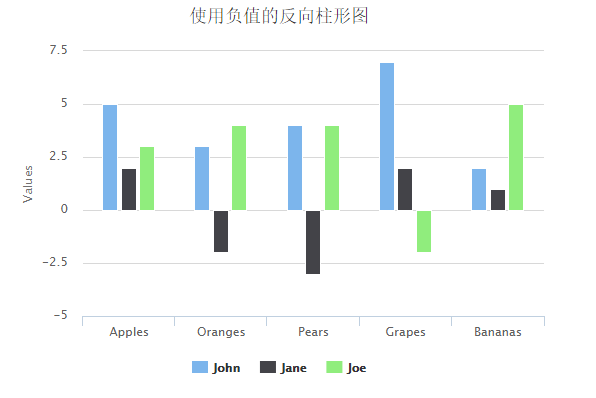
Highcharts 使用负值的反向柱形图
以下实例演示了使用负值的反向柱形图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。
配置
chart 配置
设置 chart 的 type 属性 为 column ,chart.type 描述了图表类型。默认值为 "line"。
var chart = { type: 'column' };
实例
文件名:highcharts_column_negative.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { type: 'column' }; var title = { text: '使用负值的反向柱形图' }; var xAxis = { categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas'] }; var credits = { enabled: false }; var series= [{ name: 'John', data: [5, 3, 4, 7, 2] }, { name: 'Jane', data: [2, -2, -3, 2, 1] }, { name: 'Joe', data: [3, 4, 4, -2, 5] } ]; var json = {}; json.chart = chart; json.title = title; json.xAxis = xAxis; json.credits = credits; json.series = series; $('#container').highcharts(json); }); </script> </body> </html>
以上实例输出结果为: