node-webkit学习(3)Native UI API概览
作者:玄魂
目录
node-webkit学习(3)Native UI API概览
- 3.1 Native UI api概览
- Extended Window APIs.
- Menus.
- Platform Services.
- Tips.
- 3.2 注意事项
- 3.3 EventEmitter
- 3.4 小结
3.1 Native UI api概览
Native UI API,是提供了在代码中访问、控制应用程序界面显示的接口。和使用node.js模块类似,想要访问node-webkit的Native UI API,需要先加载“nw.gui”模块。node-webkit的模块命名遵循node.js规范,所以不必担心产生冲突。
下面我们创建本文的示例程序。
先创建guidemo.html,内容如下:
<html>
<head>
</head>
<body>
<h1>Hello GUI</h1>
<script>
</script>
</body>
</html>
package.json内容如下:
{
"name": "gui-demo",
"main": "guidemo.html",
"nodejs":true,
"width":100,
"height":200,
"window": {
"title": "GUI DEMO",
"toolbar": true,
"width": 800,
"height": 600,
"resizable":true,
"show_in_taskbar":true,
"frame":true,
"kiosk":false
},
"webkit":{
"plugin":true
}
}


若要访问native ui api,需要先加载“nw.gui”模块,代码如下:
var gui = require('nw.gui');
加载gui模块之后,就可以像创建普通的javascript对象一样,创建GUI元素了。例如,我们可以使用如下代码创建一个菜单:
var menu = new gui.Menu({ title: '菜单' });
下面,我们按如下内容修改guidemo.html:
<html>
<head>
<title>gui</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body >
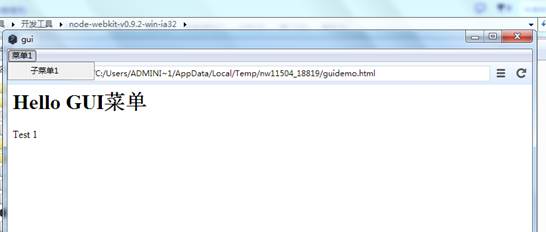
<h1>Hello GUI菜单</h1>
<script>
var gui = require('nw.gui');
var menubar = new gui.Menu({ type: 'menubar' });
var sub1 = new gui.Menu();
sub1.append(new gui.MenuItem({
label: '子菜单1',
click: function() {
var element = document.createElement('div');
element.appendChild(document.createTextNode('Test 1'));
document.body.appendChild(element);
}
}));
menubar.append(new gui.MenuItem({ label: '菜单1', submenu: sub1 }));
var win = gui.Window.get();
win.menu = menubar;
</script>
</body>
</html>
首先,通过
var gui = require('nw.gui');
加载nw.gui模块。
随后通过
var menubar = new gui.Menu({ type: 'menubar' });
创建了一个menubar类型的Menu,即菜单栏。有了菜单栏之后就可以向其中添加菜单了。我们创建了一个菜单“sub1”,通过添加MenuItem对象,添加该菜单的下拉选项,并定义了click事件。
随后通过
menubar.append(new gui.MenuItem({ label: '菜单1', submenu: sub1 }));
将sub1添加为菜单1的子菜单。
目前为止,菜单项创建完毕,需要将其添加到当前窗口上。通过
var win = gui.Window.get();
获取窗口对象,然后通过
win.menu = menubar;
设置窗口的菜单。
运行效果如下:

对于每个gui对象的属性,比如title、label、 icon 和menu,可以直接通过对象去访问和修改。比如下面的代码:
menu.title = 'New Title';
remove、append 和 insert方法,在每个GUI对象上都可以使用,例如:
menu.append(new gui.MenuItem({ label: 'Im an item' }));
menu.removeAt(0);
子元素通常被存储在items字段中,可以通过索引进行访问:
for (var i = 0; i < menu.items.length; ++i) {
console.log('MenuItem', i, menu.items[i]);
}
在上面的示例代码中,我们主要以menue为例进行介绍,native ui api大致可划分为如下的类别:
- Extended Window APIs
- Window
- Frameless Window
- Menus
- Menu
- MenuItem
- Window menu
- Platform Services
- App – 每一个应用都可以访问的全局函数
- Clipboard – 剪贴板
- Tray – 状态显示与通知
- File dialogs-文件对话框
- Shell
- Handling files and arguments
- Tips
- Show window after page is ready
- Minimize to tray Preserve window state between sessions
3.2 注意事项
不要通过赋值的方式直接修改一个GUI对象,比如:
menu.items[0] = item
或者
item = new gui.MenuItem({})
想要替换一个元素,需要先remove再insert。
在调用gui api过程中出现的异常,目前node-webkit并没有做处理,程序会直接崩溃。要小心重复删除元素之类的操作。
删除一个对象之后,要将其设置为null值,如:
var tray = new gui.Tray(...);
// blablabla...
// We are done with it
tray.remove();
tray = null; // This line is very important
Do not change UI types' prototype(没明白具体指什么,望读者告知)
3.3 EventEmitter
在node-webkit中,每一个ui元素都从node.js的EventEmitter继承而来,所以你可以用如下的方式监听元素的实践:
menuitem.on('click', function() {
console.log('Item is clicked');
});
3.4 小结
本文内容主要来自node-webkit的官方英文文档(https://github.com/rogerwang/node-webkit/wiki/API-Overview-and-Notices),做了适当的改编和调整。主要目的是从整体上认识Native UI API,同时了解基本用法。之后的文章,会对每一个类别的api做详细的介绍。