标示线(plotLines)
标示线是用来标记坐标轴上特殊值的一条直线,在绘图区内绘制一条自定义的线。标示线总是垂直于它属于的轴。它可单独定义在x轴或y轴,也可以同时定义在x轴和y轴。如果标示线同时定义在x轴和y轴,定义在y轴的标示线会显示在前面。具体实例如下:
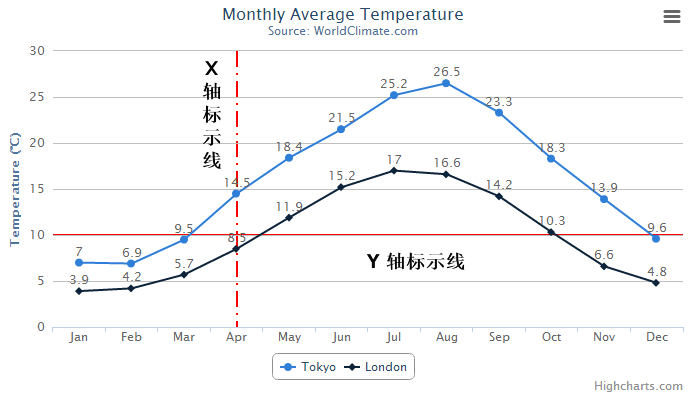
1、在x轴上值为3的地方画一条红色的宽度为2px的线
xAxis: {
// ... 省略代码
plotLines:[{
color:'red', //线的颜色,定义为红色
dashStyle:'longdashdot',//标示线的样式,默认是solid(实线),这里定义为长虚线
value:3, //定义在哪个值上显示标示线,这里是在x轴上刻度为3的值处垂直化一条线
width:2 //标示线的宽度,2px
}]
}
2、在y轴画一条和x轴一样的红色的2px的线
yAxis: {
// ... 省略代码
plotLines:[{
color:'red', //线的颜色,定义为红色
dashStyle:'solid', //默认值,这里定义为实线
value:3, //定义在那个值上显示标示线,这里是在x轴上刻度为3的值处垂直化一条线
width:2 //标示线的宽度,2px
}]
}
上述定义的两个标示线效果如下图所示:

一、标示线的常见属性
标示线是x轴或y轴上的标记特殊刻度的线,它的属性包括了颜色,事件,id,标签,和zIndex层叠,常见属性如下表所示:
| 属性名 | 描述 | 默认值 |
|---|---|---|
| color | 标示线的颜色 | null |
| dashStyle | 标示线的线条样式,默认是solid,即直线型,更多下面详细说明 | 'solid' |
| events | 标示线的事件,详细事件下文详解 | null |
| id | 定义标示线,在Axis.removePlotLine中定义去除那条标示线 | null |
| value | 在坐标轴上显示的位置 | null |
| label | 标示线的文字标签,用来描述标示线 | null |
| width | 标示线的宽度 | null |
| zIndex | 层叠,标示线在图表中显示的层叠级别,值越大,显示越向前,默认标示线显示在数据线之后 | null |
常用属性详解
1、Labels:标签
标签是对标示线的一个文字说明,文本值默认会显示在标示线的上部。给标示线添加一个标签的实例代码如下:
plotLines:[{
// ..., 省略代码
label:{
text:'我是标示线的标签', //标签的内容
align:'left', //标签的水平位置,水平居左,默认是水平居中center
x:10 //标签相对于被定位的位置水平偏移的像素,重新定位,水平居左10px
}
}]
2、dashStyle :线条样式
线条有直线型、虚线型等,所有的线条及样式如下图所示:

上图所示的线条样式同样适用于Highcharts图表中所有线条
3、Events:事件
Highcharts为标示线提供了很多相关事件,详细描述如下
plotLines:[{
//..., 省略代码
events:{
click:function(){
//当标示线被单击时,触发的事件
},
mouseover:function(){
//当标示线被鼠标悬停时,触发的事件
},
mouseout:function(){
//当标示线被鼠标移出时,触发的事件
},
mousemove:function(){
//当标示线被鼠标移动(时,触发的事件
}
}
}]
更多关于标题的属性请参考API文档:xAxis plotLines 、 yAxis plotLines
二、动态增加或删除标示线
Highcharts提供了相应的函数方便在图表绘制完毕后对标示线动态的增加或删除操作。
1、增加标示线
可以通过addPlotLine()函数增加标示线,该函数的构造如下
addPlotLine (Object options),其中options是一个plotline对象,实例代码如下:
var chart = new Highcharts.Chart(); // Highcharts构造函数
chart.xAxis[0].addPlotLine({ //在x轴上增加
value:2, //在值为2的地方
width:2, //标示线的宽度为2px
color: '#FCFFC5', //标示线的颜色
id: 'plot-line-1' //标示线的id,在删除该标示线的时候需要该id标示
});
2、删除标示线
Highcharts提供函数removePlotLine()供动态删除标示线,removePlotLine ()函数结构如下:
removePlotLine (id)
参数说明: id: 标示线的id,不存在该id时,该函数式无效的
实例代码:
var chart = new Highcharts.Chart(); // Highcharts构造函数
chart.xAxis[0].removePlotLine('plot-line-1'); //把id为plot-line-1的标示线删除
通过上述的两个方法,addPlotLine()和removePlotLine(),可以动态的实现增加和删除标示线,需要注意的是,需要进行删除的标示线,在新增或初始化的时候需要给其id属性赋唯一的值,如果不存在id,removePlotLine()会失效。
3、 在仪表图和雷达图中的标示线
在仪表图(gauge)和雷达图(polar)中,定义在x轴上的标示线将会显示一条直线,定义在y轴上的标示线将会显示一个同心圆。
(正文完,最后更新时间:2015-12-01 18:46:56)