第2篇 基础(二)编写Qt多窗口程序
导语
程序要实现的功能是:程序开始出现一个对话框,按下按钮后便能进入主窗口,如果直接关闭这个对话框,便不能进入主窗口,整个程序也将退出。当进入主窗口后,我们按下按钮,会弹出一个对话框,无论如何关闭这个对话框,都会回到主窗口。
程序里我们先建立一个工程,设计主界面,然后再建立一个对话框类,将其加入工程中,然后在程序中调用自己新建的对话框类来实现多窗口。
在这一篇还会涉及到代码里中文字符串显示的问题。
环境是:Windows 7 + Qt 4.8.1 +Qt Creator 2.4.1
目录
- 一、添加主窗口
- 二、代码中的中文显示
- 三、添加登录对话框
- 四、使用自定义的对话框类
正文
一、添加主窗口
1.我们打开Qt Creator,新建Qt Gui应用,项目名称设置为nWindows,在类信息界面保持基类为QMainWindow,类名为MainWindow,这样将会生成一个主窗口界面。
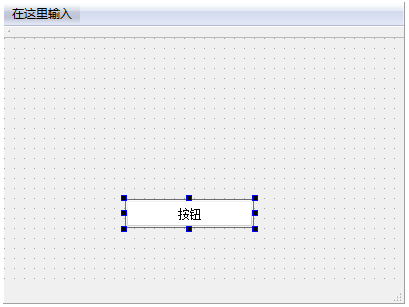
2.完成项目创建后,打开mainwindow.ui文件进入设计模式,向界面上拖入一个Push Button,然后对其双击并修改显示文本为“按钮”,如下图所示。

3.现在运行程序,发现中文可以正常显示。在设计模式可以对界面进行更改,那么使用代码也可以完成相同的功能,下面就添加代码来更改按钮的显示文本。
二、代码中的中文显示
1.我们点击Qt Creator左侧的“编辑”按钮进入编辑模式,然后双击mainwindow.cpp文件对其进行编辑。在构造函数MainWindow()中添加代码:
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->pushButton->setText("新窗口"); //将界面上按钮的显示文本更改为“新窗口”
}
这里的ui对象就是界面文件对应的类的对象,在mainwindow.h文件中对其进行了定义,我们可以通过它来访问设计模式添加到界面上的部件。前面添加的按钮部件Push Button,在其属性面板上可以看到它的objectName属性的默认值为pushButton,这里就是通过这个属性来获取部件对象的。
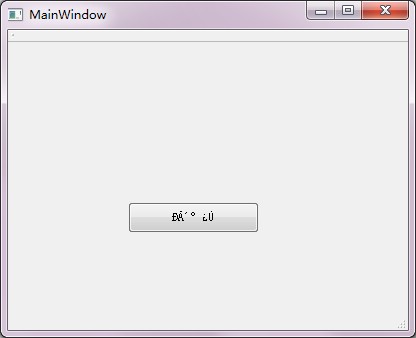
我们使用了QPushButton类的setText()函数来设置按钮的显示文本,现在运行程序,效果如下图所示。

2.我们发现,在代码中来设置按钮的中文文本出现了乱码。这个可以有两种方法来解决,一个就是在编写程序时使用英文,当程序完成后使用Qt语言家来翻译整个软件中的显示字符串;还有一种方法就是在代码中设置字符串编码,然后使用函数对要在界面上显示的中文字符串进行编码转换。因为翻译一个软件很麻烦,对于这些小程序,我们希望中文可以立即显示出来,所以下面来讲解第二种方法。
3.设置字符串编码,可以使用QTextCodec类的setCodecForTr()函数,一般的使用方法就是在要进行编码转换之前调用该函数,下面我们在main.cpp文件中添加代码:
#include <QtGui/QApplication>
#include "mainwindow.h"
#include <QTextCodec> //添加头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QTextCodec::setCodecForTr(QTextCodec::codecForLocale()); //设置编码
MainWindow w;
w.show();
return a.exec();
}
因为我们要在MainWindow类中进行编码转换,所以要在创建w对象以前调用该函数。这里的codecForLocale()函数返回适合本地环境的编码,当然,也可以指定编码,例如要设置为“GB2312”,可以使用下面的代码:
QTextCodec::setCodecForTr(QTextCodec::codecForName("GB2312"));
当设置完编码后,就要在显示中文字符串的地方使用tr()函数,这里我们需要将修改按钮显示文本的代码更改为:
ui->pushButton->setText(tr("新窗口"));
现在运行程序,可以发现中文已经可以正常显示了。这里提示一下,如果感觉编辑器中的字体太小,可以使用Ctrl + +(同时按下Ctrl和加号键)来进行放大,使用Ctrl+ -可以缩小。
三、添加登录对话框
1.往项目中添加新文件,这里可以在编辑模式的项目目录上点击鼠标右键,然后选择添加新文件菜单,如下图所示。当然也可以在文件菜单中进行添加。

2.模板选择Qt设计师界面类,然后界面模板选择Dialog without Button,如下图所示。

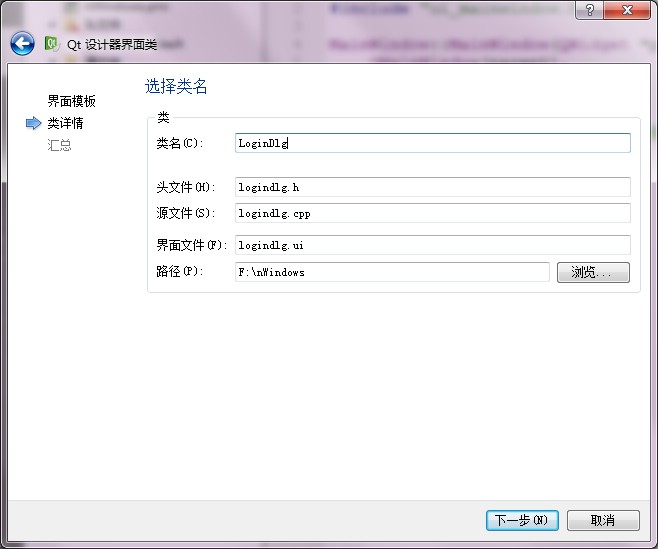
3.点击下一步进入类信息界面,这里将类名更改为LoginDlg(注意类名首字母一般大写)。如下图所示。

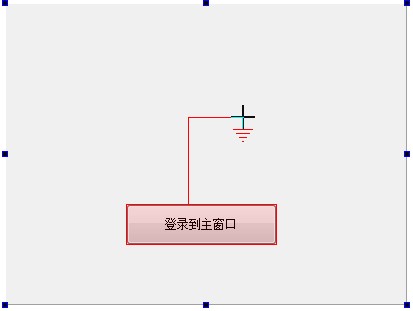
4.当完成后会自动跳转到设计模式,对新添加的对话框进行设计。我们向界面上拖入一个Push Button,然后更改显示文本为“登录到主界面”。为了实现点击这个按钮后可以关闭该对话框并显示主窗口,我们需要设置信号和槽的关联。点击设计模式上方的  图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。
图标,或者按下F4,便进入了信号和槽编辑模式。按着鼠标左键,从按钮上拖向界面,如下图所示。

当放开鼠标后,会弹出配置连接对话框,这里我们选择pushButton的clicked()信号和LoginDlg的accept()槽并按下确定按钮。如下图所示。

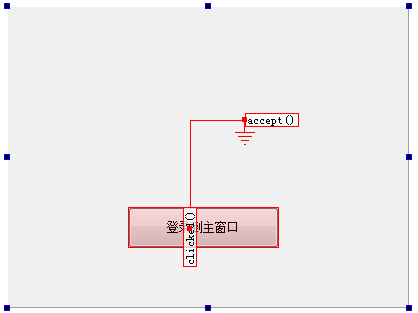
设置好信号和槽的关联后,界面如下图所示。

这里简单介绍一下信号和槽,大家可以把它们都看做是函数,比如这里,当单击了按钮以后就会发射单击信号,即clicked();然后对话框接收到信号就会执行相应的操作,即执行accept()槽。一般情况下,我们只需要修改槽函数即可,不过,这里的accept()已经实现了默认的功能,它会将对话框关闭并返回Accepted,所以我们无需再做更改。下面我们就是要使用返回的Accepted来判断是否按下了登录按钮。
完成后,可以按下  或者按下F3来返回控件编辑模式。
或者按下F3来返回控件编辑模式。
四、使用自定义的对话框类
1.按下Ctrl+2返回代码编辑模式,在这里打开main.cpp文件,添加代码:
#include <QtGui/QApplication>
#include "mainwindow.h"
#include <QTextCodec> //添加头文件
#include "logindlg.h" //添加头文件
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// QTextCodec::setCodecForTr(QTextCodec::codecForLocale()); //设置编码
QTextCodec::setCodecForTr(QTextCodec::codecForName("GB2312"));
MainWindow w;
LoginDlg dlg; // 建立自己新建的类的对象dlg
if(dlg.exec() == QDialog::Accepted) // 利用Accepted返回值判断按钮是否被按下
{
w.show(); // 如果被按下,显示主窗口
return a.exec(); // 程序一直执行,直到主窗口关闭
}
else return 0; //如果没被按下,则不会进入主窗口,整个程序结束运行
}
在这里,我们先创建了LoginDlg类的对象dlg,然后让dlg运行,即执行exec()函数,并判断对话框的返回值,如果是按下了登录按钮,那么返回值应该是Accepted,这时就显示主窗口,并正常执行程序;如果没有按下登录按钮,那么就结束程序。
现在大家可以运行程序,测试一下效果。
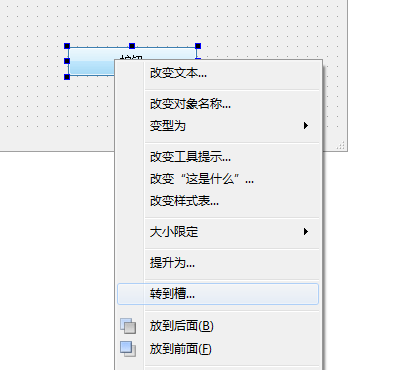
2.上面讲述了一种显示对话框的情况,下面再来讲述一种情况。我们打开mainwindow.ui文件进入设计模式,然后在按钮部件上单击鼠标右键并选择转到槽菜单,如下图所示。

在弹出的转到槽对话框中选择clicked()信号并按下确定按钮。这时会跳转到编辑模式mainwindow.cpp文件的on_pushButton_clicked()函数处,这个就是自动生成的槽,它已经在mainwindow.h文件中进行了声明。我们只需要更改函数体即可。这里更改为:
void MainWindow::on_pushButton_clicked()
{
QDialog *dlg = new QDialog(this);
dlg->show();
}
我们创建了一个对话框对象,然后让其显示,这里的this参数表明这个对话框的父窗口是MainWindow。注意这里还需要添加#include <QDialog>头文件包含。有的童鞋可能会问,这里如果多次按下按钮,那么每次都会生成一个对话框,是否会造成内存泄露或者内存耗尽。这里简单说明一下,因为现在只是演示程序, Qt的对象树机制保证了不会造成内存泄露,而且不用写delete语句;而且因为是桌面程序,对于这样一个简单的对话框,其使用的内存可以被忽略。
当然,严谨的童鞋也可以在mainwindow.h文件中先定义一个对话框对象,并再在构造函数中进行创建,然后再到这里使用。
下面大家可以运行一下程序,查看效果。
结语
这个程序里我们实现了两类窗口打开的方式,一个是自身消失而后打开另一个窗口,一个是打开另一个窗口而自身不消失。可以看到他们实现的方法是不同的。