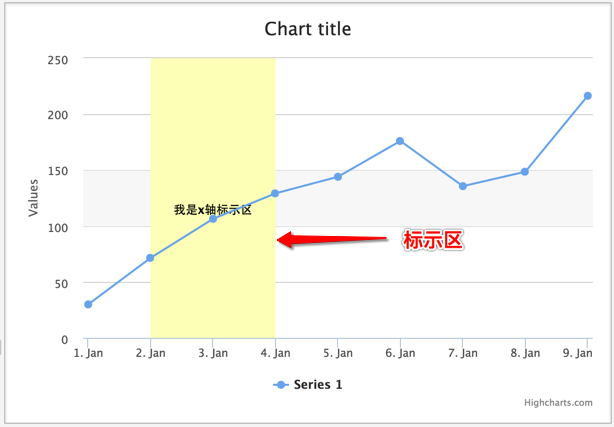
标示区(plotBands)
标示区同标示线,只不过标示的内容为一段范围。标示区的作用、事件等很多都类似标示线,这里就只是简单说明标示区的相关内容,不做过多累述。

一、标示区的基本配置
xAxis: {
// ... 省略代码
plotBands: [{
from: , // 标示区开始值
to: , // 标示区结束值
label: { // 标示区文字标签配置,详见API
},
color: '', // 标示区背景颜色
borderWidth: , // 标示区边框宽度
borderColor: , // 标示区边框颜色
id: , // 标示区 id,用于删除等操作
zIndex:, // 标示区层叠,用于调整显示层次
events: { // 事件,支持 click、mouseover、mouseout、mousemove等事件
click: function(e) {
},
mouseover: function(e) {
},
mouseout: function(e) {
},
mousemove: function(e) {
}
}
}]
},
yAxis: {
// ... 省略代码
plotBands: [{
// 标示区配置,同上
}]
}
二、动态增加或删除标示区
同标示线一样,我们可以通过 Axis.addPlotBand 及 Axis.removePlotBand 来动态增加或删除标示线。
1、动态增加标示区
// 实例化图表并保存图表对象
var chart = new Highcharts.Chart();
var axis = chart.xAxis[0];
axis.addPlotBand({
id: 'myXAxisPlotBand', // id 用于后续删除用
from: 20,
to: 40,
// ...
});
2、动态删除标示区
var chart = new Highcharts.Chart();
var axis = chart.xAxis[0];
axis.removePlotBand('myXAxisPlotBand')
(正文完,最后更新时间:2015-09-11 09:48:22)