Highcharts配置
只需要引用两个 JS 文件即可运行
Highcharts 的运行需要两个 JS 文件, highcharts.js 及 jQuery 、 MooTools 、Prototype 、Highcharts Standalone Framework 常用 JS 框架中的一个。
引入 JS 文件可以是引入本地文件和在线文件,针对不同的 JS 框架需要引入的文件有所不同,下面详细说明。
一、引入在线资源
1、jQuery
jQuery 是目前使用最广泛的 JS 框架,无特殊说明,本教程所用的环境及所有例子都是基于 jQuery 的。
<script src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
2、Highcharts Standalone Framework
jQuery 目前用的最广泛,但是其体积过大(100K 以上),在移动端网络带宽有限的情况下,并不是最优选择,如果你的页面没有其他地方需要用到 jQuery,jQuery 仅仅用于 highcharts,这种情况可以考虑使用 Highcharts Standalone Framework ,Highcharts Standalone Framework 压缩后的大小只有 2k 哦。
<script src="http://cdn.hcharts.cn/highcharts/adapters/standalone-framework.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js" ></script>
关于使用 Highcharts Standalone Framework 的实例及注意事项见:http://highcharts.me/article/19
3、MooTool 或 Prototype
使用 MooTools 或 Prototype 需要额外的引入 Highcharts 提供的适配器。 使用 MooTools 需要引入的文件如下:
<script src="http://cdn.hcharts.cn/mootools/MooTools-Core-1.5.1.js"></script>
<script src="http://code.highcharts.com/adapters/mootools-adapter.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
使用 Prototype 需要引入的文件如下:
<script src="http://cdn.hcharts.cn/prototype/prototype-1.7.2.js"></script>
<script src="http://code.highcharts.com/adapters/prototype-adapter.js"></script>
<script src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
二、引入本地文件
上节说到 Highcharts 所有 JS 文件都可以通过下载获得,如果你不想引入在线资源,可以直接引入本地文件。
本地引入文件同在线引入,这里拿 jQuery 来举例说明
<script src="js/jquery.min.js"></script>
<script src="js/highcharts.js"></script>
三、高级功能
Highcharts 提供了图表导出、图表主题等其他额外功能,这些功能的实现,需要额外引入相关 JS 文件。
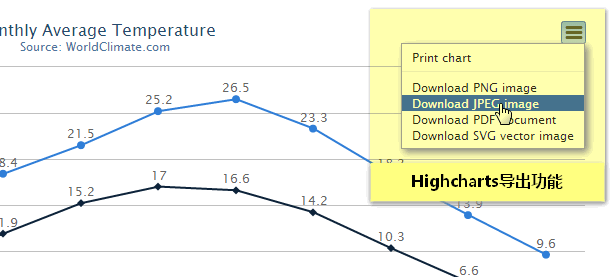
1、图表导出功能
导出功能是将图表导出下载为常见图片文件或 PDF 文档的功能,想要使用这个功能,额外引入 exporting.js 即可
<script src="http://cdn.hcharts.cn/highcharts/modules/exporting.js" type="text/javascript"></script>

2、图表主题
Highcharts 提供图表更换主题功能,引入想应的主题 JS 文件即可改变图表样式。除默认主题样式外,Highcharts 官方提供多款主图,你也可以根据需要自己设计图表主题。
Highcharts 提供的主题文件放置在 /js/themes/ 目录下,给图表添加灰色(Gray)主题的代码是:
<script src="http://cdn.hcharts.cn/highcharts/themes/gray.js" type="text/javascript"></script>
(正文完,最后更新时间:2015-12-04 12:08:04)