,现在都有了整体上的认识,下面对window的属性和方法逐一介绍。
4.2 获取和创建窗口
获取和创建新的window都是使用get方法,在上面的示例中,已经演示的很清楚,无参的get方法获取当前窗口对象。
var win = gui.Window.get();
向get方法传入一个DOM window对象,会打开新的窗口。
var new_win = gui.Window.get(
window.open('https://github.com')
);
获取新窗口对象的另一种方法是,使用nw.gui.Window.open方法。
var win = gui.Window.open('[http://ebook.xuanhun521.com](http://ebook.xuanhun521.com/)', {
position: 'center',
width: 901,
height: 127
});
该方法传入一个url,可选的配置参数,新窗体会加载url。在最新版本的node-webkit,默认情况下新打开的窗口是没有被激活的(未获取焦点),如果想默认获取焦点,可以在在配置中设置“focus”属性为true,如下:
var win = gui.Window.open('[http://ebook.xuanhun521.com](http://ebook.xuanhun521.com/)', {
position: 'center',
width: 901,
height: 127,
focus:true
});
修改windowdemo.html如下,使用gui.Window.open的方式打开新窗口。
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
win.on('minimize', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('窗口最小化'));
document.body.appendChild(element);
});
win.minimize();
//var new_win = gui.Window.get(
// window.open('[http://ebook.xuanhun521.com](http://ebook.xuanhun521.com/)')
//);
var new_win = gui.Window.open('[http://ebook.xuanhun521.com](http://ebook.xuanhun521.com/)', {
position: 'center',
width: 901,
height: 127,
focus: true
});
new_win.on('focus', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口被激活'));
document.body.appendChild(element);
//Unlisten the minimize event
win.removeAllListeners('minimize');
});
</script>
</body>
</html>

4.3 window对象属性和方法
4.3.1 Window.window
Window.window属性获取的是当前DOM文档中的window对象。
修改windowdemo.html内容如下:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
if (win.window == window)//比较是否为DOM window
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('Window.window 和DOM window对象相同'));
document.body.appendChild(element);
}
</script>
</body>
</html>
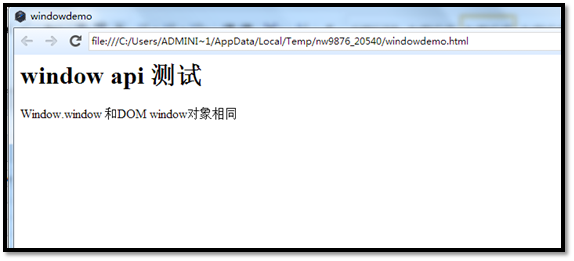
运行结果如下:

4.3.2 Window.x/Window.y
获取或者设置当前窗口在当前显示屏幕内的x/y偏移。
下面我们修改windowdemo.html,使其显示后移动到屏幕的左上角。
var gui = require('nw.gui');
var win = gui.Window.get();
win.x = 0;
win.y = 0;
4.3.3 Window.width/Window.height
获取或设置当前窗口的大小。
修改windowdemo.html的script如下:
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
var windowWidth = win.width;
var windowHeight = win.height;
if (win.window == window)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('nativeWidth:' + windowWidth ));
document.body.appendChild(element);
}
</script>
运行结果如下:

4.3.4 Window.title
获取或者窗体的标题。
到目前为止,有两个地方可以设置起始窗体的标题,package.json和DOM页面的title。下面我们通过Window.title属性先获取再修改窗口标题。
修改后的页面内容为:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
<h1>window api 测试</h1>
<input type="button" value="修改窗口标题" id="btn_ChangeTitle" onclick="changeTitle()"/>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
var windowWidth = win.width;
var windowHeight = win.height;
if (win.window == window)
{
var element = document.createElement('div');
element.appendChild(document.createTextNode('nativeWidth:' + windowWidth ));
document.body.appendChild(element);
}
function changeTitle()
{
win.title = "新标题";
}
</script>
</body>
</html>
程序启动时界面如下:

点击“修改窗口标题”按钮之后:

4.3.5 Window.menu
获取或设置window的menubar。会在menu一节中详细介绍。
4.3.6 Window.isFullscreen
获取或设置是否以全屏模式展现窗体。如果程序启动时就全屏显示,需要在package.json中配置(参考:http://www.xuanhun521.com/Blog/2014/4/10/node-webkit%E5%AD%A6%E4%B9%A02%E5%9F%BA%E6%9C%AC%E7%BB%93%E6%9E%84%E5%92%8C%E9%85%8D%E7%BD%AE)
4.3.7 Window.isKioskMode
获取或设置是否启用KioskMode。
4.3.8 Window.zoomLevel
获取 或者设置窗体内页面的zoom值。正值代表zoom in,负值代表zoom out。
如在之前的脚本中添加
win.zoomLevel = 50;
显示效果如下:

如果设置
win.zoomLevel = -50;
效果如下:

4.3.9 Window.moveTo(x, y)
移动窗口到指定坐标点。
4.3.10 Window.moveBy(x, y)
以当前位置为0点,移动x,y距离。
4.3.11 Window.resizeTo(width, height)
重新设置窗口大小。
4.3.12 Window.resizeBy(width, height)
以当前窗口大小为基准,重新增加指定值到窗口的宽高。
4.3.13 Window.focus()
使窗口获取焦点。
4.3.14 Window.blur()
使窗口失去焦点
4.3.15 Window.show()
显示隐藏的窗口。在某些平台上,show方法并不会使窗口获取焦点,如果你想在窗口显示的同时使其获取焦点,需要调用focus方法。
show(false)和Window.hide()方法效果一样。
4.3.16 Window.hide()
隐藏窗口。
4.3.17 Window.close([force])
关闭窗体。可以通过监听close事件,阻止窗口关闭。但是如果force=true,将会忽略close事件的监听程序。
一般情况下,我们会在程序中先监听close事件,在事件处理函数中做一些基本工作再关闭窗口。如:
win.on('close', function() {
this.hide(); // Pretend to be closed already
console.log("We're closing...");
this.close(true);
});
win.close();
4.3.18 Window.reload()
重新加载窗口。
4.3.19 Window.reloadIgnoringCache()
重新加载窗体,强制刷新缓存。
4.3.20 Window.maximize()
是窗口最大化
4.3.21 Window.minimize()
最小化窗口。
4.3.22 Window.restore()
恢复窗口到上一状态。
4.3.23 Window.enterFullscreen()
使窗口进入全屏模式。这和html5的FullScreen API不同,html5可以使页面的一部分全屏,该方法只能使整个窗口全屏。
4.3.24 Window.leaveFullscreen()
退出全屏模式。
4.3.25 Window.toggleFullscreen()
切换全屏模式。
4.3.26 Window.enterKioskMode()
进入Kiosk模式。Kiosk模式使应用全屏,并且阻止用户退出。所以在该模式下必须提供退出Kiosk模式的途径。
4.3.27 Window.leaveKioskMode()
退出Kiosk模式。
4.3.28 Window.toggleKioskMode()
切换Kiosk模式。
4.3.29 Window.showDevTools([id | iframe, headless])
在窗口中打开开发者工具。
详情 参见:https://github.com/rogerwang/node-webkit/wiki/Devtools-jail-feature
4.3.30 Window.closeDevTools()
关闭开发者工具。
4.3.31 Window.isDevToolsOpen()
返回开发者工具是否被打开的状态信息。
4.3.32 Window.setMaximumSize(width, height)
设置窗口的最大值。
4.3.33 Window.setMinimumSize(width, height)
设置窗口的最小值。
4.3.34 Window.setResizable(Boolean resizable)
设置窗口是否可以被重置大小。
4.3.35 Window.setAlwaysOnTop(Boolean top)
设置窗口是否总在最前端。
4.3.36 Window.setPosition(String position)
移动窗体到指定位置。目前只有“center”支持所有平台,将窗口移动到屏幕中央。
4.3.37 Window.setShowInTaskbar(Boolean show)
设置是否允许在任务栏显示图标。
4.3.38 Window.requestAttention(Boolean attention)
是否需要身份验证。
4.3.39 Window.capturePage(callback [, image_format | config_object ])
对窗口内的内容作截图。我们通过一个实例来理解它的用法。
新建html:
<html>
<head>
<title>windowdemo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style="background: #333">
<h1>window 测试</h1>
<script>
var gui = require('nw.gui');
var win = gui.Window.get();
function takeSnapshot() {
win.capturePage(function (img) {
var base64Data = img.replace(/^data:image\/(png|jpg|jpeg);base64,/, "");
require("fs").writeFile("out.png", base64Data, 'base64', function (err) {
console.log(err);
});
}, 'png');
}
</script>
<div style="background: #123; width:100px; height:100px; border:1px solid #000">
</div>
<button onclick="takeSnapshot()">截图</button>
</body>
</html>
在上面的代码中,调用win.capturePage进行截图,截图的结果会传入到回调函数中,传入的数据是base64字符串,程序通过require("fs").writeFile方法将图片输出。
运行结果如下:



