Hello World程序
本人精通c、c++、java、C#、Ruby、Perl、Lisp、Python、Objective-C、ActionScript、Pascal、JavaScript、PHP、ASP等语言的HelloWorld程序编写
新建一个html文件,将highcharts引入到你的页面后,通过两个步骤我们就可以创建一个简单的图表了。
1、创建div容器
在页面的 body部分创建一个div,并指定div 的 id,高度和宽度,代码如下
<div id="container" style="min-width:800px;height:400px"></div>
2、编写Highcharts代码
编写Highcharts必须的代码,用<script></script>包裹,代码可以放在页面的任意地方,一个最简单的图表实例代码如下
$(function () {
$('#container').highcharts({ //图表展示容器,与div的id保持一致
chart: {
type: 'column' //指定图表的类型,默认是折线图(line)
},
title: {
text: 'My first Highcharts chart' //指定图表标题
},
xAxis: {
categories: ['my', 'first', 'chart'] //指定x轴分组
},
yAxis: {
title: {
text: 'something' //指定y轴的标题
}
},
series: [{ //指定数据列
name: 'Jane', //数据列名
data: [1, 0, 4] //数据
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
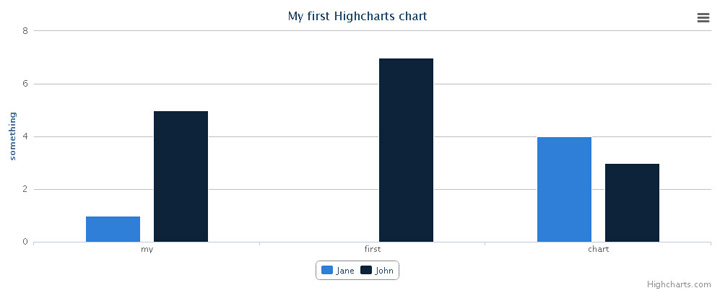
完成上述两个步骤后,保存文件并用浏览器打开,运行结果如下图所示

图1-5 My first chart
上述例子完整html代码如下 <small>你可以拷贝保存为html文件运行即可看到效果</small>
<html>
<head>
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'column'
},
title: {
text: 'My first Highcharts chart'
},
xAxis: {
categories: ['my', 'first', 'chart']
},
yAxis: {
title: {
text: 'something'
}
},
series: [{
name: 'Jane',
data: [1, 0, 4]
}, {
name: 'John',
data: [5, 7, 3]
}]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:800px;height:400px;"></div>
</body>
</html>
至此,我们已经初步了解和学会了自己编写简单的Highcharts图表了,这只是开始,后面的会越来越有趣。
如何学习Highcharts
Highcharts的配置(或者说Highcharts代码)是一个json字符串,类似于{chart:{type:"spline"}},json具有易于人阅读和编写的特点,所以学习和开发Highcharts并不难,只是熟悉API程度的问题。所以本教程的重点是带大家熟悉API文档加一点点处理技巧,更多的是靠大家花时间学习和实践。
准备知识
- 熟悉Html、jQuery、Json、Ajax等前端知识
- 至少会一种后台语言,例如Php、Java、asp等(Highcharts只是做数据展现,具体的数据来源必须通过动态语言)
几点建议
- 任何东西的掌握必须通过自我实践
- 多看API,Highcharts提供的API文档非常完善,几乎所有的问题都可以在API找到解决办法
(正文完,最后更新时间:2015-05-22 12:49:19)