Highcharts 堆叠组柱形图
以下实例演示了堆叠组柱形图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 drilldown 中添加 series 属性:
配置
drilldown:向下钻取
drilldown 用于向下钻取数据,深入到其中的具体数据。
drilldown: { series: drilldownSeries }
实例
文件名:highcharts_column_drilldown.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="http://code.highcharts.com/highcharts.js"></script> <script src="http://code.highcharts.com/modules/drilldown.js"></script> <script src="http://code.highcharts.com/modules/data.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { Highcharts.data({ csv: document.getElementById('tsv').innerHTML, itemDelimiter: '\t', parsed: function (columns) { var brands = {}, brandsData = [], versions = {}, drilldownSeries = []; // Parse percentage strings columns[1] = $.map(columns[1], function (value) { if (value.indexOf('%') === value.length - 1) { value = parseFloat(value); } return value; }); $.each(columns[0], function (i, name) { var brand, version; if (i > 0) { // Remove special edition notes name = name.split(' -')[0]; // Split into brand and version version = name.match(/([0-9]+[\.0-9x]*)/); if (version) { version = version[0]; } brand = name.replace(version, ''); // Create the main data if (!brands[brand]) { brands[brand] = columns[1][i]; } else { brands[brand] += columns[1][i]; } // Create the version data if (version !== null) { if (!versions[brand]) { versions[brand] = []; } versions[brand].push(['v' + version, columns[1][i]]); } } }); $.each(brands, function (name, y) { brandsData.push({ name: name, y: y, drilldown: versions[name] ? name : null }); }); $.each(versions, function (key, value) { drilldownSeries.push({ name: key, id: key, data: value }); }); var chart = { type: 'column' }; var title = { text: '2013 年 11 月份 浏览器市场占有率' }; var subtitle = { text: '点击条形图查看具体月份 Source: runoob.com.' }; var xAxis = { type: 'category' }; var yAxis ={ title: { text: '市场占有率百分比' } }; var tooltip = { headerFormat: '<span style="font-size:11px">{series.name}</span><br>', pointFormat: '<span style="color:{point.color}">{point.name}</span>: <b>{point.y:.2f}%</b> of total<br/>' }; var credits = { enabled: false }; var series= [{ name: 'Brands', colorByPoint: true, data: brandsData }]; var drilldown= { series: drilldownSeries } var json = {}; json.chart = chart; json.title = title; json.subtitle = subtitle; json.xAxis = xAxis; json.yAxis = yAxis; json.tooltip = tooltip; json.credits = credits; json.series = series; json.drilldown = drilldown; $('#container').highcharts(json); } }); }); </script> <!-- 去掉 pre 前面的空格 --> < pre id="tsv" style="display:none">
Browser Version Total Market Share
Microsoft Internet Explorer 8.0 26.61%
Microsoft Internet Explorer 9.0 16.96%
Chrome 18.0 8.01%
Chrome 19.0 7.73%
Firefox 12 6.72%
Microsoft Internet Explorer 6.0 6.40%
Firefox 11 4.72%
Microsoft Internet Explorer 7.0 3.55%
Safari 5.1 3.53%
Firefox 13 2.16%
Firefox 3.6 1.87%
Opera 11.x 1.30%
Chrome 17.0 1.13%
Firefox 10 0.90%
Safari 5.0 0.85%
Firefox 9.0 0.65%
Firefox 8.0 0.55%
Firefox 4.0 0.50%
Chrome 16.0 0.45%
Firefox 3.0 0.36%
Firefox 3.5 0.36%
Firefox 6.0 0.32%
Firefox 5.0 0.31%
Firefox 7.0 0.29%
Proprietary or Undetectable 0.29%
Chrome 18.0 - Maxthon Edition 0.26%
Chrome 14.0 0.25%
Chrome 20.0 0.24%
Chrome 15.0 0.18%
Chrome 12.0 0.16%
Opera 12.x 0.15%
Safari 4.0 0.14%
Chrome 13.0 0.13%
Safari 4.1 0.12%
Chrome 11.0 0.10%
Firefox 14 0.10%
Firefox 2.0 0.09%
Chrome 10.0 0.09%
Opera 10.x 0.09%
Microsoft Internet Explorer 8.0 - Tencent Traveler Edition 0.09%
< /pre><!-- 去掉 pre 前面的空格 --> </body> </html>
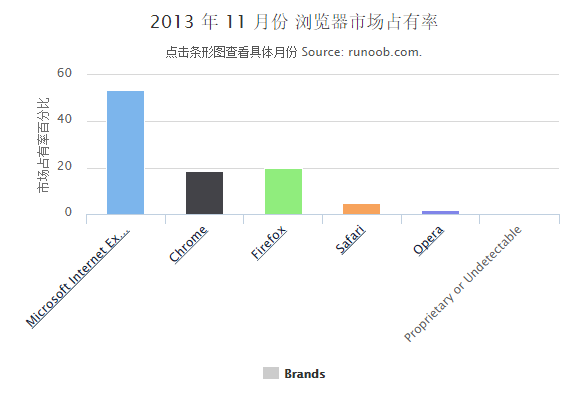
以上实例输出结果为: