第45篇 进阶(五)Qt样式表
导语
一个完善的应用程序不仅应该有实用的功能,还要有一个漂亮的外观,这样才能使应用程序更加友善,更加吸引用户。作为一个跨平台的UI开发框架,Qt提供了强大而灵活的界面外观设计机制。 Qt样式表是一个可以自定义部件外观的十分强大的机制。Qt样式表的概念、术语和语法都受到了HTML的层叠样式表(Cascading StyleSheets,CSS)的启发,不过与CSS不同的是,Qt样式表应用于部件的世界。
环境:Windows Xp + Qt 4.8.5+QtCreator2.8.0
目录
- 一、简介
- 二、在设计模式使用Qt样式表
- 三、在代码中设置Qt样式表
- 四、样式表语法
正文
一、简介
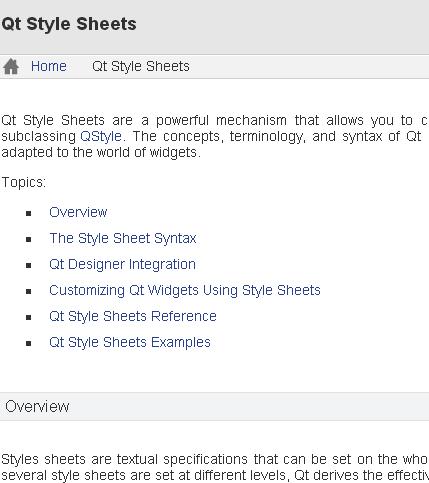
要学习Qt样式表,需要对其有一个全面的了解,应该知道它到底有什么用,可以给哪些部件设置样式。为了了解这些内容,我们先在Qt帮助中查看Qt StyleSheets关键字,如下图所示。

这里将所有内容分为了几部分:The Style Sheet Syntax中介绍了Qt样式表的语法,就是一些使用规则;Qt Designer Integration中介绍了如何在设计器中使用Qt样式表;CustomizingQt Widgets Using Style Sheets中介绍了如何使用Qt样式表来定制部件样式;QtStyle Sheets Reference中罗列了Qt中所有可以使用样式表的部件;QtStyle Sheets Examples中列出了常用部件使用样式表的例子,这个是我们后面学习使用时的重要参考。
二、在设计模式使用Qt样式表
1.新建Qt Gui应用,项目名称为myStyle,其他保持默认即可。完成后打开mainwindow.ui进入设计模式,然后拖入一个Push Button按钮。
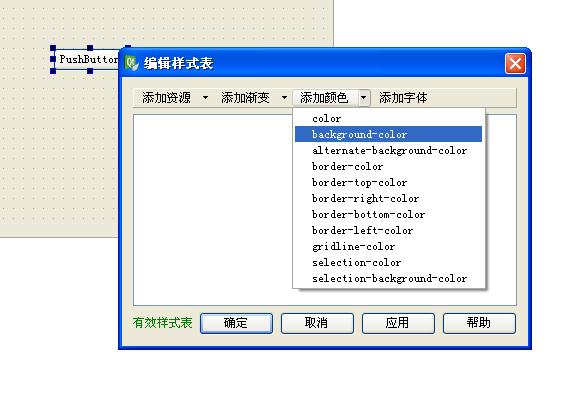
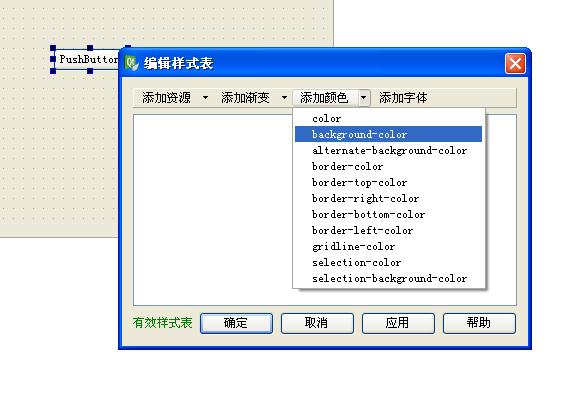
2.在按钮部件上右击,选择“改变样式表”菜单项,在弹出的编辑样式表对话框中点击“添加颜色”下拉框,然后选择background-color,我们为其添加背景颜色。如下图所示。

这时会弹出选择颜色按钮,大家可以随便选择一个颜色,这里选择了红色,然后点击确定按钮关闭对话框。添加好的代码如下图所示。这种方法可以快速设置样式表,当然我们也可以自己手动来添加代码。

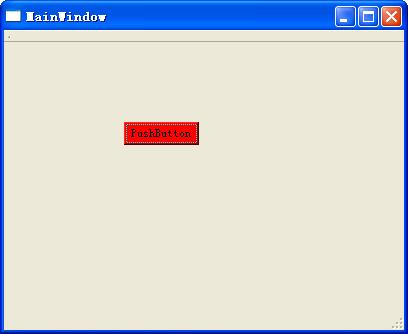
3.完成后大家可能发现按钮的颜色并没有改变,不要着急,这时运行程序,发现已经有效果了。如下图所示。

4.其实在设计模式还可以很容易地使用背景图片,这个需要使用Qt资源,大家可以试试,这里就不再介绍。
三、在代码中设置Qt样式表
既然在设计器中可以使用样式表,那么使用代码就一定可以实现。在代码中可以使用setStyleSheet()函数来设置样式表,不过用两种设置方法。
1.设置所有的相同部件都使用相同的样式。我们在mainwindow.cpp的构造函数中添加如下代码:
setStyleSheet("QPushButton { color: white }");
这时运行程序,效果如下图所示。

可以看到按钮的文本颜色变成了白色,不过这种方式是给所有QPushButton类对象设置的样式。也就是说,我们再往界面上拖放其他的Push Button,它的文本颜色也会变成白色。
2.那么怎样才能只给特定的一个按钮设置样式表呢,这就需要使用第二种方式了。我们接着在mainwindow.cpp构造函数中添加代码:
ui->pushButton->setStyleSheet("color: blue");
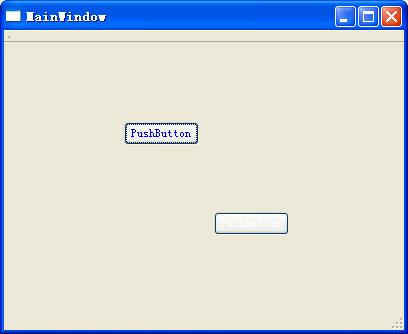
这样就是只给先前添加的pushButton按钮设置了样式,将文本颜色设置为蓝色。为了有一个对比,大家可以再往界面上拖入一个Push Button按钮,然后运行程序,如下图所示。

也许现在又会问了,怎么按钮的背景不是红色的了?这是因为一个部件只能单独设置一个样式表,我们在代码中为pushButton设置了样式表就会屏蔽设计器中设置的。这里只是说单独为一个部件同时设置了多个样式表会出现这种情况,如果对其父类进行设置,则只会对其有影响,但是不会屏蔽掉自己的样式表,比如前面按钮的红底白字就是这种情况。
下面我们把代码更改如下:
ui->pushButton->setStyleSheet("background-color:red; color: blue");
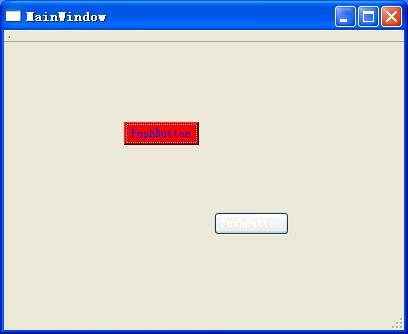
再次运行程序,可以发现已经是红底蓝字了。效果如下图所示。

