5.1 使用 Qt Designer 进行 GUI 设计
5.1.1 简介
Qt Designer,又被称作是 Qt 设计师,是一个所见即所得的全方位 GUI 构造器,它所 设计出来的用户界面能够在多种平台上使用。它是 Qt SDK 的一部分,也是最为重要的开发 工具之一。利用 Qt Designer,我们可以拖放各种 Qt 控件构造图形用户界面并可预览效 果。
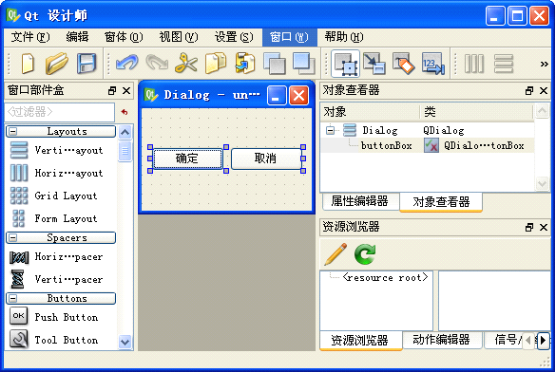
通常一个 Qt Designer 的样子如图 5-1 所示。

图 5-1 Qt Designer 的观感
使用 Qt Designer,开发人员既可以创建“对话框”样式的应用程序、又可以创建带有菜单、工具栏、气球帮助以及其他标准功能的 “主窗口”样式的应用程序。Qt Designer 提供了多种窗体模板,开发人员可以创建自己的模板,确保某一应用程序或某一系列应用程序界面的一致性。编程人员可以创建自己的自定义窗体,这些窗体可以轻松与 Qt Designer集成。
Qt Designer 支持采用基于窗体的方式来开发应用程序。窗体是由用户界面 (.ui) 文 件来表示的,这种文件既可以转换成 C++ 并编译成一个应用程序,也可以在运行时加以处 理,从而生成动态用户界面。Qt 的构建系统能将用户界面的编译构建过程自动化,使设计 过程更轻松。
Qt Designer 可以轻松的与许多常见的 IDE 集成 Windows 平台的商业许可证持有人可 以在 Microsoft Visual Studio® 内充分享受到 Qt Designer 用户界面设计所带来的便 利。在 Mac OS X 中,开发人员则可在 Apple's Xcode® 环境内使用 Qt Designer。另外, Nokia 还为跨平台的 Eclipse 集成环境开发了 Qt 的集成插件,以将 Qt Designer 及其他 Qt 技术嵌入到集成环境框架中。
5.1.2 启动并设置 Qt Designer
要运行 Qt Designer,在 Windows 下,可单击“开始”菜单中的“Qt SDK by Nokia v2009.3(Open Source) | designer”;在 UNIX 下,可在命令行终端中输入 designer 命 令;在 Mac OS X Finder 中,只需双击 designer 即可。以 Linux 系统为例,启动 Qt Designer 通常有 2 种方法:
1.程序组启动
一般的,如果你的 Qt 是采用发行版已经编译好的 Qt 包的话,安装完毕后就已经在程 序组中设置了链接项,一般是在【开发】或是在【编程】组中。以笔者的 Red Flag 为例, 依次点击【应用程序】→【开发】→【Qt】→【Qt4 Designer–Interface Designer】 后,Qt Designer 就会启动了。
2.命令行启动
如果你是自己采用编译源代码的方式安装 Qt,并且没有设置快捷方式的话,你可以从 命令行启动 Qt Designer。方法是进入到命令行方式,或者打开一个终端,进入你 Qt 安装 的目录,以笔者的 Red Flag 为例,进入 /usr/bin/目录,输入 ./designer-qt4,即可启 动 Qt Designer。
注意,不同的 Linux 发行版的菜单设置以及可执行文件命名可能会有所不同。 3.设置 Qt Designer启动 Qt Designer 后,首先需要需要对它进行设置。
Qt Designer 支持两种界面排列形式:一种是多个顶极窗口并列分布形式;一种是与Windows 上常见的 IDE 类似的单窗口(即多停靠窗锚接)形式。
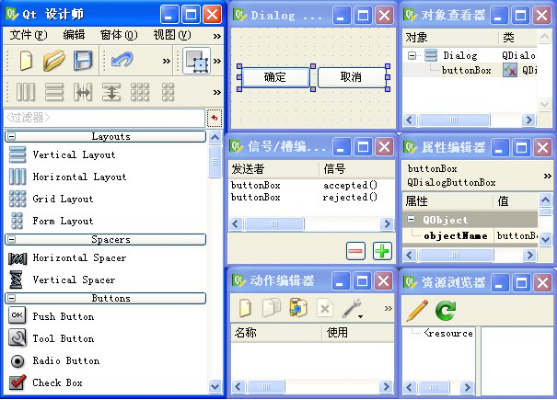
多个顶级窗口的样子如图 5-2 所示,Qt Designer 的各个子窗口都作为独立的顶级窗口 排列在屏幕中,用户可以自由改变其位置和尺寸大小。

图 5-2 处于“多个顶级窗口”模式下的 Qt Designer
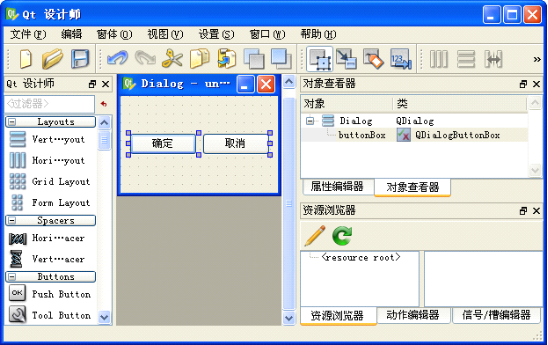
锚接窗口模式下的 Qt Designer 的样子如图 5-3 所示。

图 5-3 处于“锚接的窗口” 模式下的 Qt Designer
在 Qt4.5 版以前,Qt Designer 默认情况下以多个顶极窗口并列的形式显示,在 Qt4.5 之后,默认是锚接窗口的形式。这一改动受到了大多数开发者的欢迎,因为大家还是习惯使 用锚接窗口的界面布局形式。
如果你想变更 Qt Designer 的界面布局形式,在主菜单上依次选择【设置 】→【属性】→【外观】→【锚接的窗口/多个顶极窗口】即可。
5.1.3 功能说明
1.界面布局
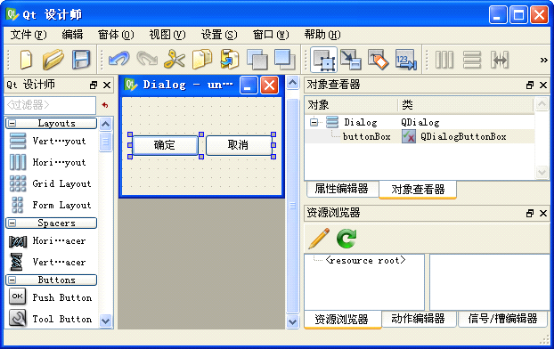
Qt Designer 主要由窗口部件盒、对象查看器、属性编辑器、资源浏览器、动作编辑器 和信号/槽编辑器组成,它们都是锚接窗口,通常排列在窗体的两侧,也可以定制它们的位 置。如图所示,界面中间是新建立的窗体。

图 5-4 Qt Designer 的布局
2.功能项说明
表 5-1 示出了 Qt Designer 主菜单项的功能说明。
表 5-1 菜单项功能说明
| 菜单项 | 说明 |
|---|---|
| 文件 | 提供文件的新增、读取、存储、打印以及退出 Qt Designer 等命令 |
| 编辑 | 提供数据的剪贴、复制、查找,光标的跳转、代码补全;编辑窗口部件、编辑信号/槽、伙伴、Tab 顺序等命令 |
| 窗体 | 提供窗体属性设定、布局设置、调整 大小、预览等命令 |
| 视图 | 提供各种配置窗口、工具栏等的显示和隐藏设置等命令 |
| 设置 | 提供窗体属性设定,附加字体设定等命令 |
| 窗口 | 提供窗口的切换以及最小化等命令 |
| 帮助 | 提供调用 Qt Asssistant 等帮助命令 |
表 5-2 示出了文件工具栏功能说明。
表 5-2 文件工具栏功能说明
| 名称与图标 | 功能 |
|---|---|
 |
新建窗体 |
 |
打开窗体 |
 |
保存窗体 |
表 5-3 示出了编辑工具栏功能说明。
表 5-3 编辑工具栏功能说明
| 名称与图标 | 功能 |
|---|---|
 |
撤销上一次操作 |
 |
恢复操作 |
 |
剪切 |
 |
复制 |
 |
粘贴 |
 |
放到后面 |
 |
放到前面 |
 |
编辑窗口部件 |
 |
编辑信号/槽 |
 |
编辑伙伴 |
 |
编辑标签顺序 |
表 5-4 示出了窗体布局工具栏功能说明。
表 5-4 窗体布局工具栏功能说明
| 名称和图标 | 功能 |
|---|---|
 |
设置为水平布局 |
 |
设置为垂直布局 |
 |
设置为分裂器水平布局 |
 |
设置为分裂器垂直布局 |
 |
设置为栅格布局 |
 |
设置为表单布局 |
 |
打破布局 |
 |
调整大小; |
3.主要部件的使用
窗口部件盒(Widget Box)
窗口部件盒是 Qt Designer 为使用者提供的窗口部件集合,根据你安装的 Qt 包的版本 和种类的不同,窗口部件盒中部件的种类也不尽相同,通常有 Layouts、Spacers、 Buttons、Items Widgets(Model-Based)、Item Widgets(Item-Based)、Containers、Input Widgets、Display Widgets 等大类。
以笔者使用的 Qt4.5.2 开源版为例,通常一个窗口部件盒的样子如图 5-5 所示

图 5-5 窗口部件盒
使用窗口部件盒的方法是用左键选中某一个部件,将它拖动到你的窗体屏幕上去,并 释放鼠标左键,这样就在界面上添加了这个部件。
属性编辑器(Property Editor) 属性编辑器是另一个非常重要的组件,当我们将界面上的窗体放置好后,就需要对各个组件的属性进行设置,通常一个属性编辑器的样子如图 5-6 所示。

图 5-6 属性编辑器
属性编辑器的使用也是非常简单的,使用者点击界面上的某一个部件,然后在属性编 辑器中设置属性即可,属性编辑器中属性栏的项目都是以英文来显示的,只要你对常用的计 算机编程中的英文词汇有所了解,理解它们的意思并正确的设置属性并不难。我们会在后面 结合具体实例为大家讲解。
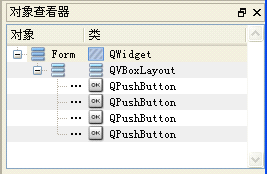
对象查看器(Object Inspector)
对象查看器用来查看和设置窗体中的各个对象及其属性。

图 5-7 对象查看器
对象查看器通常与属性编辑器配合使用,一般是在设置好界面元素后,在对象查看器 中查阅各个元素的分布以及总体的布局情况,然后选中其中某个窗口部件,切换到属性编辑 器中编辑它的属性。
Qt Designer 还有几个重要的部件如资源浏览器、动作编辑器、信号 /槽编辑器等,我 们将在下面各节以及后面的各章中结合实例为大家介绍。
5.1.4 Qt GUI 设计基本流程
使用 Qt Designer 设计窗体十分简单,一般遵循如下的步骤。
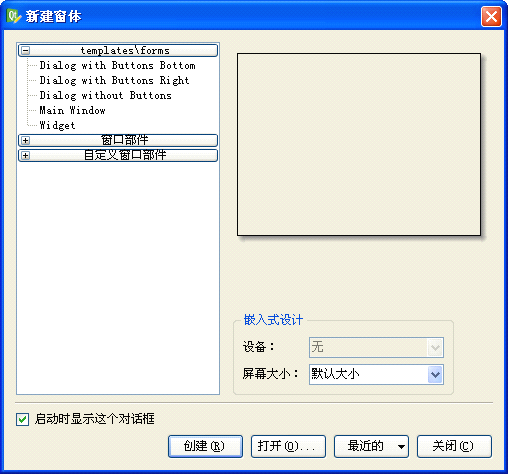
第 1 步,启动 Qt Designer,选择要创建的应用类型。
启动 Qt Designer 后,将出现如图 5-8 所示的新建窗体对话框。

图 5-8 新建窗体对话框
Qt 4.5 默认为使用者提供了 3 大类模板供选择,即常见的窗口模板(templates\forms)、窗口部件盒自定义窗口部件。我们最为常用的是第 1 大类,其中包 括了对话框、主窗口和普通窗口部件等几种应用类型模板。这里我们以最后一项 Widget 为 例,选中它,再点击【创建】按钮,一个空白的 Widget 就创建好了,如图 5-9 所示。

图 5-9 创建 Widget 类型界面
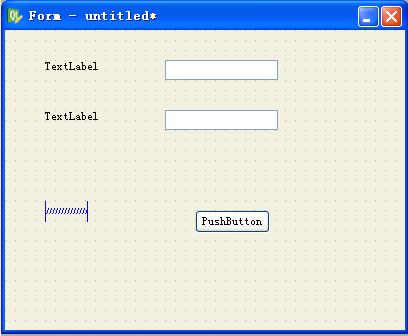
第 2 步,将控件从窗口部件盒拖到窗体上,然后使用标准编辑工具来选择、剪切、粘
贴窗体并重新调整大小。以图 5-10 为例说明,我们从窗口部件盒里面,拖动出 2 个 Label、2 个 LineEdit、1 个 PushButton 和 1 个 Horizontal Spacer,大致排列一下放在窗体上。

图 5-10 添加窗口部件
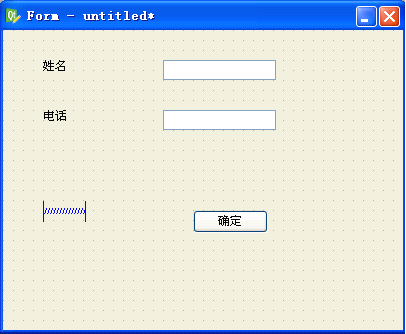
第 3 步,使用属性编辑器来更改窗体和每个控件的属性。
基本的属性包括窗口部件的 objectName、text 以及大小位置等。在表 5-5 中列出 了这几个窗口部件的常见属性设置,这里我仅仅举出 objectName 和 text 这两个最为 常用的属性,其它的属性设置与此类似。这样设置完成后的界面大致如图 5-11 所示的 样子。
表 5-5 窗口部件的属性设置
| 部件类别 | objectName | text(WindowTitle) |
|---|---|---|
| Widget | myForm | 布局示例 |
| Label | label_name | 姓名 |
| Label | label_phone | 电话 |
| LineEdit | lineEdit_name | 无 |
| LineEdit | lineEdit_phone | 无 |
| Horizontal Spacer | horizontalSpacer | 无 |
| PushButton | pushButton_ok | 确定 |

图 5-11 设置好部件属性的窗体
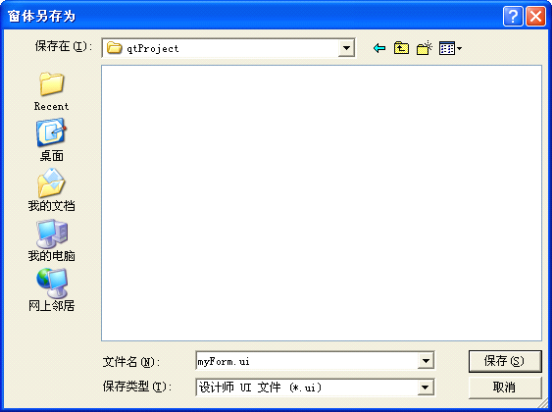
第 4 步,保存窗口设置,按下 Ctrl+Shift+S 组合键,在弹出的如图 5-12 所示的【窗 体另存为】对话框中输入文件名,然后点击保存按钮。

图 5-12 保存窗体
第 5 步,设置界面布局。
与我们习惯的在 MS Visual Studio 中不同,Qt Designer 在设计界面时时,不必 刻意手工调整窗体的大小和精确位置,我们只需选中窗体,并对它们运用布局。例 如,您可以选中一些按钮控件,并通过选择 【水平布局】选项将它们水平并列排放。 采用这种方法,可以使设计更快速,设计完成后,控件会根据最终用户需要的窗体大 小正确缩放。
在 Qt 4.5 中,常见的窗体布局有 6 种,表 5-6 示出了这些布局的种类和功用。
表 5-6 常见的布局类型
| 布局类型 | 作用 |
|---|---|
| 水平布局 | 按规则水平排列布局内的窗口部件 |
| 垂直布局 | 按规则垂直排列布局内的窗口部件 |
| 分裂器水平布局 | 按规则水平排列布局内的窗口部件,并将整体作为一个水平分裂器 |
| 分裂器垂直布局 | 按规则垂直排列布局内的窗口部件,并将整体作为一个垂直分裂器 |
| 栅格布局 | 按二维栅格的方式排列布局内的窗口部件 |
| 窗体布局中布局 | 将布局内的窗体部件分成两列,通常用于有输出输出的 GUI 场合 |
好了,有了上面的指导思想,回到我们的界面设计上来。我们同时按下 Ctrl 和 A键,这就选中了窗体上的所有部件,在它们上面点击鼠标右键,在上下文菜单上依次 选择【布局】->【栅格布局】,我们就选中栅格布局,这时界面情形如图 5-13 所示,是不是比较美观了。其实,这样设置还是有一些问题存在,比如最好还要设置窗体的顶级布局(Top Level Layout)等。我们在后面再为大家详细讲解,这里不再深入讨 论了。

图 5-13 采用栅格布局后的效果
第 6 步,设置窗口部件的标签顺序。
说到标签顺序,大家可能听起来有些糊涂,在 Windows 平台上我们通常称作焦点顺序 或者 Tab 顺序,顾名思义,就是按下 Tab 键时,窗口焦点在这些部件间的移动顺序。
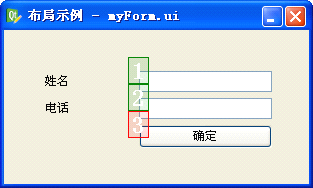
设置方法是点击工具栏上的那个带有数字图标的按钮,或者依次点击主菜单的 【编 辑】->【编辑 Tab 顺序】,这就进入了标签设置模式,如图 5-14 所示,窗体中各个具有获 得焦点能力的部件上会出现一个蓝色的小框,框内的数字表示该部件的标签顺序,即焦点顺 序。我们可以通过单击蓝色小框来修改标签顺序,被点中的小框将变为红色,完成设置后按 下 F3 键,切换回到编辑窗口部件模式。

图 5-14 设置窗口部件的标签(Tab)顺序
第 7 步,设置信号与槽
按下 F4 键,或者依次点击【编辑】->【编辑信号/槽】,进入编辑信号/槽模式,如图5-15 所示。

图 5-15 创建信号/槽
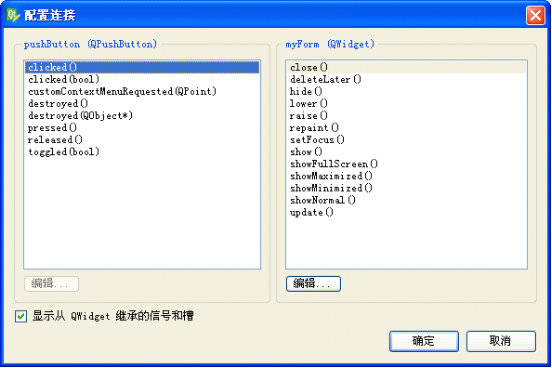
这时单击【确定】按钮,然后拖动鼠标,可以发现有一根红色的类似接地线形状的标志线被拖出,松开鼠标,弹出信号 /槽连接配置窗口,注意选中左下角的 【显示从 Qwidget 继承的信号和槽】按钮,界面上将列出所有可以使用的信号和槽, 如图 5-16 所示。

图 5-16 连接信号/槽
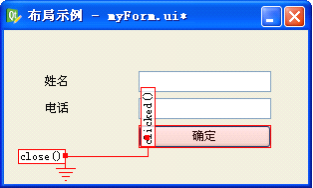
在这个连接配置窗口的左侧列出了【确定】按钮的所有信号,右侧列出了 myForm 这个 Widget 的所有槽,选择按钮的 clicked()信号和 myForm 的 close()槽,单击【确定】按 钮,完成设置,如图 5-17 所示。

图 5-17 完成信号/槽的连接
到此,有关 Designer 的操作就结束了,它将生成一个.ui 文件。
注意,Qt Designer 有 4 种编辑模式,即编辑窗口部件模式、编辑信号 /槽模式、编辑 伙伴模式和编辑 Tab 顺序模式,其中编辑伙伴模式不常用到。
关于 Qt Designer 的使用,有非常丰富的内容,这里只是使大家有一个初步的感性认 识,在下面的各章中,笔者将结合具体实例向大家详细的一一介绍。