第 12 章 关注用户
这一章,我们要为演示应用添加社交功能,允许用户关注(及取消关注)其他人,并在主页显示被关注用户发布的微博。我们会在 12.1 节学习如何建立用户之间的关系,然后在 12.2 节编写相应的网页界面(还会介绍 Ajax)。最后,在 12.3 节实现功能完善的动态流。
这是本书最后一章,有些内容具有挑战性,比如说,为了实现动态流,我们会使用一些 Ruby 和 SQL 技巧。 通过这些示例,你会了解到 Rails 是如何处理更加复杂的数据模型的,这些知识也会在你日后开发其他应用时发挥作用。 为了帮助你平稳地从学习过渡到独立开发,12.4 节介绍了一些进阶学习资源。
因为本章的内容比较有挑战性,所以在开始编写代码之前,我们先来讨论一下界面。 和之前的章节一样,在开发之前,我们要使用构思图。[1]完整的页面流程是这样的:一个用户 (John Calvin) 从他的资料页面(图 12.1)浏览到用户列表页面(图 12.2),关注了另一个用户;然后他又打开另一个用户 Thomas Hobbes 的资料页面(图 12.3),点击“Follow”(关注)按钮 关注了他,这时“Follow”按钮会变为“Unfollow”(取消关注),而且关注 Hobbes 的人数增加了一个(图 12.4);接着,Calvin 回到主页,看到他关注的人数也增加了一个,而且在动态流中能看到 Hobbes 发布的微博(图 12.5)。本章接下来的内容就是要实现这样的页面流程。
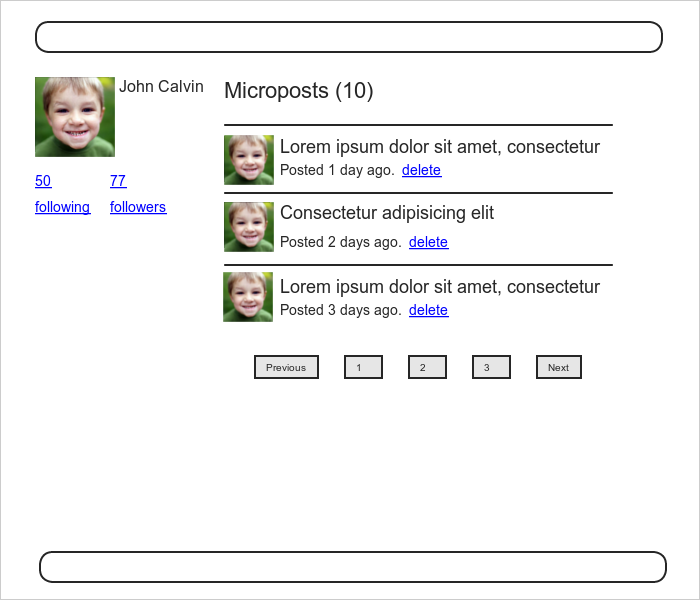
 图 12.1:一个用户的资料页面
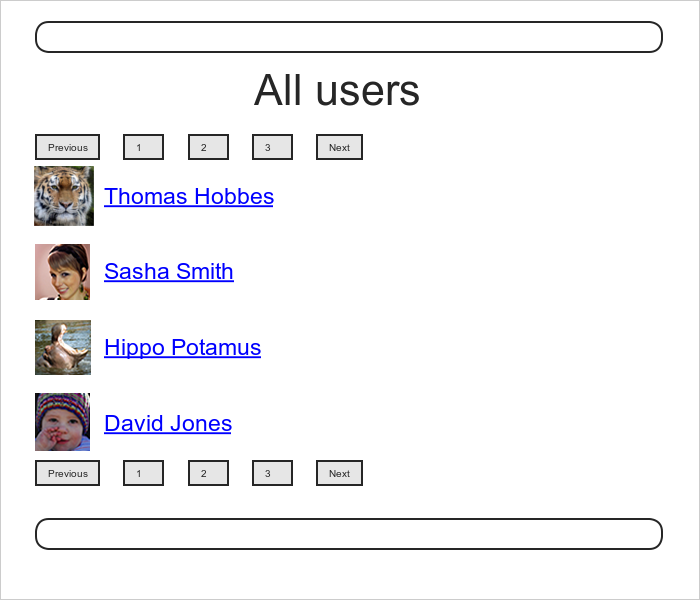
图 12.1:一个用户的资料页面 图 12.2:找一个想关注的用户
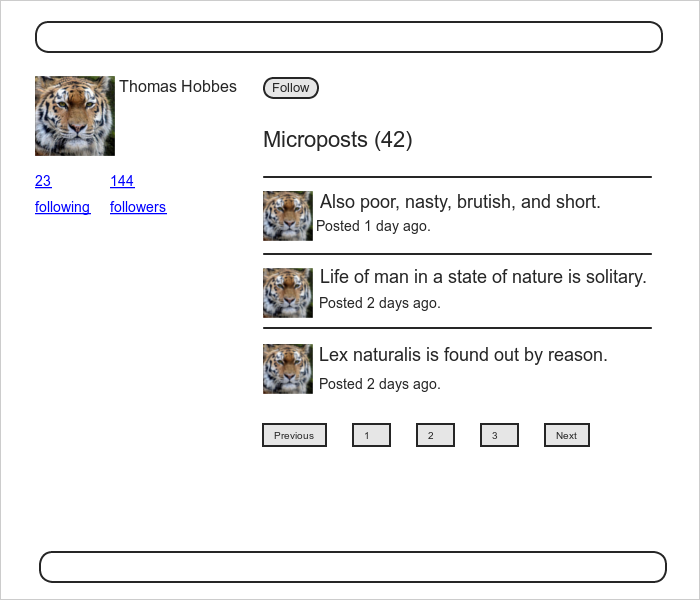
图 12.2:找一个想关注的用户 图 12.3:想关注的那个用户的资料页面,有一个“Follow”(关注)按钮
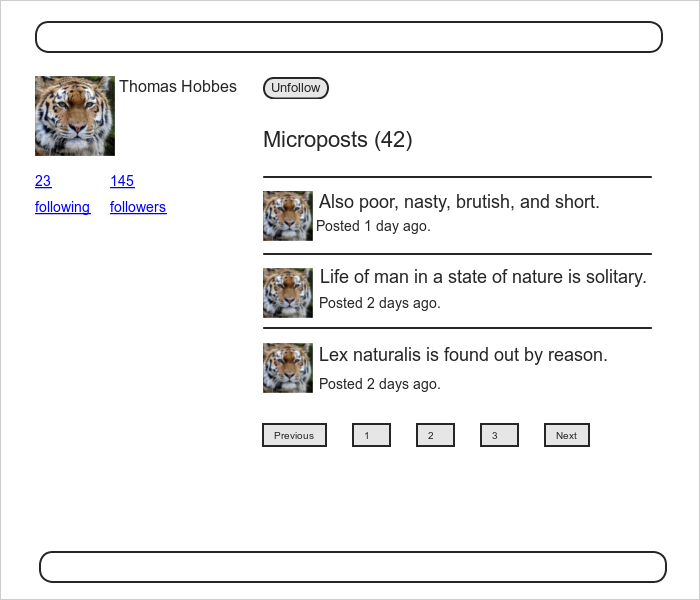
图 12.3:想关注的那个用户的资料页面,有一个“Follow”(关注)按钮 图 12.4:资料页面中显示了“Unfollow”(取消关注)按钮,而且关注他的人数增加了一个
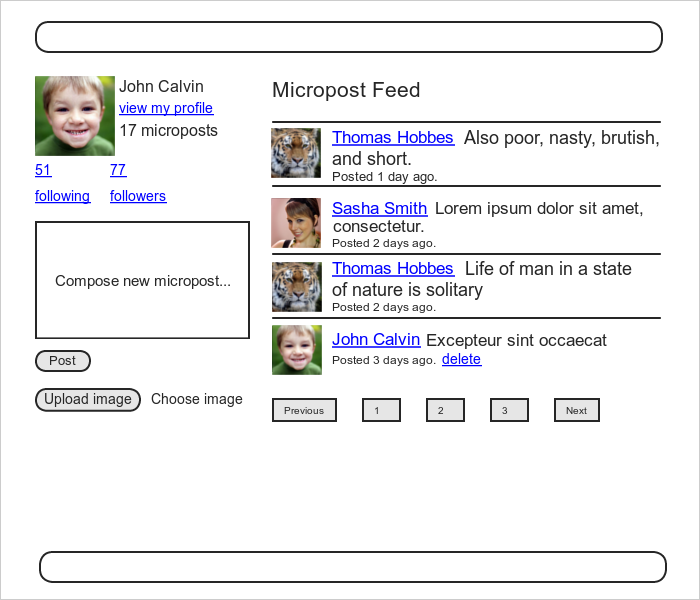
图 12.4:资料页面中显示了“Unfollow”(取消关注)按钮,而且关注他的人数增加了一个 图 12.5:首页,显示了动态流,而且关注的人数增加了一个
图 12.5:首页,显示了动态流,而且关注的人数增加了一个