第3篇 基础(三)Qt登录对话框
导语 在前一篇的内容中已经实现了登录对话框,这里我们对其进行改进。在弹出对话框中填写用户名和密码,按下登录按钮,如果用户名和密码均正确则进入主窗口,如果有错则弹出警告对话框。
环境是:Windows 7 + Qt 4.8.1+ Qt Creator 2.4.1
目录 一、创建项目 二、登录设置
正文
一、创建项目
1.新建Qt Gui应用,项目名称为login,类名和基类保持MainWindow和QMainWindow不变。
2.完成项目创建后,向项目中添加新的Qt设计师界面类,模板选择Dialog without Buttons,类名更改为LoginDialog。完成后向界面上添加两个标签Label、两个行编辑器Line Edit和两个按钮Push Button,设计界面如下图所示。

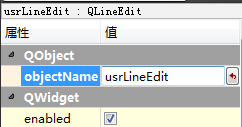
3.这里在属性编辑器中将用户名后面的行编辑器的object Name属性更改为usrLineEdit,密码后面的行编辑器为pwdLineEdit,登录按钮为loginBtn,退出按钮为exitBtn。如下图所示。

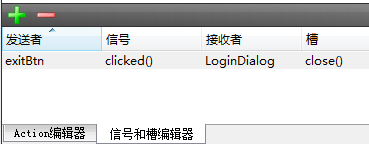
4.下面我们使用另外一种信号和槽的关联方法来设置退出按钮。在设计模式下面的信号和槽编辑器中,先点击左上角的绿色加号添加关联,然后选择发送者为exitBtn,信号为clicked(),接收者为LoginDialog,槽为close()。如下图所示。这样,当单击退出按钮时,就会关闭登录对话框。

5.右击登录按钮,在弹出的菜单中选择“转到槽…”,然后选择clicked()信号并确定。转到相应的槽以后,添加函数调用:
void LoginDialog::on_loginBtn_clicked()
{
accept();
}
6.下面到main.cpp文件,更改内容如下:
#include <QtGui/QApplication>
#include "mainwindow.h"
#include "logindialog.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
LoginDialog dlg;
if (dlg.exec() == QDialog::Accepted)
{
w.show();
return a.exec();
}
else return 0;
}
7.这时运行程序,按下退出按钮会退出程序,按下登录按钮会关闭登录对话框,并显示主窗口。
二、登录设置
1.下面添加代码来实现使用用户名和密码登录,这里我们只是简单的将用户名和密码设置为了固定的字符串。到logindialog.cpp文件中将登录按钮的单击信号对应的槽的代码更改为:
void LoginDialog::on_loginBtn_clicked()
{
// 判断用户名和密码是否正确,
// 如果错误则弹出警告对话框
if(ui->usrLineEdit->text() == tr("yafeilinux") &&
ui->pwdLineEdit->text() == tr("123456"))
{
accept();
} else {
QMessageBox::warning(this, tr("Waring"),
tr("user name or password error!"),
QMessageBox::Yes);
}
}
Qt中的QMessageBox类提供了多种常用的对话框类型,比如这里的警告对话框,还有提示对话框,问题对话框等。这里使用了静态函数来设置了一个警告对话框,这种方式很方便。其中的参数依次是:this表明父窗口是登录对话框;然后是窗口标题;然后是显示的内容;最后一个参数是显示的按钮,这里使用了一个Yes按钮。大家注意还要添加该类的头文件包含,即:#include <QMessageBox>。
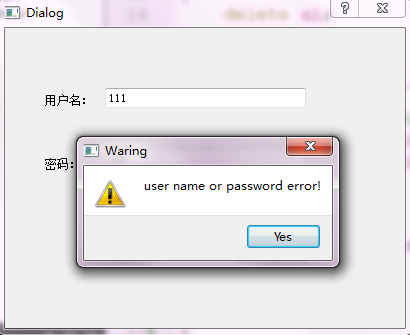
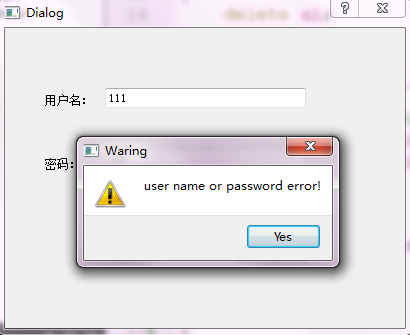
2.下面运行程序,如果输入用户名为yafeilinux,密码为123456,那么可以登录,如果输入其他的字符,则会弹出警告对话框,如下图所示。

3.对于输入的密码,我们常见的是显示成小黑点的样式。下面点击logindialog.ui文件进入设计模式,然后选中界面上的密码行编辑器,在属性编辑器中将echoMode属性选择为Password。这时再次运行程序,可以看到密码显示已经改变了。如下图所示。

当然,除了在属性编辑器中进行更改,也可以在loginDialog类的构造函数中使用setEchoMode(QLineEdit::Password)函数来设置。
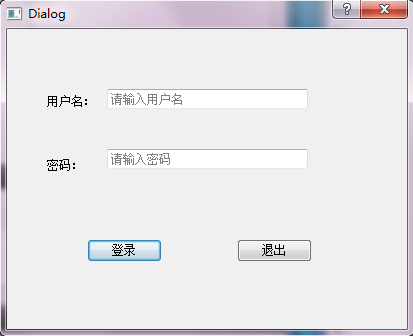
4.在行编辑器的属性栏中还可以设置占位符,就是没有输入信息前的一些提示语句。例如将密码行编辑器的placeholderText属性更改为“请输入密码”,将用户名行编辑器的更改为“请输入用户名”,运行效果如下图所示。

5.对于行编辑器,还有一个问题就是,比如我们输入用户名,在前面添加了一个空格,这样也可以保证输入是正确的,这个可以使用QString类的trimmed()函数来实现,它可以去除字符串前后的空白字符。下面将logindialog.cpp文件中登录按钮单击信号槽函数中的判断代码更改为:
if(ui->usrLineEdit->text().trimmed() == tr("yafeilinux")
&& ui->pwdLineEdit->text() == tr("123456"))
这时运行程序,已经实现相应的功能了。
6.最后,当登录失败后,我们希望可以清空用户名和密码信息,并将光标定位到用户名输入框中。这个可以通过在判断用户名和密码错误后添加相应的代码来实现:
void LoginDialog::on_loginBtn_clicked()
{
// 判断用户名和密码是否正确,如果错误则弹出警告对话框
if(ui->usrLineEdit->text().trimmed() == tr("yafeilinux")
&& ui->pwdLineEdit->text() == tr("123456"))
{
accept();
} else {
QMessageBox::warning(this, tr("Waring"),
tr("user name or password error!"),
QMessageBox::Yes);
// 清空内容并定位光标
ui->usrLineEdit->clear();
ui->pwdLineEdit->clear();
ui->usrLineEdit->setFocus();
}
}
下面运行程序,大家可以测试一下效果。
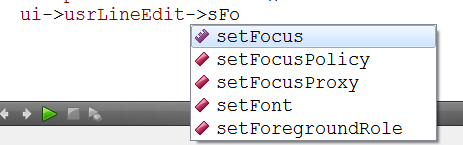
7.这里再补充一个技巧,也就是Qt Creator的代码补全功能。Qt Creator有很强大的代码补全功能,比如输入一个关键字时,只要输入前几个字母,就会弹出相关的关键字的选择列表;输入完一个对象,然后输入点以后,就会弹出该对象所有可用的变量和函数。这里要说的是,当输入一个比较长得函数或变量名时,可以通过其中的几个字母来定位。比如说,要输入前面讲到的setFocus()函数,那么只需输入首字母s和后面的大写字母F即可,这样可以大大缩减提示列表,如果还没有定位到,那么可以输入F后面的字母。如下图所示。

我们还可以使用ctrl + 空格键来强制代码补全,不过这个一般会和我们的输入法的快捷键冲突,大家可以更改输入法的快捷键,也可以在Qt Creator中的工具→选项→环境→键盘中来设置快捷键。
结语
这一节又讲解了一种信号和槽的关联方法,还讲解了一些部件的属性设置等内容。在《Qt Creator快速入门》一书中还讲解了大量常用的部件的使用说明,大家可以参考一下。