6.2 Hello Qt
在这一节中,将通过一个“Hello Qt!”程序,向大家介绍 Qt4 程序编译运行的流 程,并且将采用上面所述的 3 种方法分别介绍,使大家能够对比学习。为什么选择这个 “老套”的程序呢,大家可以看到它虽然简单,却是“麻雀虽小,五脏俱全”。基本上每个 讲述编程的书籍开头不是“Hello World”就是“Welcome You”,好多世界级的大师都这么 做,肯定是有道理的,并且这已经是讲述编程的书籍的“约定俗成”了。
6.2.1 基本流程
1. 成功安装 Qt 4.5
2. 正确配置环境变量(Windows 环境通常不需要)
3. 书写源代码
将下面的源代码保存至一个名为 helloqt.cpp 的文件,并把它放进一个名为 helloqt 的目录中,你可以使用任何一种文本编辑器完成此项工作,比如 Windows 平台的记事本, Linux 下的 vim,Mac OS X 下的 TextEdit。
4. 生成项目文件
在命令行下,进入 helloqt 目录,输入如下命令,生成一个与平台无关的项目文件 helloqt.pro:
qmake –project
5.生成 makefile 文件
然后输入如下命令,从这个项目文件生成一个与平台相关的 makefile 文件:
qmake helloqt.pro
6.运行 make 构建程序
在 X11 以及 Mac 下,键入 make;
在 Windows 上,如果使用的是开源版的 Qt,键入 mingw32-make.exe;如果使用的是商 业版的 Qt,则输入 nmake;
7. 运行程序
在 Windows 下,输入 helloqt,并回车运行; 在 X11 下,输入./helloqt;
在 Mac OS X 下,输入 open helloqt.app
8.结束程序
要结束该程序,可以直接单击窗口标题上的关闭按钮。
小贴士:这就是 Qt4 程序编译运行的大致顺序,上面的这个流程主要是采用命令行方式进 行的。如果你使用的是 Qt 的商业版和 Microsoft Visual C++作为开发环境,则需要使用 nmake 命令替代 make 命令。还可以通过.pro 文件创建一个 Visual C++工程文件,方法如 下:
qmake –project
qmake –tp vc helloqt.pro
然后,就可以使用 Visual C++打开生成的工程文件,继续完成编译运行的工作。
如果是在 Mac OS X 的 Xcode 里面使用 Qt,则可以打开命令行,输入如下命令来生成一 个 Xcode 工程文件,继而完成后面的工作:
qmake –spec macx-xcode helloqt.pro
最后这个程序的运行起来就像图 6-1 所示的那样。

图 6-1 Hello Qt!运行效果
6.2.2 源码分析
本实例实现一个“Hello Qt !”的例子,它是基于对话框的程序,界面上有一个按 钮,上面的字符是“Hello Qt!”,单击该按钮,对话框关闭,程序退出。实例效果如图所 示:
实现代码如下:
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication app(argc,argv);
QPushButton pushButton( QObject::tr("Hello Qt !") );
pushButton.show();
QObject::connect(&pushButton,SIGNAL(clicked()),&app,SLOT(quit()));
return app.exec();
}
第 1 行包含了 QApplication 的定义。Qt 的头文件中最为重要的两个是<QApplication>
和<QCoreApplication>。在本书后面的章节中,你会经常看到它们。所有 Qt GUI 应用程序 都需要包含<QApplication>这个文件,若使用的是非 GUI 应用程序,则需要包含
<QCoreApplication>。
小贴士:在 Qt4 中,对于每个 Qt 类,都有一个与该类同名并且采用大写形式的头文件,在 这个头文件中包含了对该类的定义。
第 2 行包含了按钮窗口部件的头文件。
小贴士:在 Qt4 中,头文件的包含可以采用类似于<QApplication>和<QPushButton>的形 式,也可以使用<qapplication.h>和<qpushbutton.h>的形式。为什么这么说呢,以 Windows 上安装的 Qt4.5 为例,请进入你的安装路径下的 include 目录,我的是 C:\Qt\2009.03\qt\include\QtGui,在这里你可以找到 QApplication 和 qapplication.h, 用记事本打开 QApplication 这个文件,你就会发现里面只有一行代码: #include "qapplication.h"。
第 3 行创建了应用程序的入口,Qt 程序以一个 main()函数作为入口,它有 argc 和 argv 两个参数。
第 5 行创建了一个 QApplication 对象,用来管理整个应用程序所用到的资源。每个 Qt 程序都必须有且只有一个 QApplication 对象。这个 QApplication 构造函数需要 argc 和 argv 作为参数,以支持程序的命令行参数。
第 6 行创建了一个 QPushButton 对象,它是一个窗口部件(widget),并把它的显示文 本设置为“Hello Qt!”。
小贴士:在 Qt 和 UNIX 术语中,窗口部件(widget)通常是指用户界面中的可视化元素, 比如按钮、滚动条和菜单等都是窗口部件。该词起源于 “window gadget”这个词组,语义 有些类似于 Windows 系统中的“控件”(control)的含义,但又不尽相同。
第 7 行调用按钮对象的 show()方法,将按钮显示出来。Qt4 在创建窗口部件的时候, 通常都是隐藏不显示的,可以调用 show()方法来将它们显示出来。这种做法还有一个好 处,就是我们可以先对窗口部件的属性等进行设置,然后再显示出来,从而防止闪烁现象的 出现。
第 8 行使用了 Qt 的信号/槽机制。这一机制是这样运作的,Qt 的窗口部件可以通过发 射信号(signal)来通知应用程序,某个用户动作已经发生或者是窗口部件的某种状态发生 了变化,应用程序通过一个称为槽( slot)的函数来做出回应和处理。以我们这个程序为 例,当用户使用鼠标左键单击那个 “Hello Qt!”按钮时,该按钮就会发射一个 clicked() 信号,根据我们的设置,QApplication 对象的 quit()槽负责响应这个信号,它执行退出应 用程序的操作。
这里大家不必深究这个内容,只需要知道“它们就是这么用的”即可。在本节的后面
会讲述信号/槽机制的用法,更为深入的内容,可以阅读第 13 章。
第 9 行调用 QApplication 的 exec()方法,程序进入事件循环,等待用户的动作并适时 做出响应,这里的响应通常就是执行槽函数。 Qt 完成事件处理及显示的工作后,退出应用 程序,并返回 exec()的值。
6.2.3 编译运行
在 6.2.1 节里,我们已经总结了编译运行 Qt 的方法,但恐怕还是有些晦涩难懂,为了 使读者朋友看得更为清晰,现在把它图文解说一下。以 Windows 平台为例,操作系统是 Windows XP SP2 中文版,Qt 是 4.5 SDK,我们从第 4 步开始(前 3 步实在没有什么好说 的,如有不明白的,请回头去看前几章,呵呵)。
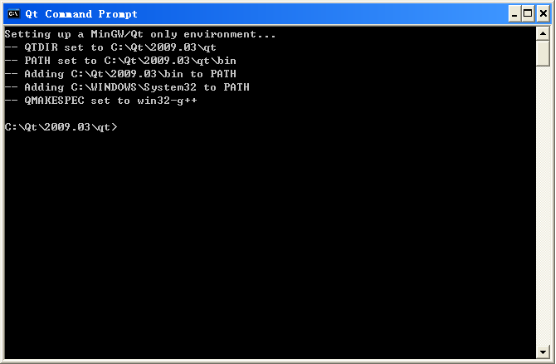
依次点击【开始】→【所有程序】→【Qt SDK by Nokia v2009.03(open source)】→【Qt Command Prompt】,启动 Qt 命令行,如图 6-2 所示,每次启动时,命令行会自动为我 们配置好 Qt 所需的环境。

图 6-2 启动 Qt 命令行
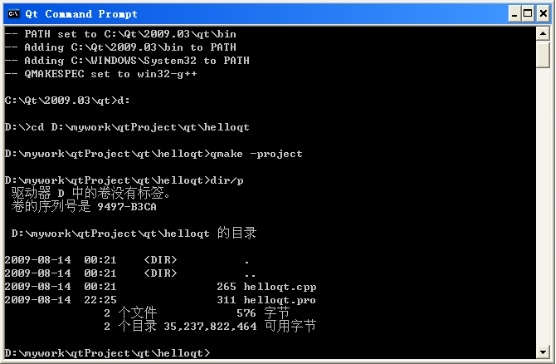
接下来切换到你保存的程序文件目录,我这里的情形如图 6-3 所示

图 6-3 进入程序文件所在的目录
接下来输入 qmake –project,生成项目文件,再输入 dir/p 查看,发现生成的项目文 件名为 helloqt.pro。

图 6-4 生成项目文件
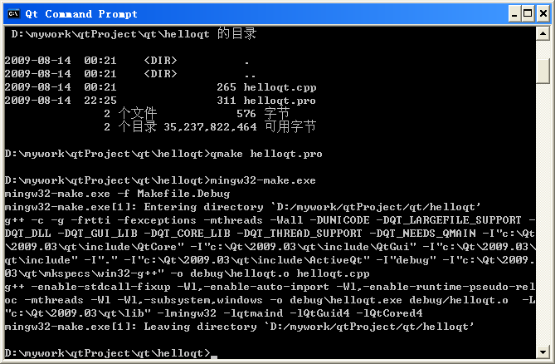
然后输入 qmake –helloqt.pro,生成 makefile 文件。
这之后再输入 mingw32-make.exe,开始编译程序,情形如图 6-5 所示,编译成功后,将在 debug 目录下生成一个名为 helloqt.exe 的可执行文件。

图 6-5 编译程序
进入 debug 目录,输入 helloqt,运行它,程序的样子与图 6-1 所示相同。 好了,到此我们的第一个 Qt4 程序就顺利完成了,它是基于手写代码,并且是采用命令行方式编译运行的。这就是我们所说的第 1 种方法。
6.2.4 第 2 种方法
这里我们以 Qt Creator(关于 Qt Creator 的详细使用方法,请见第 12 章)作为 IDE,流程如下:
1. 成功安装 Qt4.5
2. 正确配置环境变量(Windows 环境通常不需要)
3. 书写源代码
4. 启动 Qt Creator
首先依次点击【开始】→【所有程序】→【Qt SDK by Nokia v2009.03(open source)】→【Qt Creator】,启动 Qt Creator。
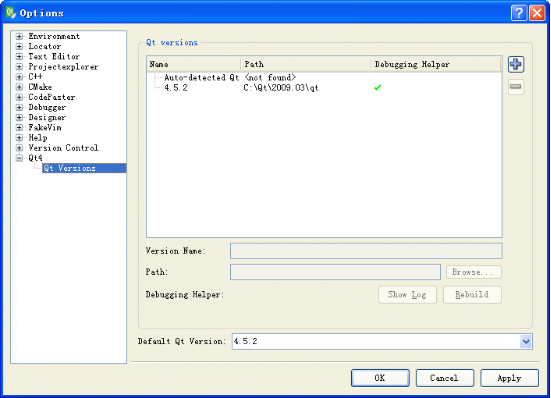
然后依次点击主菜单的【Tools】→【Options...】,在弹出的如图所示的对话框中选 中【Qt4】→【Qt Versions】,查看 Qt Creator 识别的 Qt4 的版本情况,如果符合你的实 际情形,就直接点击【OK】按钮退出;如果不符合,你可以对它进行增、删、改,方法比较
简单,根据屏幕的提示完成即可。
注意,这一步很重要,如果 Qt Creator 没有正确识别你的 Qt4 所在的位置,那么接下 来的所有步骤都将变得没有意义。

图 6-6 查看并设置 Qt4 环境
5.新建工程
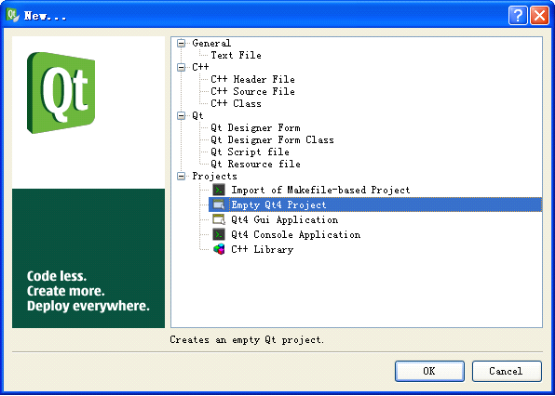
依次点击【File】→【New...】→【Projects】→【Empty Qt4 Project】,如图 6-7 所示,点击【OK】按钮建立一个空的 Qt4 工程。

图 6-7 新建 Qt4 工程
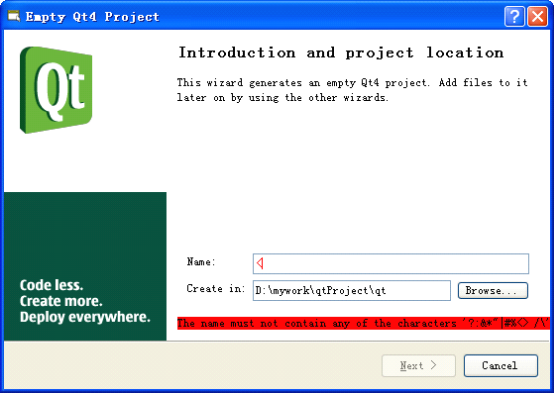
接下来弹出的对话框会要求你设置工程的名字和所在的目录,并且会提示你不可采用 特殊的字符,如图 6-8 所示,根据笔者的经验,不要包含空格,最好不要包含中文字符, 切记!

图 6-8 Qt 对于命名的要求
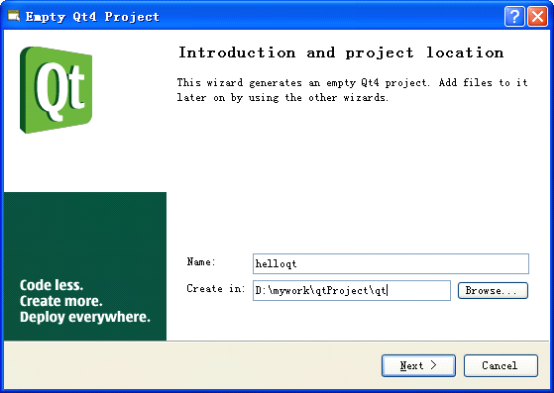
如图 6-9 所示,输入正确的路径和工程名字(这里是 helloqt)后,点击 Next 按钮。

图 6-9 正确的输入工程名称和目录
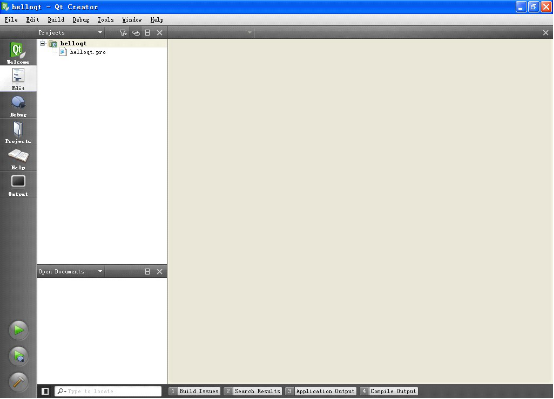
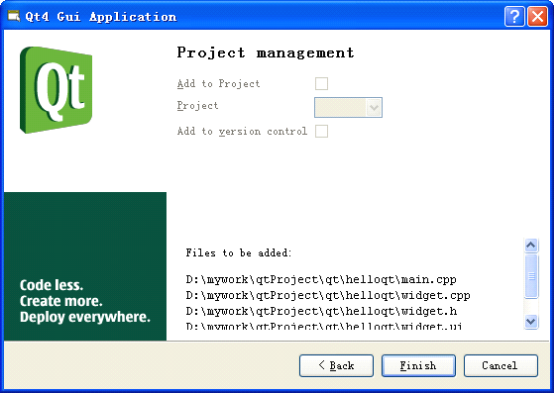
接下来这一步没有什么好说的,系统向你展示了即将创建的工程的信息,如图 6-10 所 示,点击 Finish 按钮,这就生成了一个新的工程,如图 6-11 所示。

图 6-10 新工程的信息

图 6-11 生成了一个新的工程
这时候的工程还是空的,我们需要向里面添加文件。有两种方法,一是添加已经存在的,还有就是新建一个。
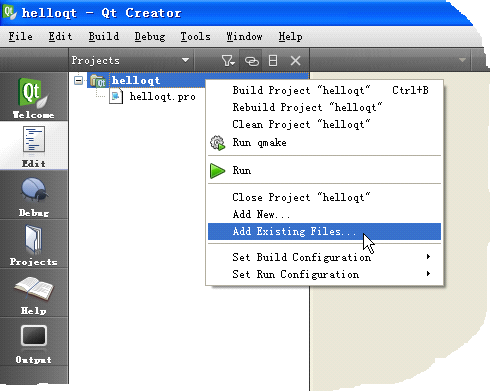
下面先说如何添加一个已经存在的文件。 在工程目录上点击鼠标右键,在弹出的上下文菜单上选择 【Add Existing Files...】,如图 6-12 所示。

图 6-12 添加已有文件
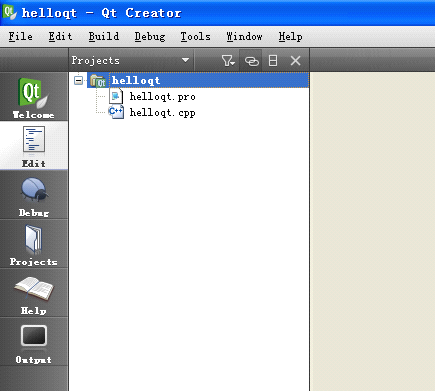
然后找到你要添加的 helloqt.cpp 的位置,把它加入进去,这时候在工程目录里面就 多了一项你刚才添加的文件,如图 6-13 所示。

图 6-13 加入已经制作好的文件
小贴士:在 Qt Creator 中对添加已有文件采取的是“不拷贝添加”的方式,即添加完成 后,Qt4 的工程并没有把这个文件从原有的位置拷贝一份到工程目录里面,而是添加了它的 相对路径位置。这点可以通过添加文件完成后,查看 .pro 文件的内容看出来。在这一点上 Qt Creator 与 KDevelop 和 QDevelop 中有所不同,后两者都可以设置添加的方式是不拷贝 添加还是拷贝添加。
我建议还是自己先手动把文件放置在工程目录下面,然后再在 Qt Creator 中添加。一 方面便于统一管理工程文件,二来可以提高 Qt 应用程序的效率。
下面再介绍添加新文件的方法。
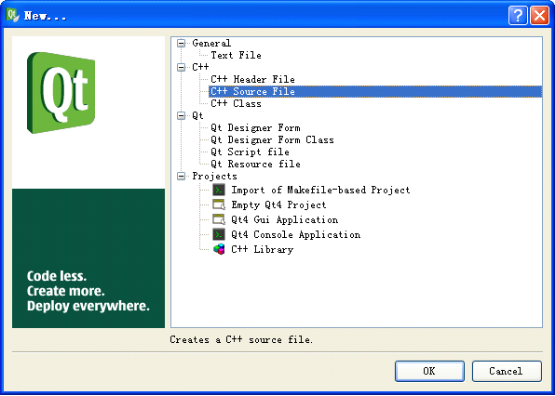
依次点击【File】→【New...】→【C++】→【C++ Source File】,如图 6-14 所示, 我们这里是要添加一个 C++实现文件,点击【OK】按钮,进入下一步的设置。

图 6-14 新建一个 C++实现文件
在接下来的如图 6-15 所示界面中,正确的输入文件名字,这里是 helloqt.cpp,并选 择工程的目录,然后点击 Next 按钮进入下一步。

图 6-15 输入文件名
接下来,如图 6-16 所示,选择默认设置,把文件加入到 helloqt.pro 工程中,点击Finish 按钮。

图 6-16 项目信息
这时,我们只是在工程里面加入了一个空的 C++实现文件,还需要添加内容。把 helloqt.cpp 源代码加入到如图 6-17 所示的屏幕右面的代码编辑区内。

图 6-17 新文件加入后的样子
好了,编辑文件和设置工程的工作业已结束。接下来,就要开始编译源程序了,首先 运行 qmake。依次点击主菜单的【Build】→【Run qmake】,或者通过鼠标右键的上下文菜单来实现。
那么怎样才能知道 qmake 运行成功与否呢?Qt Creator 为我们提供了一个直观的查看 方式,当你运行 qmake 或者是 Build、Run 时,在 Qt Creator 的左下角会显示一个如图 6- 18 所示的运行状态进度条显示按钮,如果编译成功,它就会显示为满格的绿色;如果运行 不成功,或中途遇到 bug,它就会显示为不满格的红色,并且会提示 bug 和 warning 的数 量。

图 6-18 运行状态显示按钮
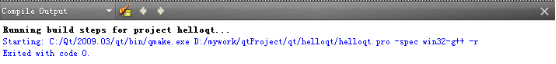
在这个进度条按钮上点击一下,就会显示出具体的状态信息,如图 6-19 所示,这个 Output 窗口显示了命令运行的过程,最后一句 ”Exited with code 0”表示成功。

图 6-19 运行 qmake 成功
接下来编译程序,依次点击主菜单的【Build】→【Build All Ctrl+Shift+B】,或者 通过鼠标右键的上下文菜单来实现,效果如图 6-20 所示。

图 6-20 编译(build)成功
依次点击主菜单的【Build】→【Run Ctrl+R】,或者通过鼠标右键的上下文菜单来实 现,程序运行的效果与图 6-1 相同。
第 2 种方法的使用大致就是这样。不管是多么复杂的程序,使用它的流程都是与此类 似的。
6.2.5 第 3 种方法
这种方法也有两种常见的做法,一种是在单独启动的 Qt Designer 中设计程序界面, 制作完成后保存成.ui 文件(一种基于 XML 的文件格式),然后再在 IDE 中把它集成进来;
另外一种是直接在 IDE 中使用 Qt Designer,由于我们使用的 IDE 大都将 Qt Designer 的主要功能集成了进来,所以这两种做法其实区别不大,就看大家的喜好了。
下面仍以 Qt Creator 为例,使用这种方法时,一般遵循如下步骤:
- 创建窗体并在窗体中放置各种窗口部件
- 设置窗口部件的属性
- 对窗体进行布局设计
- 设置各个窗口部件的 Tab 顺序
- 创建信号和槽
- 连接信号和槽
- 编写代码(如果需要的话)
- 编译、链接、运行程序 1.建立新工程
依次点击【File】→【New...】→【Projects】→【Qt4 Gui Application】,如图 6- 14 所示,点击【OK】按钮进入下一步设置。

图 6-21 建立新工程
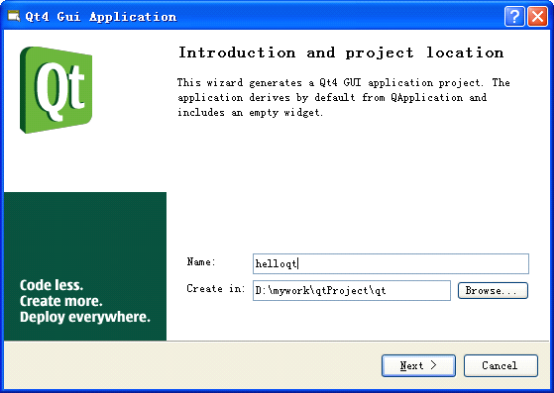
接下来仍旧是设置项目的名称和目录位置,正确设置即可,我们这里仍旧是 helloqt, 如图 6-22 所示,点击【Next】按钮进入下一步。

图 6-22 设置项目的名称和目录位置
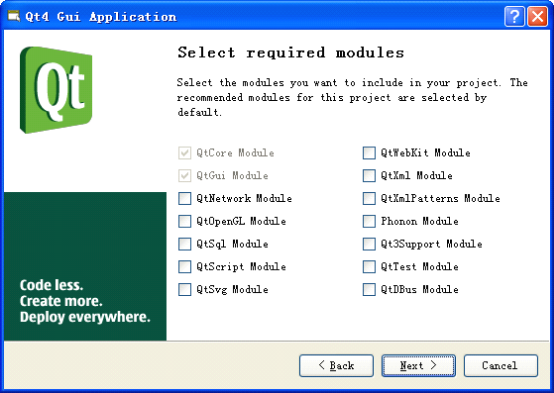
接下来需要设置你的应用程序想要包含的 Qt 模块,当你选择了某个模块后,它的头文 件就会在程序中被自动包含了。如图 6-23 所示,其中 QtCore Module 和 QtGui Module 是 必需的,缺省已经选择了。我们这个程序并不需要包含其他的功能,选择缺省设置,点击【Next】按钮进入下一步。

图 6-23 选择需要的 Qt 模块
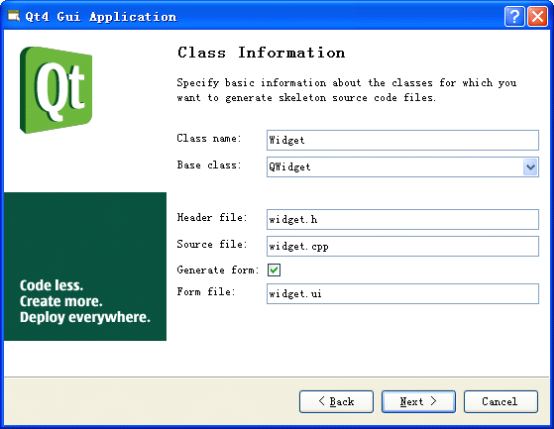
下面我们需要设置应用程序的类型,这里是通过选择你建立的类的基类来体现的,共 有 3 种选择:QMainWindow、QWidget、QDialog。也就是说,我们的应用程序的骨干类是子 类化这 3 种类其中的一种。这里我们以选择基类为 QWidget,其它选项选择缺省值,如图6-24 所示,点击【Next】按钮进入下一步。注意这里需要将 【Generate form】选项选上, 否则将不会产生.ui 文件,这就和第 2 种方法是一样的了。

图 6-24 设置应用程序的类型
接下来展示的是要建立的工程的基本信息。我们的工程由主要由 5 个文件组成: main.cpp、widget.h、widget.cpp、widget.ui 和 helloqt.pro。其中 main.cpp 是主程序 文件,其中主要包含了 main()函数,前面我们已经讲到,它是应用程序的入口; widget.ui 是程序界面文件,它是基于 xml 格式的,它描述了界面的布局信息; widget.h 和 widget.cpp 是基于 widget.ui 产生的界面实体类;helloqt.pro 是工程文件,其中包含了 工程的基本信息,它能够被 qmake 所识别。点击【Finish】按钮,就完成了工程的设置。

图 6-25 生成的工程信息

图 6-26 生成的工程概览
生成的工程如图 6-26 所示,如果想查看或修改某个文件的内容,在该文件上双击鼠标 左键即可在右面的代码浏览和编辑区内实现。
2.创建窗口部件并设置属性
用鼠标左键双击 widget.ui 文件,Qt Creator 将把 Qt Designer 打开并集成到框架 内,如图 6-27 所示,是不是很熟悉,与我们在第 5 章介绍的单独启动的 Qt Designer 并没 有什么不一样。

图 6-27 集成 Qt Designer 的 Qt Creator 设置 Widget 的 WindowTitle 属性为:Hello Qt!。在窗体上放置一个 Push Button 窗 体部件,并把它的 text 属性设置为:Hello Qt!。然后手动调整一下 Widget 和 Button 的 大小,不必太费力气,只要不是太难看就可。关于设置属性的方法在第 5 章中已经有详细的讲述,这里不再赘述。最后设置完成的界面如图 6-28 所示。

图 6-28 初步设置好的界面
3.设计布局和 Tab 顺序
由于程序的界面元素比较少,我们选择水平布局,再设置 Tab 顺序,完成后的界面如 图 6-29 所示。

图 6-29 设置布局和 Tab 顺序
4.创建并连接信号与槽
按照第 5 章介绍的方法,按下 F4 键,拖动鼠标左键,选择 pushButton 的 clicked()信 号,以及 Widget 的 close()槽,并连接它们,完成后的效果如图 6-30 所示。

图 6-30 创建并连接信号和槽
5.编译运行程序
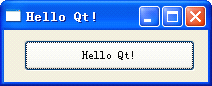
依次执行 qmake、Build(或 Build All)、Run,程序运行后的效果如图 6-31 所示。

图 6-31 程序运行效果
估计读者朋友也看出来了,这个程序运行的效果与前面的不完全一样。这也正是我想 说明的,Qt Designer 并不是“为所欲为”的,比如这里我们就无法在其中设计出与第 1 种 手写代码完全一致的界面来,除非我们对其产生的代码再进行手动修改。
实际上,在进行工程开发时,尤其是面对复杂的大型应用程序时,程序员完全采用手 写代码的时候很少见,而完全使用 Qt Designer 设计界面的情形也不多,更多情况下往往 是将两者结合起来使用。但无论怎样,第 1 种方法都是最基本的,只有对 Qt 的基本原理很 清楚,对 qmake 的基本语法掌握的很熟练,才能够游刃有余的开发 Qt 应用程序。