数据列(Series)
数据列配置是 Highcharts 最复杂也是最灵活的配置,如果说 Highcharts 是灵活多变,细节可定制的话,那么数据列配置就是这个重要特性的核心
一、什么是数据列
数据列是一组数据集合,例如一条线,一组柱形等。图表中所有点的数据都来自数据列对象,数据列的基本构造是:
series : [{
name : '',
data : []
}]
提示:数据列配置是个数组,也就是数据配置可以包含多个数据列。
数据列中的 name 代表数据列的名字,并且会显示在数据提示框(Tooltip)及图例(Legend)中。
二、数据列中的数据
在数据列的 data 属性中,我们可以定义图表的数据数组,通常有三种定义方式:
1、数值数组。在这种情况下,配置数组中的数值代表 Y 值,X 值则根据 X 轴的配置,要么自动计算,要么从 0 起自增,或者是根据 pointStart 及 pointInterval 自增;在分类轴中, X 值就是 categoies 配置,数值数组配置实例如下:
data : [1, 4, 6, 9, 10]
2、包含两个值的数组集合。在这种情况下,集合中数组的第一个值代表 X, 第二个值代表 Y;如果第一个值是字符串,则代表该点的名字,并且 X 值会如 1 中所说的情况决定。数组集合的实例:
data : [ [5, 2], [6,3], [8,2] ]
在线试一试 (注意例子是 x y 轴对调的)
3、数据点对象集合。在这种情况下,集合中元素都是数据点对象,对象中可以配置数据见 plotOptions.series 或 plotOptions.{图表类型} 所列。配置实例:
data : [{
name : "point 1",
color : "#00ff00",
y : 0
}, {
name : "Point 2",
color : "#ff00ff",
y : 5
}]
另外,通过这种方式还可以增加额外变量,详见例子:增加额外变量
三、数据点及标记
在直角坐标图(即常规的包含X、Y轴的图表)中,数据点相当于图表中的一个 (x,y)点。数据点的配置可以在数据列中是数据数组里指定。对于其他类型的图表(非直角坐标图),数据点不仅仅表示 X,Y值,例如在范围图中,数据点包含 x,low, high值;在 OHLC (蜡烛柱状图)中,数据点包含 x,open , high, low, close;在饼图或仪表图中,数据点只表示一个值。
数据点配置适用所有图表,下面的例子说明了如何指定某个点的颜色:
series : [{
data : [ 29,9, 71.5, 106.4,
{
y : 200,
color : "#BF0B23"
}, 194.1 , 20 ]
}]
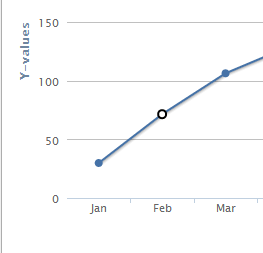
在 直线图、曲线图、面积图及面积范围图中可以为数据点指定标记,可以是某种形状, 图片等,实例:
series : [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6,148.5,
{
y: 216.4,
marker: {
fillColor: '#BF0B23',
radius: 10
}
}, 194.1, 95.6, 54.4]
}]
更多关于数据点标记见API文档:http://www.hcharts.cn/api/index.php#plotOptions.series.marker
四、数据列配置
数据列共有三个级别的配置,权重从低到高依次如下:
配置在 plotOptions.series 中
对应的 API 为:http://www.hcharts.cn/api/index.php#plotOptions.series 中,针对所有类型图表有效,一般是通用配置。
配置在 plotOptions.{图表类型} 中
对应的 API 为 : http://www.hcharts.cn/api/index.php#plotOptions 下的指定图表类型,针对当前类型图表有效,一般是某一种图表的通用配置。
配置在 series 中
对应的 API 为:http://www.hcharts.cn/api/index.php#series, 针对当前数据列有效
以上三中方式自上往下权重依次递增的,也就是配置在 series 中的属性会覆盖 plotOptions 中的配置。 Highcharts API 的这种层级关系体现了 API 设计的继承性和灵活性。
相关内容:论坛帖子
下面列举数据列的一些常用属性
1、动画(Animation)
Highcharts 图表默认是以动画的形式展现图形加载过程的,可以通过 series.animation 或 plotOptions.series.animation 来指定动画相关配置(是否启用动画,动画效果等)。
2、颜色(Color)
可以通过 series.color 来指定数据列的颜色,通过 plotOptions.{图表类型}.color 来给某一种类型的图表设定颜色。
3、点的选择(point Selection)

通过设置 allowPointSelect = true 可以使数据点可选择
plotOptions: {
series: {
allowPointSelect: true
}
}
对应的获取选中的点是通过 chart.getSelectedPoints() 函数来实现的
var selectedPoints = chart.getSelectedPoints();
提示:按住 CTRL 或 SHIFT 键可以多选
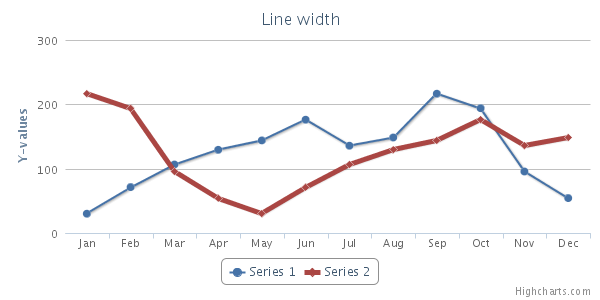
4、线条宽度(lineWidth)

可以通过 lineWidth 来指定线条宽度
series: [{
data: [216.4, 194.1, 95.6],
lineWidth: 5
}]
5、鼠标形状(cursor)
cursor 属性可以指定鼠标形状,即指定当鼠标悬停在数据列上时对应的鼠标样式(当配置了数据列点击事件时)。
6、数据标签(dataLables)
数据标签指的是在数据点上显示一些数据信息标签,对应的 API 为 http://www.hcharts.cn/api/index.php#series.data.dataLabels
plotOptions: {
line: {
dataLabels: {
enabled: true
}
}
}
数据标签默认显示当前数据点的点值,可以通过 formatter 函数或 format 来对其格式化。
plotOptions: {
line: {
dataLabels: {
enabled: true,
formatter: function() {
return this.x + " " + this.y;
},
// format: "{x} {y}"
}
}
}
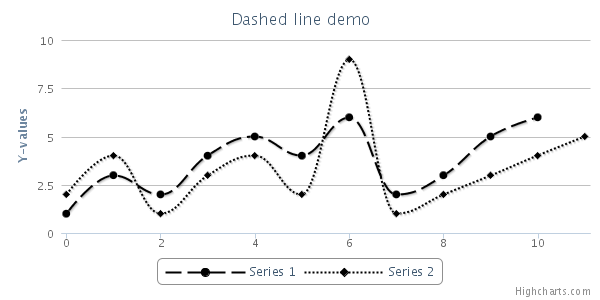
7、线条样式(Dash Style)

dashStyle 可以指定线条的样式
series: [{
data: [1, 3, 2, 4, 5, 4, 6, 2, 3, 5, 6],
dashStyle: 'longdash'
}]
8、zones
我们经常会遇到这样的需求:用不同颜色标识出不同范围的值,例如 90-100 用绿色表示,60-80 用蓝色表示,小于 60用红色表示。在 Highcharts 4.1 之前,我们可以通过 plotBands 来标识出不同范围值对应的背景(效果见实例),或者用 plotLine 画一条标识线(见教程),还可以用不同颜色标记出点的颜色,这些解决方案都有自己的用途,但在某些情景下并不是最优方案。
Highcharts 4.1 增加了一个非常牛逼的新特性:Zones,先来看个例子:
对应的代码也很简单:
$(function() {
$('#container').highcharts({
series: [{
data: [-10, -5, 0, 5, 10, 15, 10, 10, 5, 0, -5],
zones: [{
value: 0,
color: '#f7a35c',
dashStyle: 'dot'
}, {
value: 10,
color: '#7cb5ec'
}, {
color: '#90ed7d'
}]
}]
});
});
可以看到 Zones 是个数组,常见的属性有 value,color,dashStyle
- value 表示对超过这个值的区域有效
- color 对当前范围设置颜色
- dashStyle 对当前范围设置线条颜色
- fillColor 对当前范围设置填充颜色(针对面积图)
zones 默认的是针对 Y 轴,可以通过 zoneAxis = x 来指定当前配置是针对 x 轴,实例:
$(function() {
$('#container').highcharts({
title: {
text: 'Zone with dash style'
},
subtitle: {
text: 'Dotted line typically signifies prognosis'
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
zoneAxis: 'x',
zones: [{
value: 8
}, {
dashStyle: 'dot'
}]
}]
});
});
提示:
1、对于 x 轴的 zones 的 value 值表示的是 x 轴下标 2、zones 数组里的每个对象具有继承性,相同的属性会覆盖前一个配置
在 Highcharts 中,数据列的配置是个非常重要的配置,同时又由于可配置的属性非常对,配置的灵活性非常高,需要大家自己自己体会和理解,关于数据陪的详细配置将会在【图表类型章节详细说明】
(正文完,最后更新时间:2015-09-10 13:45:09)