从node-webkit v0.9.3开始,可以通过配置参数的方式进行截图了,使用方法如下:
// png as base64string
win.capturePage(function(base64string){
// do something with the base64string
}, { format : 'png', datatype : 'raw'} );
// png as node buffer
win.capturePage(function(buffer){
// do something with the buffer
}, { format : 'png', datatype : 'buffer'} );
配置项可用值参考:
{
format : "[jpeg|png]",
datatype : "[raw|buffer|datauri]"
}
默认情况下,format值为jpeg,datatype为datauri。
4.3.40 Window.cookies.*
包含一些列处理cookie的方法。这些api的定义方式和chrome扩展相同。node-webkit支持get, getAll, remove 和 set 方法; onChanged 事件 (该事件支持支持 both addListener 和 removeListener 方法)。
和CookieStore有关的扩展api不被支持,因为node-webkit只有一个全局的cookie存储。
4.3.41 Window.eval(frame, script)
在目标window或者iframe中执行javascript代码段。script参数是要执行的javascript代码。
4.4 window事件
本节介绍的事件,都可以通过Window.on()方法进行监听,更多接收事件相关内容参考node.js文档, EventEmitter。
4.4.1 close
关闭窗口事件。参考上文window.close()方法。
4.4.2 closed
窗口关闭完毕事件。正常情况下在同一窗体内是无法监听此事件的,以为窗口已经关闭,所有javascript 对象都被释放掉了。
但是我们可以通过在另一窗口,监听被关闭窗口的已关闭事件。如:
<script>
var gui = require('nw.gui');
//var new_win = gui.Window.get(
// window.open('http://ebook.xuanhun521.com')
//);
var new_win = gui.Window.open('http://ebook.xuanhun521.com', {
position: 'center',
width: 901,
height: 127,
focus: true
});
new_win.on('closed', function () {
var element = document.createElement('div');
element.appendChild(document.createTextNode('新窗口已经关闭'));
document.body.appendChild(element);
});
</script>
在当前窗体监听新建窗体的已关闭事件,关闭新窗口后的显示结果:

4.4.3 loading
窗口正在初始化时的事件。
该事件只能在刷新窗口或者在其他窗口中监听。
4.4.4 loaded
窗口初始化完毕。
4.4.5 document-start
function (frame) {}
窗体中的document对象或者iframe中的css文件都加载完毕,DOM元素还未开始渲染,javascript代码还未执行,触发此事件。
监听事件的函数会接收一个frame参数,值为具体的iframe对象或者为null。
读者可同时参考node webkit学习(2)基本结构和配置中的inject-js-start
4.4.6 document-end
function (frame) {}
文档加载完毕触发的事件。
4.4.7 focus
获取焦点的事件。
4.4.8 blur
失去焦点的事件。
4.4.9 minimize
窗口最小化事件。
4.4.10 restore
当窗口从最小化重置到上一状态时触发的事件。
4.4.11 maximize
窗口最大化事件。
4.4.12 unmaximize
窗口从最大化状态重置到之前的状态时触发的事件。
4.4.13 move
窗口被移动后引发的事件。
事件处理函数应该接收两个参数(x,y),是窗口的新位置。
4.4.14 resize
窗体大小被重置时触发的事件。
事件监听的回调函数接收两个参数(width,height),窗口的新大小。
4.4.15 enter-fullscreen
窗口进入全屏模式时触发的事件。
4.4.16 leave-fullscreen
退出全屏模式时触发的事件。
4.4.17 zoom
当窗体中文档发生zooming时触发的事件,带有zoomlevel参数,参见上文的window.zoom属性。
4.4.18 capturepagedone
截图完毕触发的事件,事件的传递参数参考上文Window.capturePage函数的回调函数的参数定义。
4.4.19 devtools-opened
开发者工具被打开触发的事件。
事件的回调函数接收一个url参数,是打开开发者工具的窗口地址。
4.4.20 devtools-closed
开发者工具被关闭时触发的事件。
4.4.21 new-win-policy
当一个新窗口被从当前窗口打开,或者打开一个iframe时触发该事件。
function (frame, url, policy) {}
frame发起请求的子iframe,如果从顶层窗口中发起的请求,该值为nullurl请求的地址policy带有以下方法的对象- ignore() : 忽略请求。
- forceCurrent() :强制在同一frame中打开链接
- forceDownload() : 强制链接被下载或者在其他应用中打开
- forceNewWindow() : 强制在新窗口中打开链接
- forceNewPopup() : 强制在新的 popup window中打开链接
4.5 存在的问题
在linux下, setMaximumSize()/setMinimumSize() 和 setResizable()方法不能被同时使用。
4.6 小结
本文内容主要参考node-webkit的官方英文文档(https://github.com/rogerwang/node-webkit/wiki/Window)。
下一篇文章,介绍Frameless window。