第14篇 2D绘图(四)绘制路径
导语
如果要绘制一个复杂的图形,尤其是要重复绘制这样的图形,那么可以使用QPainterPath类,然后使用QPainter::drawPath()来进行绘制。QPainterPath类为绘制操作提供了一个容器,可以用来创建图形并且重复使用。一个绘图路径就是由多个矩形、椭圆、线条或者曲线等组成的对象,一个路径可以是封闭的,例如矩形和椭圆;也可以是非封闭的,例如线条和曲线。
环境:Windows Xp + Qt 4.8.4+QtCreator 2.6.2
目录
- 一、简单的使用路径
- 二、复制图形
- 三、绘制图形时的当前位置
正文
一、简单的使用路径
依然在前面的项目中进行讲解。更改paintEvent()函数如下:
void MainWindow::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.addEllipse(100, 100, 50, 50);
path.lineTo(200, 200);
QPainter painter(this);
painter.setPen(Qt::blue);
painter.setBrush(Qt::red);
painter.drawPath(path);
}
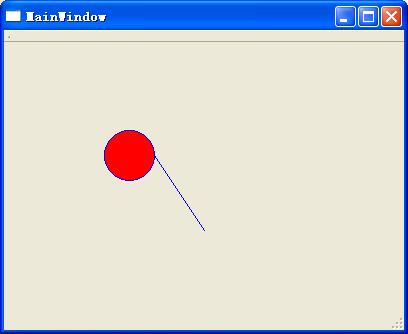
当创建一个QPainterPath对象后,可以使用lineTo()、arcTo()、cubicTo()和quadTo()等函数将直线或者曲线添加到路径中。运行程序,效果如下图所示。

二、复制图形
如果只是简单的将几个图形拼接在一起,其实完全没有必要用路径,之所以要引入路径,就是因为它的一个非常有用的功能:复制图形路径。我们在painEvent()函数中继续添加下面几行代码:
QPainterPath path2;
path2.addPath(path);
path2.translate(100,0);
painter.drawPath(path2);
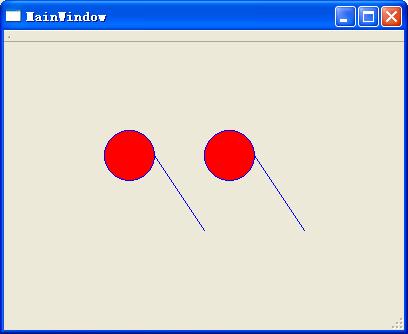
现在运行程序,效果如下图所示。

可以看到,对于已经绘制好的路径,可以非常简单的进行重复绘制。
三、绘制图形时的当前位置
1.我们先来看个例子,将paintEvent()函数更改如下:
void MainWindow::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.lineTo(100,100);
path.lineTo(200,100);
QPainter painter(this);
painter.drawPath(path);
}
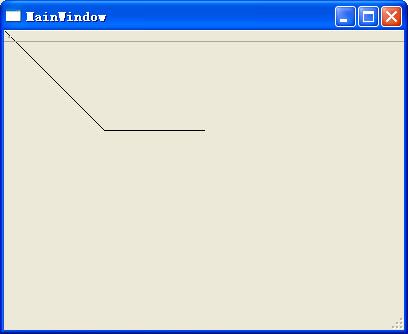
程序运行效果如下图所示。

可以看到,创建路径后,默认是从(0, 0)点开始绘制的,当绘制完第一条直线后当前位置是(100, 100)点,从这里开始绘制第二条直线。绘制完第二条直线后,当前位置是(200,100)。
2.再来看一个例子。将paintEvent()函数的内容更改如下:
void MainWindow::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.addRect(50, 50, 40, 40);
path.lineTo(200, 200);
QPainter painter(this);
painter.drawPath(path);
}
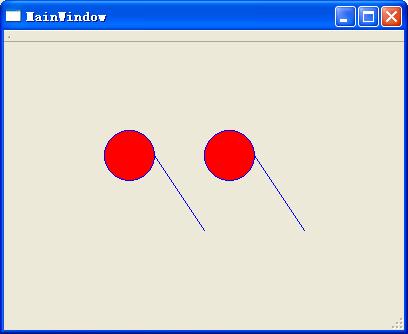
运行程序,效果如下图所示。

可以发现,当绘制完矩形后,当前位置在矩形的左上角顶点,然后从这里开始绘制后面的直线。
4.我们也可以使用moveTo()函数来改变当前点的位置。例如将上面的代码更改为:
void MainWindow::paintEvent(QPaintEvent *)
{
QPainterPath path;
path.addRect(50, 50, 40, 40);
//移动到(100, 100)点
path.moveTo(100, 100);
path.lineTo(200, 200);
QPainter painter(this);
painter.drawPath(path);
}
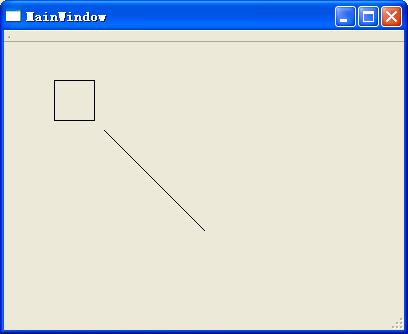
这样当绘制完矩形以后,就会移动到(100, 100)点进行后面的绘制。程序运行效果如下图所示。

结语
这里只讲解了QPainterPath最基本的应用,使用好这个类可以绘制出很多特效图形。如果绘制的两个图形有交集,那么还要涉及到相交部分的填充规则问题,这部分内容可以参考《Qt Creator快速入门》第10章的相关内容。