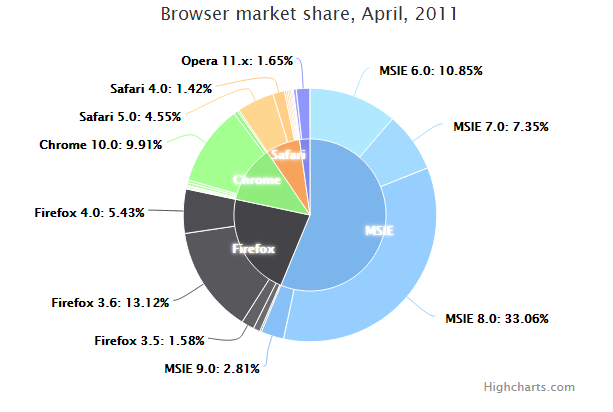
Highcharts 圆环图
以下实例演示了圆环图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。
配置
chart 配置
设置 chart 的 type 属性为 pie chart.type 描述了图表类型。默认值为 "line"。
var chart = { type: 'pie' };
实例
文件名:highcharts_pie_donut.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var colors = Highcharts.getOptions().colors; var categories = ['MSIE', 'Firefox', 'Chrome', 'Safari', 'Opera']; var data = [{ y: 55.11, color: colors[0], drilldown: { name: 'MSIE versions', categories: ['MSIE 6.0', 'MSIE 7.0', 'MSIE 8.0', 'MSIE 9.0'], data: [10.85, 7.35, 33.06, 2.81], color: colors[0] } }, { y: 21.63, color: colors[1], drilldown: { name: 'Firefox versions', categories: ['Firefox 2.0', 'Firefox 3.0', 'Firefox 3.5', 'Firefox 3.6', 'Firefox 4.0'], data: [0.20, 0.83, 1.58, 13.12, 5.43], color: colors[1] } }, { y: 11.94, color: colors[2], drilldown: { name: 'Chrome versions', categories: ['Chrome 5.0', 'Chrome 6.0', 'Chrome 7.0', 'Chrome 8.0', 'Chrome 9.0', 'Chrome 10.0', 'Chrome 11.0', 'Chrome 12.0'], data: [0.12, 0.19, 0.12, 0.36, 0.32, 9.91, 0.50, 0.22], color: colors[2] } }, { y: 7.15, color: colors[3], drilldown: { name: 'Safari versions', categories: ['Safari 5.0', 'Safari 4.0', 'Safari Win 5.0', 'Safari 4.1', 'Safari/Maxthon', 'Safari 3.1', 'Safari 4.1'], data: [4.55, 1.42, 0.23, 0.21, 0.20, 0.19, 0.14], color: colors[3] } }, { y: 2.14, color: colors[4], drilldown: { name: 'Opera versions', categories: ['Opera 9.x', 'Opera 10.x', 'Opera 11.x'], data: [ 0.12, 0.37, 1.65], color: colors[4] } }]; var browserData = []; var versionsData = []; var i, j; var dataLen = data.length; var drillDataLen; var brightness; // Build the data arrays for (i = 0; i < dataLen; i += 1) { // add browser data browserData.push({ name: categories[i], y: data[i].y, color: data[i].color }); // add version data drillDataLen = data[i].drilldown.data.length; for (j = 0; j < drillDataLen; j += 1) { brightness = 0.2 - (j / drillDataLen) / 5; versionsData.push({ name: data[i].drilldown.categories[j], y: data[i].drilldown.data[j], color: Highcharts.Color(data[i].color).brighten(brightness).get() }); } } var chart = { type: pie }; var title = { text: 'Browser market share, April, 2011' }; var yAxis = { title: { text: 'Total percent market share' } }; var tooltip = { valueSuffix: '%' }; var plotOptions = { pie: { shadow: false, center: ['50%', '50%'] } }; var series= [{ name: 'Browsers', data: browserData, size: '60%', dataLabels: { formatter: function () { return this.y > 5 ? this.point.name : null; }, color: 'white', distance: -30 } }, { name: 'Versions', data: versionsData, size: '80%', innerSize: '60%', dataLabels: { formatter: function () { // display only if larger than 1 return this.y > 1 ? '' + this.point.name + ': ' + this.y + '%' : null; } } } ]; var json = {}; json.chart = chart; json.title = title; json.yAxis = yAxis; json.tooltip = tooltip; json.series = series; json.plotOptions = plotOptions; $('#container').highcharts(json); }); </script> </body> </html>
以上实例输出结果为: