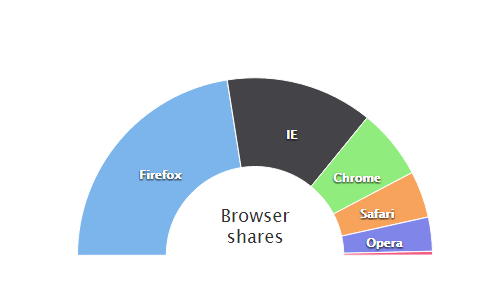
Highcharts 半圈圆环图
以下实例演示了半圈圆环图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。
配置
series 配置
设置 series 的 type 属性为 pie series.type 描述了数据列类型。默认值为 "line"。配置饼图大小使用 innerSize 属性并设置为innerSize: '50%'。
var series = { type: 'pie', innerSize: '50%' };
实例
文件名:highcharts_pie_semicircle_donut.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { plotBackgroundColor: null, plotBorderWidth: 0, plotShadow: false }; var title = { text: 'Browser<br>shares', align: 'center', verticalAlign: 'middle', y: 50 }; var tooltip = { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }; var plotOptions = { pie: { dataLabels: { enabled: true, distance: -50, style: { fontWeight: 'bold', color: 'white', textShadow: '0px 1px 2px black' } }, startAngle: -90, endAngle: 90, center: ['50%', '75%'] } }; var series= [{ type: 'pie', name: 'Browser share', innerSize: '50%', data: [ ['Firefox', 45.0], ['IE', 26.8], ['Chrome', 12.8], ['Safari', 8.5], ['Opera', 6.2], { name: 'Others', y: 0.7, dataLabels: { enabled: false } } ] }]; var json = {}; json.chart = chart; json.title = title; json.tooltip = tooltip; json.series = series; json.plotOptions = plotOptions; $('#container').highcharts(json); }); </script> </body> </html>
以上实例输出结果为: