Highcharts 带有数据标签曲线图表
以下实例是带有数据标签曲线图表。我们在前面的章节已经了解了 Highcharts 配置语法。接下来让我们来看个完整实例:
实例
文件名:highcharts_line_labels.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var title = { text: '每月平均温度' }; var subtitle = { text: 'Source: runoob.com' }; var xAxis = { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }; var yAxis = { title: { text: 'Temperature (\xB0C)' } }; var plotOptions = { line: { dataLabels: { enabled: true }, enableMouseTracking: false } }; var series= [{ name: 'Tokyo', data: [7.0, 6.9, 9.5, 14.5, 18.4, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] }, { name: 'London', data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] } ]; var json = {}; json.title = title; json.subtitle = subtitle; json.xAxis = xAxis; json.yAxis = yAxis; json.series = series; json.plotOptions = plotOptions; $('#container').highcharts(json); }); </script> </body> </html>
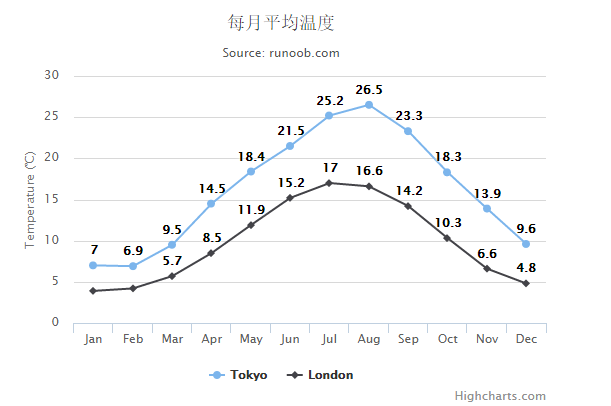
以上实例输出结果为: