从Qt 4到Qt 5(一)Qt 5.2安装、程序迁移和发布
导语
Qt 5的第二个重大版本Qt 5.2的beta版终于发布了,Qt 5.2是官方一再强调开发Android要使用的版本。经过了近一年的等待,这次终于可以完成夙愿,继续更新Qt系列教程了。在后面的教程中会尽量涉及大家经常问到、急需解决的问题,也会尽可能的把最新的技术和最炫的界面效果展示给大家。
这里也请大家把心态放平稳一些,是说大家学习的心态,也是说我写教程的心态。通过这几年的经历,我发现,凡事不能急功近利,只有平常心才能出真知,只有用最朴实(有时候可能显得不专业)的语言来描述讲解一个问题,才会让更多人容易读懂,才会得到更多人的赞誉。这里不得不说,写教程只是我在业余时间做的事情,我的技术水平也没有一些网友想的那么牛叉,之所以还要一直写下去,是因为有那么多网友的支持和肯定。也是在今天,我得知《Qt Creator快速入门》已经售罄,这距该书出版还不到一年半的时间。这里再次谢谢那些支持我的朋友,我会通过更好的教程和开源作品来感谢大家一直以来的支持!
环境:Windows 7 + Qt 5.2.0+QtCreator 3.0
目录
- 一、软件安装
- 二、运行一个Qt 4程序
- 三、发布Qt 5程序
内容概要
本节讲述的内容主要有三点:
第一,一般的Qt 4程序要在Qt 5上编译,需要注意:
1.将main.cpp文件中的#include <QtGui/QApplication>修改为#include <QApplication>
2.在.pro项目文件中添加:greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
第二,在Qt 5中设置应用程序图标,需要注意:
1.将.ico图标文件放到项目源码目录
2.在.pro文件中添加:RC_ICONS = myico.ico(myico.ico就是自己图标文件的名字)
第三,发布Qt 5程序时,除了必要的dll文件以外,还需要将plugins中的platforms目录复制过来,而里面只要保留qminimal.dll和qwindows.dll两个文件即可。
正文
一、软件安装
1.下载并安装Qt 5.2
首先到Qt官方下载页面: http://download.qt-project.org/development_releases/qt/5.2/5.2.0-beta1/
因为是在Windows下,所以下载含有Android库的Windows版本,具体文件是:
qt-windows-opensource-5.2.0-beta1-android-x86-win32-offline.exe
这个安装包中已经包含了所有需要的工具(例如最新版的Qt Creator 3.0,当然要开发Android还是需要自己添加文件的),我们只需要下载这一个文件即可。
下载完成后,双击运行。这里一般不需要做任何设置,直接点击下一步直到软件安装完成。最后便自动打开了我们期盼已久的Qt Creator 3.0欢迎界面,如下图所示。

可以看到,欢迎界面和以前布局有了一些变动,更加清晰明了。但总体来说,整个界面及内容没有什么变化。
2.运行一个例子
我们点击“示例”,然后选择一个例子先来运行一下,比如这里选择Flickr View Example,这时会打开该程序并跳转到其帮助文档界面,如下图所示。

可以回到编辑模式简单看一下程序代码,然后点击运行按钮运行该程序,效果如下图所示。

这是个非常漂亮的图片浏览程序,是用qml编写的,不过这个并不是这里讲述的重点,非常先进且极具未来感的Qt Quick技术和QML语言会在后面专门的章节中详细讲解。这里要说的是,Qt 5已经是一个SDK了,它包含了开发所需要的大部分工具,包括了Qt Creator和MinGW,并做好了关联设置,所以我们可以看到,现在无需再像使用Qt 4.8那样手动设置就可以直接编译运行程序。
3.安装调试器
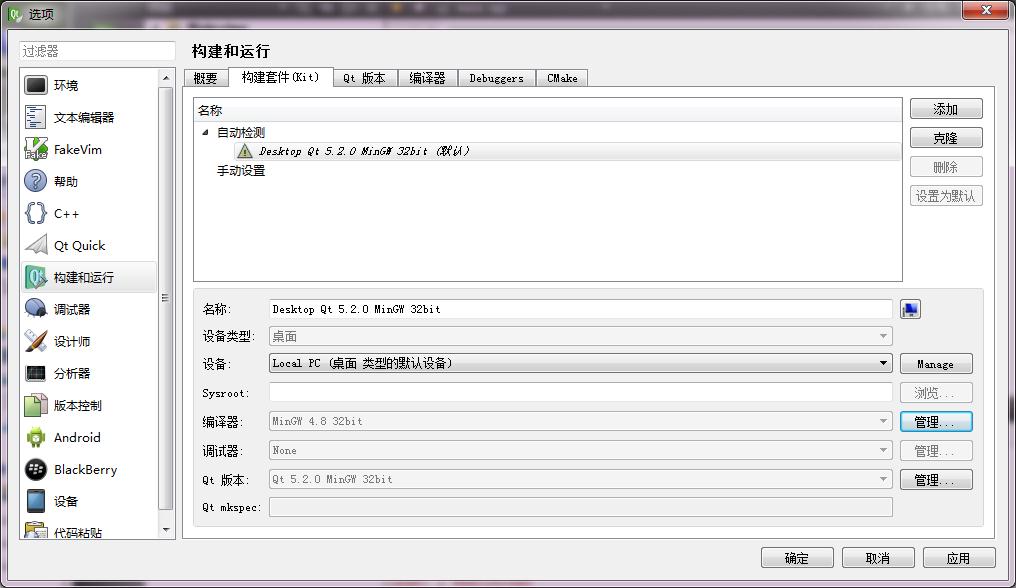
我们选择“工具”->“选项”菜单项,然后打开“构建和运行”页面中的构建套件,可以看到,这里已经自动检测到了一个构建套件。如下图所示。

不过,现在在构建套件前面有个黄色的感叹号,将光标移动到上面可以看到提示没有设置调试器。如下图所示。

在没有调试器的情况下,是无法启动调试模式的。这里,大家可以通过手动进行添加。先进入Debuggers标签页,可以看到现在这里还没有设置调试器,点击右侧的Add按钮,添加一个自定义的调试器,Name修改为gdb,Path选择Qt 5.2安装目录下的tool->mingw48_32->bin中的gdb程序,我这里是C:\Qt\Qt5.2.0\Tools\mingw48_32\bin\gdb.exe,完成后点击下面的应用按钮,效果如下图所示。

现在回到构建套件标签页,可以看到调试器已经默认选择为了我们添加的gdb,而且以前的黄色感叹号也消失了。
我们这里只是简单介绍了一下构建套件的设置,至于如何添加设置Android开发套件,会在后面专门的章节进行介绍,这里就不再讲解。
二、运行一个Qt 4程序
为了尽可能演示Qt 4程序在Qt 5编译时会出现的问题,我们这里使用了一个Windows Xp下面基于Qt 4.7创建的Qt Gui应用程序。这一节的目的就是让大家作为参考,如果你也遇到了类似的情况,那么可以这样来解决,如果没有遇到,则可以直接跳过相关内容。
1.编码问题
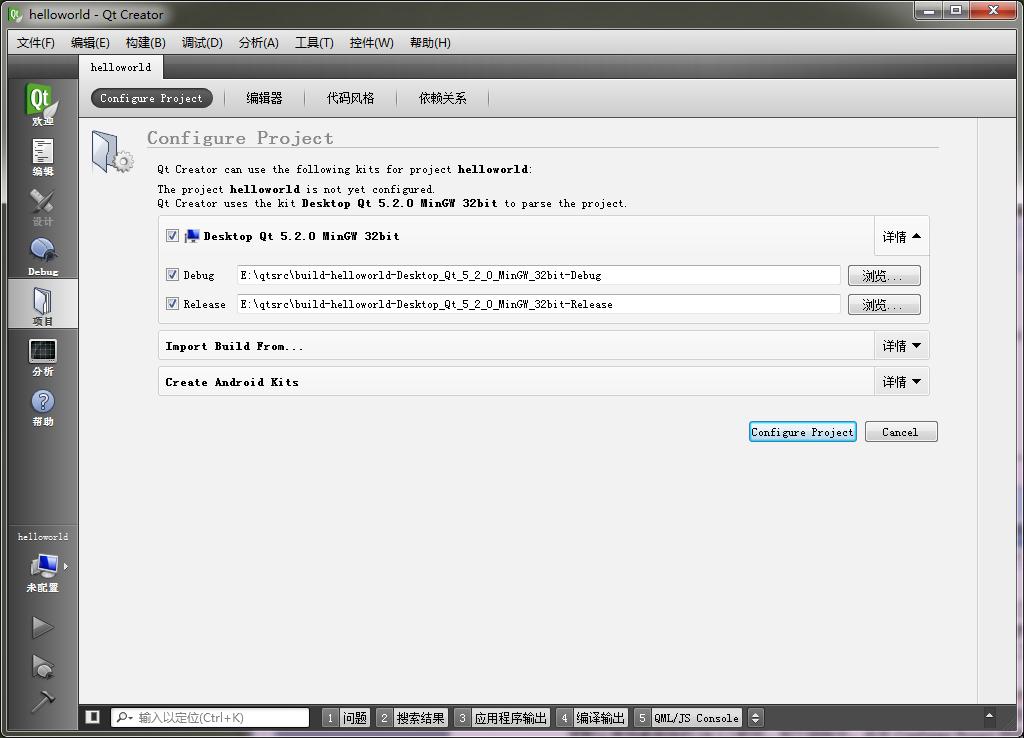
我们打开现有的Qt 4版本的helloworld源码目录,然后将helloworld.pro文件拖入到Qt Creator中打开该项目,这时会跳转到项目模式,进行项目配置,也就是选择构建套件。这里默认使用桌面版的Qt 5.2即可,如下图所示,然后点击ConfigureProject按钮。

下面我们打开项目文件列表中的helloDialog.cpp文件,因为这里有一行中文注释,所以出现了“错误:无法用”UTF-8”-编码解码”hellodialog.cpp”。无法编辑。”的错误提示,这是因为该文件不是使用UTF-8编码的,而其中的中文无法使用UTF-8自动解码造成的。为了使中文可以正常显示,并且以后不再出现该错误提示,我们可以通过下面的方法手动来将文件设置为UTF-8编码。
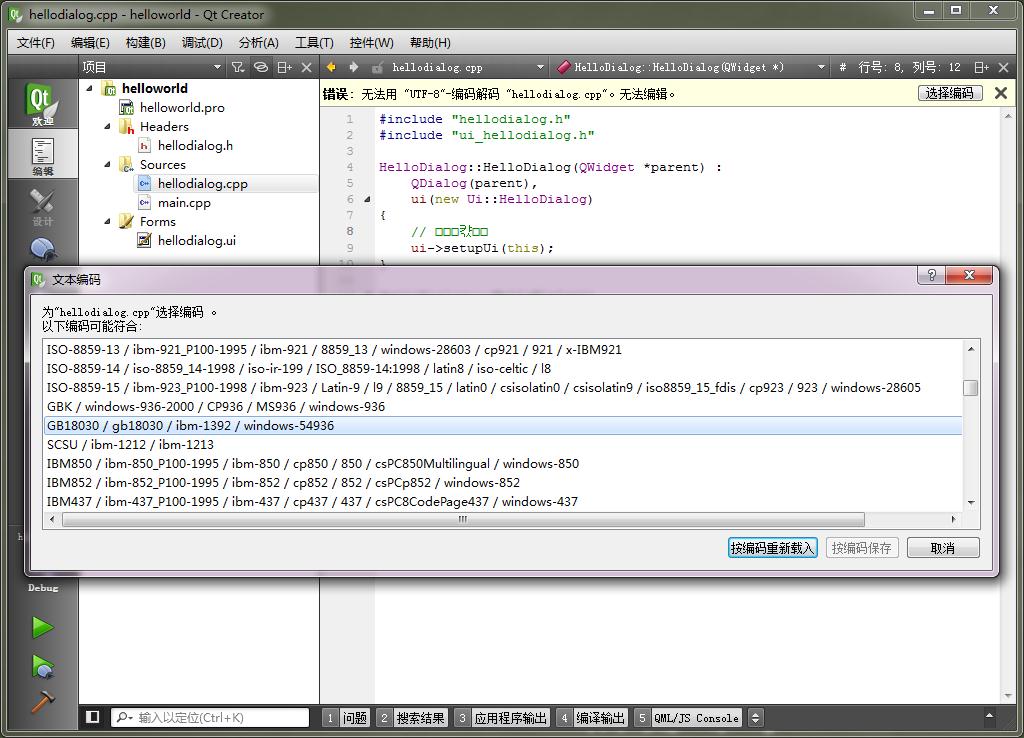
首先点击错误提示后面的选择编码按钮(也可以使用“编辑”->“选择编码”菜单项),然后选择GB18030/gb18030/ibm-1392/windows-54936一项,最后点击按编码重新载入按钮。如下图所示。

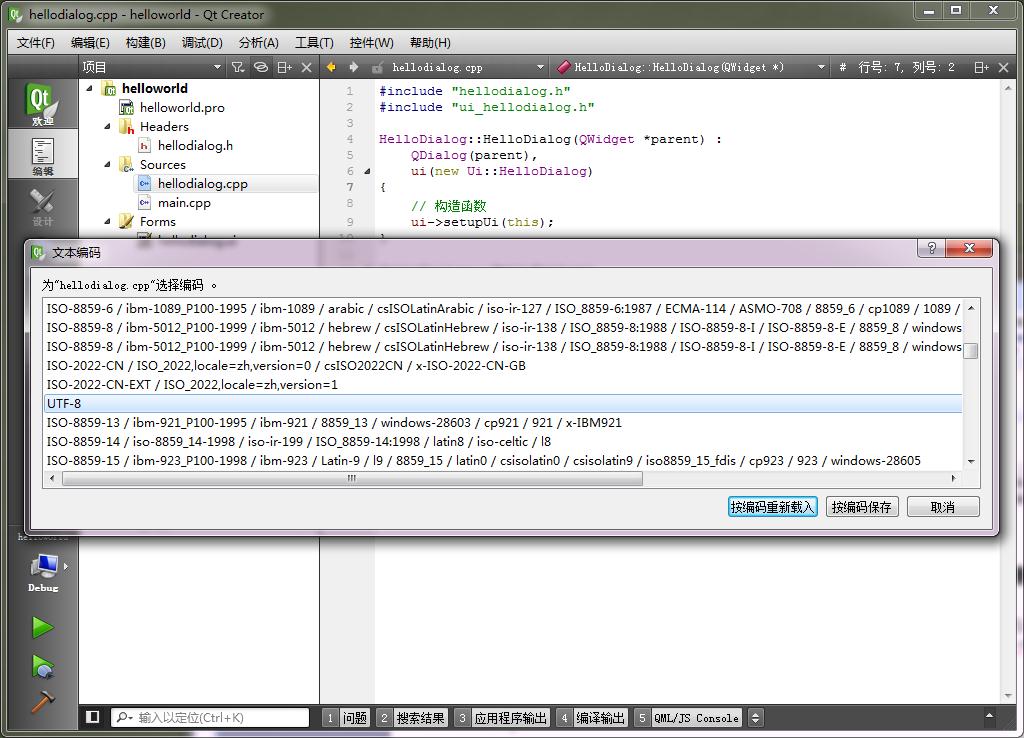
完成后发现已经可以正常显示中文了,但是如果关闭项目重新打开,中文依然无法正常显示。所以我们还需要继续设置。再次选择“编辑”->“选择编码”菜单项,然后选择UTF-8一项,点击按编码保存按钮。如下图所示。

这样设置完后,文件已经使用UTF-8进行保存了,后面再打开也不会出现编码错误了。
2.代码问题
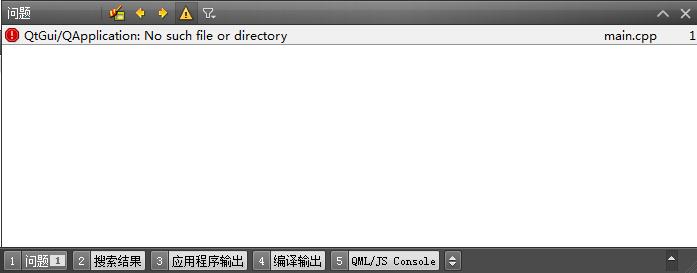
下面先直接运行程序,这时会在问题面板出现QtGui/QApplication: No such file or directory的问题提示。如下图所示。

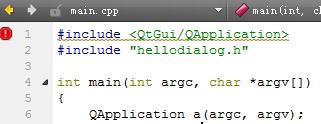
我们双击该问题,定位到出错位置,这时跳转到了main.cpp文件中,可以看到第一个头文件包含找不到路径。如下图所示。