现在大家应该可以了解到,我们前面在设计模式中就是只为指定的pushButton按钮设置了背景。
四、样式表语法
1.样式规则
样式表包含了一系列的样式规则,一个样式规则由一个选择符(selector)和一个声明(declaration)组成。选择符指定了受该规则影响的部件;声明指定了这个部件上要设置的属性。例如:
QPushButton{color:red}
在这个样式规则中,QPushButton是选择符,{color:red}是声明,而color是属性,red是值。这个规则指定了QPushButton和它的子类应该使用红色作为它们的前景色。Qt样式表中一般不区分大小写,例如color、Color、COLOR和COloR表示相同的属性。只有类名,对象名和Qt属性名是区分大小写的。一些选择符可以指定相同的声明,只需要使用逗号隔开,例如:
QPushButton,QLineEdit,QComboBox{color:red}
一个样式规则的声明部分是一些属性:值对组成的列表,它们包含在大括号中,使用分号隔开。例如:
QPushButton{color:red;background-color:white}
2.子控件(Sub-Controls)
对一些复杂的部件修改样式,可能需要访问它们的子控件,例如QComboBox的下拉按钮,还有QSpinBox的向上和向下的箭头等。选择符可以包含子控件来对部件的特定子控件应用规则,例如:
QComboBox::drop-down{image:url(dropdown.png)}
这样的规则可以改变所有的QComboBox部件的下拉按钮的样式。在Qt Style Sheets Reference关键字对应的帮助文档的List of Stylable Widgets一项中列出了所有可以使用样式表来自定义样式的Qt部件,在List of Sub-Controls一项中列出了所有可用的子控件。
3.伪状态(Pseudo-States)
选择符可以包含伪状态来限制规则在部件的指定的状态上应用。伪状态出现在选择符之后,用冒号隔离,例如:
QPushButton:hover{color:white}
这个规则表明当鼠标悬停在一个QPushButton部件上时才被应用。伪状态可以使用感叹号来表示否定,例如要当鼠标没有悬停在一个QRadioButton上时才应用规则,那么这个规则可以写为:
QRadioButton:!hover{color:red}
伪状态还可以多个连用,达到逻辑与效果,例如当鼠标悬停在一个被选中的QCheckBox部件上时才应用规则,那么这个规则可以写为:
QCheckBox:hover:checked{color:white}
如果有需要,也可以使用逗号来表示逻辑或操作,例如:
QCheckBox:hover,QCheckBox:checked{color:white}
在Qt Style Sheets Reference关键字对应的帮助文档的List of Pseudo-States一项中列出了Qt支持的所有的伪状态。
4.例子
大家可以在Qt Style Sheets Examples页面找到很多相关的例子来学习,例如,下面是QSpinBox部件的一段样式表:
QSpinBox {
padding-right: 15px; /* make room for the arrows */
border-image: url(:/images/frame.png) 4;
border-width: 3;
}
QSpinBox::up-button {
subcontrol-origin: border;
subcontrol-position: top right; /* position at the top right corner */
width: 16px; /* 16 + 2*1px border-width = 15px padding + 3px parent border */
border-image: url(:/images/spinup.png) 1;
border-width: 1px;
}
QSpinBox::up-button:hover {
border-image: url(:/images/spinup_hover.png) 1;
}
QSpinBox::up-button:pressed {
border-image: url(:/images/spinup_pressed.png) 1;
}
QSpinBox::up-arrow {
image: url(:/images/up_arrow.png);
width: 7px;
height: 7px;
}
QSpinBox::up-arrow:disabled, QSpinBox::up-arrow:off { /* off state when value is max */
image: url(:/images/up_arrow_disabled.png);
}
QSpinBox::down-button {
subcontrol-origin: border;
subcontrol-position: bottom right; /* position at bottom right corner */
width: 16px;
border-image: url(:/images/spindown.png) 1;
border-width: 1px;
border-top-width: 0;
}
QSpinBox::down-button:hover {
border-image: url(:/images/spindown_hover.png) 1;
}
QSpinBox::down-button:pressed {
border-image: url(:/images/spindown_pressed.png) 1;
}
QSpinBox::down-arrow {
image: url(:/images/down_arrow.png);
width: 7px;
height: 7px;
}
QSpinBox::down-arrow:disabled,
QSpinBox::down-arrow:off { /* off state when value in min */
image: url(:/images/down_arrow_disabled.png);
}
结语
要想为软件设计一个漂亮的界面,需要灵活使用Qt样式表,不过这需要一定的CSS功底,还需要有美工经验。这一节只是简单介绍了下Qt中样式表的应用,只为抛砖引玉。大家也可以参考《QtCreator快速入门》第8章的相关内容,里面还涉及到了换肤、透明窗体、不规矩窗体等内容。