我们可以到QtGui目录(我这里是:C:\Qt\Qt5.2.0\5.2.0-beta1\mingw48_32\include\QtGui)中查看一下,发现这里没有QApplication相关文件。为了更加明了和准确的讲解该问题,我们在Qt Creator中创建一个基于Qt 5.2的GUI程序作为参照。
选择“新建”->“新建文件或项目”菜单项,这里可以看到在应用程序中第一个是QtWidgets Application,而不再是Qt 4中熟悉的Qt GuiApplication,我们选择它作为模板。然后添加项目名称为helloqt,路径大家选择一个没有中文的目录即可。下面的Kit就选择默认的DesktopQt 5.2,然后类信息不用更改。
完成之后,我们先运行一下新建的helloqt程序,发现是没有问题的。这时打开其main.cpp文件,发现#include <QApplication>是这样写的,这里没有添加QtGui。现在我们更改前面helloworld项目中main.cpp文件的头文件包含为#include <QApplication>,不过,改成这样后依然提示找不到文件。
现在我们可以对照helloqt文件的内容,看看还有哪里与我们Qt 4程序不同。这时,在helloqt.pro文件中会很明显发现一行代码:
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
这行代码的大致意思是:在高于Qt4的版本中要添加QT += widgets,也就是说要使用widgets模块,这里的widgets模块到底包含了什么内容,有什么作用?这些问题我们暂且不考虑,现在将这行代码复制到helloworld.pro中,然后运行helloworld程序,发现程序已经可以可以正常运行了。
3.应用程序图标
在这一节的最后,我们再补充一点。在Qt 4中如果要给一个程序添加应用程序图标,需要先有一个ico图标文件,然后创建一个.rc文件,还要输入一行怪异的代码。而在Qt 5中这个变得非常简单,我们只需要将ico图标文件放到源码目录,然后在pro项目文件中添加一行代码RC_ICONS = myico.ico即可,后面myico.ico就是自己图标文件的名字。
三、发布Qt 5程序
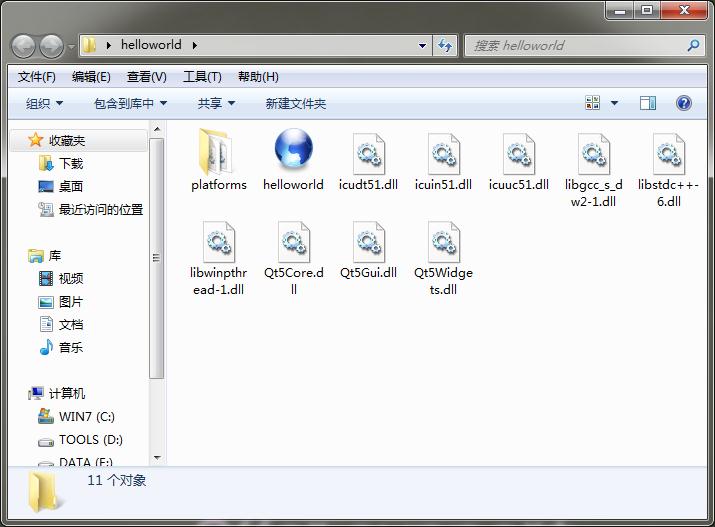
现在helloworld程序已经可以编译运行了,下面我们将打包发布该程序。要作为发布使用,先要选择编译Release版本,然后运行。完成后到编译生成目录(我这里是:E:\qtsrc\build-helloworld-Desktop_Qt_5_2_0_MinGW_32bit-Release\release)中将生成的helloworld.exe文件复制到一个新建的文件夹中,比如这里放到了新建的helloworld文件夹中。然后双击运行helloworld程序,并根据提示到Qt 5.2的安装目录(我这里是:C:\Qt\Qt5.2.0\5.2.0-beta1\mingw48_32\bin)中将需要的dll文件复制过来,一共是9个。这样就可以在本机上运行该程序了,但是在别的没有安装该版本Qt的机子上还是无法运行,这时需要将C:\Qt\Qt5.2.0\5.2.0-beta1\mingw48_32\plugins中的platforms目录复制过来,而里面只要保留qminimal.dll和qwindows.dll两个文件即可。最终效果如下图所示。

后面就可以将该文件夹通过压缩文件打包进行发布了。当然,如果程序中使用了其他模块,可能还需要复制plugins目录中的相应的文件。
结语
对于大部分Qt 4程序而言,Qt 5没有太大的改变,不过在升级移植的过程中还是会发现很多细节改动的。这一节我们讲述了Qt 5.2版的安装、设置,然后讲述了怎样将一个Qt 4程序使用Qt 5进行编译运行,最后还讲述了Qt 5程序的发布。
在下一节我们将会讲解Qt 5的整个框架,让大家更加清楚Qt 5中改变了哪些模块,增加和删除了哪些模块。
涉及到的源码: