9.4 使用样式表
使用样式表通常有两种做法,一种是设置全局的样式表,通过调用 QApplication::setStyleSheet()方法来实现;一种是在指定的窗口部件上使用样式表 ,这可以通过调用 QWidget::setStyleSheet()方法来实现。如果你为同一个部件或应用程序指定了 多种不同的样式表(比如有的设置字体颜色,有的设置界面背景),那么 Qt 将会自动将它们 的效果组合起来,这也被称作是样式表的层叠( cascading)。
注意,Qt 样式表目前尚不支持用户自定义的 QStyle 样式,在后续的版本中有望获得支 持。也就是说,当你的应用程序中含有子类化自 QStyle 类的样式时,在 Qt 4.5 以前的版本 中就不要再同时设置样式表了。
9.4.1与 Qt Designer 集成使用
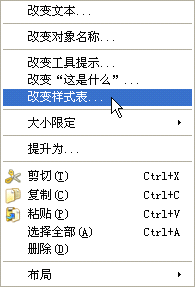
在 Qt Designer 中,可以很方便的设置样式表并浏览其效果。可以在 Qt Designer 设计 的界面之中的任意窗口部件上点击鼠标右键,在弹出的上下文菜单上选择 “改变样式表”,如 图 9-11 所示。

图 9-11 改变样式表的上下文菜单
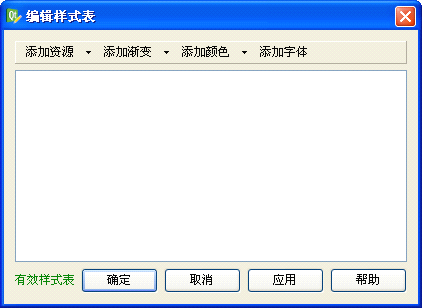
接下来将弹出名为【编辑样式表】的对话框,如图 9-12 所示。其中有 4 个下拉按钮, 分别是添加资源、添加渐变、添加颜色和添加字体, 使用它们可以细化设置情况。

图 9-12 【编辑样式表】对话框
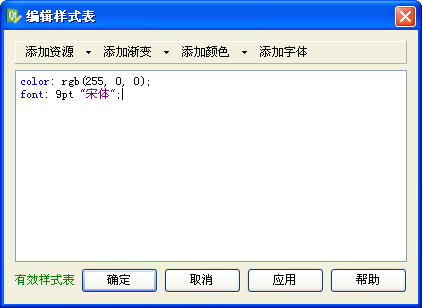
举个例子,依次点击添加颜色和添加字体按钮,为窗口部件设置颜色和字体的样式 。其 结果如图 9-13 所示。

图 9-13 添加字体和设置颜色
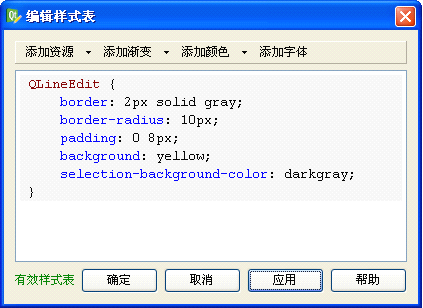
从 Qt 4.2 开始, Qt Designer 内置了针对样式表的语法高亮和语法有效性校验支持 。 语法有效性指示器位于【编辑样式表】窗体的左下角。样式表的语法有效的话,将以绿色字 体指示出来“有效样式表”,如图 9-14 所示。

图 9-14 样式表设置正确
当你按下【确定】或者【应用】按钮,Qt Designer 将立即把基于新的样式表的程序外 观展现在面前。
语法不正确的话,将以红色字体指示出来“无效样式表”,如图 9-15 所示。

图 9-15 样式表的语法不正确
现在,我们举个具体的小例子,也算是一个练习题吧。打开 Qt Designer,在界面上放 置两个 Label、一个 LineEdit 和一个 ComboBox 窗口部件。通过使用右键菜单来改变各个窗 口部件的样式表,最终完成的界面情形如图 9-16 所示,大家可以自行尝试如何实现这个界面 布局,多试几遍就可以的。(提示:要把 LineEdit 设置成如图 9-16 所示的圆角形式,需要加 入语句 border-style:outset;)

图 9-16 一个具体的例子
9.4.2 实例:样式表的应用
下面我们以一个实例来讲解样式表的应用。这个例子取材于 Qt Demo,比较复杂,有一 定难度,基本上覆盖了前面几章讲述的各种技能点,主要包括:
- 如何自定义 Qt 的样式表
- 如何在应用程序中应用样式表
- 如何不使用样式表来设置应用程序的样式
- 如何使用单继承法从.ui 文件创建派生类
- 如何自定义资源集文件
- 如何使信号和槽自动连接
- 如何在两个窗口之间建立关联
- 元对象系统方法的使用
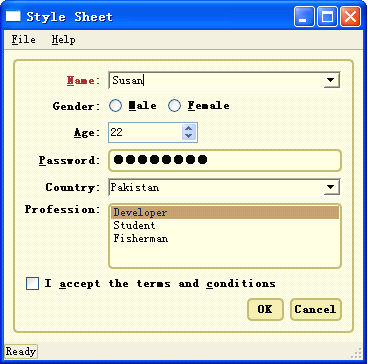
这个程序名字叫 stylesheet,其运行后的效果如图 9-17 所示。

图 9-17 实例运行效果
该例子基于主窗口样式,有些类似于我们在网上所常见的填写个人资料的网站注册程序。
程序有两个主菜单,依次点击【File】->【Edit Style】菜单项,将弹出如图 9-18 所示的设置样式表的对话框,在其中内置了几种样式供选择,使用者也可以在编辑框中输入自 定义的样式。设置完成后,主界面的窗口部件的样式将依此相应的变化 。里面的 Coffee 样式自定义了 push button、frames 和 tooltip,但使用了下层的风格 (例如这里是 Windows XP风格)来绘制 checkbox,combobox 和 radio button。Pagefold 风格完全重新定义了对话框 中使用的所有控件的外观,从而实现了一种独特的,平台无关的外观。

图 9-18 样式表编辑器
这个程序里面包含如下原生源文件:
mainwindow.ui
stylesheeteditor.ui
stylesheet.qrc
/qss/coffee.qss
/qss/default.qss
/qss/pagefold.qss
/images/*.png
mainwindow.h
mainwindow.cpp
stylesheeteditor.h
stylesheeteditor.cpp
其中,mainwindow.ui 和 stylesheeteditor.ui 分别是主程序和样式编辑器的界面布局 文件,是使用 Qt Designer 制作的。Stylesheet.qrc 是资源集文件,在其中描述了程序中用 到的样式表文件和图片文件的位置和名称 。在 qss 文件夹中包含了 3 个.qss 文件,它们描述 了程序中用到的样式,我们的程序将读取它们并转换成样式表 。在 images 文件夹中放置了程 序中用到的图片文件。mainwindow.h 和 mainwindow.cpp 构成了程序中的主程序类,而 stylesheeteditor.h 和 stylesheeteditor.cpp 构成了样式编辑器类。
下面我们就结合源代码为大家讲解这个程序的功能是怎样实现的。 首先看看 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QtGui>
#include "ui_mainwindow.h"
class StyleSheetEditor;
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow();
private slots:
void on_editStyleAction_triggered();
void on_aboutAction_triggered();
private:
StyleSheetEditor *styleSheetEditor;
Ui::MainWindow ui;
};
#endif
第 1、2 和第 16 行一起构成了头文件的预定义卫哨 ,这样做的目的是为了防止程序中重复定义或包含头文件,是严谨的编程风格,建议大家遵循这一范例的做法。
第 3 行引入 QtGui 模块的声明,它包含了 QMainWindow 类的定义。 第 4 行引入 ui_mainwindow.h 的声明。
第 5 行采用前置声明的方式引入样式编辑器类 StyleSheetEditor。 第 6 行声明主程序类 MainWindow 单公有继承自 QMainWindow 类。 第 7 行时必需的,因为要用到 Qt 的核心机制,如信号/槽机制等。 第 8、9 行声明 MainWindow 类的构造函数。
第 10-12 行声明私有槽,它们的命名遵循了 Qt 信号/槽的“自动关联规则”。
第 13-15 行声明了私有成员,它们分别是样式编辑器类的对象和主程序界面类的对象 。 从这里也可以看出,我们对.ui 文件的引入将采用单继承的方式。
下面再来看一下 mainwindow.cpp 文件的内容。
#include "mainwindow.h"
#include "stylesheeteditor.h"
MainWindow::MainWindow()
{
ui.setupUi(this);
ui.nameLabel->setProperty("class", "mandatory QLabel");
styleSheetEditor = new StyleSheetEditor(this);
statusBar()->addWidget(new QLabel(tr("Ready")));
connect(ui.exitAction, SIGNAL(triggered()), qApp, SLOT(quit()));
connect(ui.aboutQtAction, SIGNAL(triggered()), qApp, SLOT(aboutQt()));
}
void MainWindow::on_editStyleAction_triggered()
{
styleSheetEditor->show();
styleSheetEditor->activateWindow();
}
void MainWindow::on_aboutAction_triggered()
{
QMessageBox::about(this, tr("About Style sheet"),
tr("The <b>Style Sheet</b> example shows how widgets can be styled "
"using <a href=\"http://doc.trolltech.com/4.5/stylesheet.html\">Qt "
"Style Sheets</a>. Click <b>File|Edit Style Sheet</b> to pop up the "
"style editor, and either choose an existing style sheet or design "
"your own."));
}
第 1、2 两行引入程序中用到的头文件声明。
第 4 行初始化界面布局,setupUi()函数一般要放在构造函数内的第一行。 第 5 行设置 nameLabel 的属性,setProperty()方法的原型如下:
bool QObject::setProperty ( const char * name, const QVariant & value )
它将对象的 name 的属性值设置为 value。对于本句来说,就是把 nameLabel 的 class 属性值设置为"mandatory QLabel",这将使得该窗口部件被突出显示。
第 6 行实例化 styleSheetEditor 类的对象,其父窗口为 MainWindow。
第 7 行为状态栏添加一个窗口部件,显示 "Ready"字样,即汉语的“就绪“。
第 8、9 行分别连接菜单项 exitAction 和 aboutQtAction 的触发信号 triggered()和全局对象 qApp 的 quit()槽和 aboutQt()槽。
第 10-12 行定义了 on_editStyleAction_triggered()槽函数。 第 11 行显示样式编辑器窗口。
第 12 行调用 activateWindow()方法把样式编辑器窗口设置为活动窗口。 activateWindow()方法的原型如下:
void QWidget::activateWindow ()
它用来把某个顶层窗口设置为当前的活动窗口。
小贴士:活动窗口与如何设置活动窗口 所谓活动窗口就是当前能够拥有键盘输入焦点的,可见的顶层窗口。 activateWindow()方法的作用与用鼠标单击顶层窗口的标题栏的效果是一样的。在 X11上,这个效果并不确定,因为它依赖于具体的窗口管理器,如果要确保某窗口为活动窗口,
最好是在调用 activateWindow()方法之后再调用 raise()方法,后者本身也是 Qt 内置的一个 槽函数。但无论如何,在这之前都需要确保该窗口首先是可见的,否则将没有任何效果。
在 Windows 平台上,这种情形又有些差异。因为 Microsoft 不允许一个应用打断由另一 个应用建立起来的和用户的对话(即交互过程 ),所以 activateWindow()被调用后,该窗口 部件可能还是不能成为顶层的活动窗口,而只是它的标题栏变为高亮,以告诉用户该窗口部 件的状态发生了某些变化。这一点,请读者朋友在使用时注意。
如果想知道某窗口是否为活动窗口,可以调用 isActiveWindow()方法。 前面我们曾经讲到过 Qt 核心机制中的“资源集文件“。现在我们看一下如何在 Qt Creator 中书写或配置资源集文件。
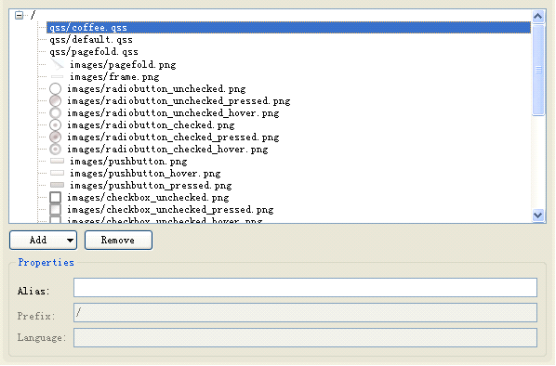
在 Qt Creator 中用鼠标双击资源集文件,将打开资源集文件编辑器,在资源集编辑器中可以增加或删除文件、节点等,其操作比较方便,一目了然。如图 9-19 所示。

图 9-19 资源集文件编辑器
我们再来看一下 stylesheeteditor.h 文件的内容。
#ifndef STYLESHEETEDITOR_H
#define STYLESHEETEDITOR_H
#include <QDialog>
#include "ui_stylesheeteditor.h"
class StyleSheetEditor : public QDialog
{
Q_OBJECT
public:
StyleSheetEditor(QWidget *parent = 0);
private slots:
void on_styleCombo_activated(const QString &styleName);
void on_styleSheetCombo_activated(const QString &styleSheetName);
void on_styleTextEdit_textChanged();
void on_applyButton_clicked();
private:
void loadStyleSheet(const QString &sheetName);
Ui::StyleSheetEditor ui;
};
#endif
第 1 行声明 StyleSheetEditor 类单公有继承自 QDialog。
第 5-9 行声明了程序中的私有槽,命名遵循了 Qt 信号/槽的“自动关联规则”。
第 11 行声明了私有方法 loadStyleSheet(),它用来从.qss 文件中读取内容并转化问样式表。 第 12 行声明了私有成员变量 ui。
再来看一下 stylesheeteditor.cpp。
#include <QtGui>
#include "stylesheeteditor.h"
StyleSheetEditor::StyleSheetEditor(QWidget *parent)
: QDialog(parent)
{
ui.setupUi(this);
QRegExp regExp(".(.*)\\+?Style");
QString defaultStyle = QApplication::style()->metaObject()->className();
if (regExp.exactMatch(defaultStyle))
{
defaultStyle = regExp.cap(1);
}
ui.styleCombo->addItems(QStyleFactory::keys());
ui.styleCombo->setCurrentIndex(ui.styleCombo->findText(defaultStyle,
Qt::MatchContains));
ui.styleSheetCombo->setCurrentIndex(ui.styleSheetCombo->findText("Coffee"));
loadStyleSheet("Coffee");
}
void StyleSheetEditor::on_styleCombo_activated(const QString &styleName)
{
qApp->setStyle(styleName);
ui.applyButton->setEnabled(false);
}
void StyleSheetEditor::on_styleSheetCombo_activated(const QString &sheetName)
{
loadStyleSheet(sheetName);
}
void StyleSheetEditor::on_styleTextEdit_textChanged()
{
ui.applyButton->setEnabled(true);
}
void StyleSheetEditor::on_applyButton_clicked()
{
qApp->setStyleSheet(ui.styleTextEdit->toPlainText());
ui.applyButton->setEnabled(false);
}
void StyleSheetEditor::loadStyleSheet(const QString &sheetName)
{
QFile file(":/qss/" + sheetName.toLower() + ".qss");
file.open(QFile::ReadOnly);
QString styleSheet = QLatin1String(file.readAll());
ui.styleTextEdit->setPlainText(styleSheet);
qApp->setStyleSheet(styleSheet);
ui.applyButton->setEnabled(false);
}
第 3-6 行调用 Qt 中的正则表达式来取得默认的样式。
第 3 行定义一个正则表达式变量 regExp。
第 4 行是 Qt 元对象机制( Meta-Object System)的应用。
首先通过 style()方法获得应用程序的样式,然后利用 Qt 元对象机制获取元对象信息。 style()方法是 QApplication 类的静态方法,其原型如下:
QStyle * QApplication::style () [static]
它将返回应用程序的样式对象。
这里简单的讲解一下 Qt 元对象机制,详细的内容请见第 13 章。
Qt 的元对象系统是 Qt 的核心机制之一,Qt 的信号/槽机制、属性系统、运行时型别信息 等机制都是以元对象系统为基础的。在应用程序中,每一个 QObject 的子类都会有一个单独的 Qt 元对 象实例, 这个实例 中保存了 该类所有 的元对象 信息,该 实例可以 通过调用 QObject::metaObject()方法来得到。
而 QMetaObject 被称作是 Qt 的元对象类,它包含了 Qt 对象的元信息。
QObject::metaObject()方法的原型如下:
const QMetaObject * QObject::metaObject () const [virtual]
可以看到,它返回本对象的指向其元对象的指针。 用来获取元对象信息的方法有很多,本程序中用到的 className()是其中的一种,它返回类 的名字。
第 5、6 两行应用正则表达式的校验来获得 defaultStyle 的值。
第 8 行是为 styleCombo 设置当前下拉框列表中的默认选项。 findText()是 QcomboBox 类的方法,其原型如下:
int QComboBox::findText ( const QString & text, Qt::MatchFlags flags =
Qt::MatchExactly | Qt::MatchCaseSensitive ) const
它在 QComboBox 对象的 item 列表中搜索与 text 相匹配的项的索引值,如果没有相匹配的项,则返回-1,该值是 int 型的。flags 参数给出了搜索的方法,即如何与 text 相匹配。
flags 的值取自枚举值 Qt::MatchFlag,后者描述了在一个模型中搜索时可以遵循的匹配原 则,如表 9-2 所示。
表 9-2 MatchFlag 的取值
| 常量 | 值 | 说明 |
|---|---|---|
| Qt::MatchExactly | 0 | 执行 QVariant 匹配(QVariant 可以看做是 Qt 的最常用变量类型的联合体) |
| Qt::MatchFixedString | 8 | 执行按字符匹配。注意这种方式默认情况下不区分大小写,只有同时指定 Qt::MatchCaseSensitive 才区分大小写。 |
| Qt::MatchContains | 1 | 搜索条件包含在(QComboBox 的下拉列表)项目中 |
| Qt::MatchStartsWith | 2 | 匹配条件是与项的开头相匹配,即“以 XXX 开头” |
| Qt::MatchEndsWith | 3 | 搜索的条件与项的结尾相匹配,即“以 XXX 为结尾” |
| Qt::MatchCaseSensitive | 16 | 执行大小写敏感匹配搜索 |
| Qt::MatchRegExp | 4 | 以一个正则表达式为匹配条件执行按字符匹配搜素,注意这种方式不区分大 小写,除非同时指定 Qt::MatchCaseSensitive 条件。 |
| Qt::MatchWildcard | 5 | |
| Qt::MatchWrap | 32 | 执行类似“令牌环”式的搜索,对每一个项都要经过验证 |
| Qt::MatchRecursive | 64 | 执行递归搜索 |
所有上述这些标记符号都是 QFlags< MatchFlag >的一部分,它们之间的组合可以用 OR 来连接,在程序中即是使用|符号。这些标记符号经常与 QRegExp 类结合使用。
第 9 行与第 8 行同理,设置 styleSheetCombo 的当前项为 Coffee,也即当前的样式表的 名称为 Coffee。
紧接着,第 10 行调用 loadStyleSheet()方法相应的设置应用程序的样式表为 Coffee。 第 21-27 行是 loadStyleSheet()方法的定义。
第 22 行使用 QFile 类的对象根据实参取得 Coffee 样式表对应的.qss 文件全名,即带路 径的 Coffee.qss。
第 23 行以只读方式打开 Coffee.qss 文件。
第 24 行读取文件的全部内容。QLatin1String 类的构造函数原型如下:
QLatin1String::QLatin1String ( const char * str )
注意它的参数是 const char * str,而不是 QString 类的对象。
小贴士:QLatin1String 类的使用
关于 QLatin1String 类的使用有很多话题。这里只讲一下最为基本的部分。 QLatin1String 类为采用 ASCII/Latin-1 编码形式的字符串操作提供了一个轻量级的封装。
通常在操作字符串时,Qt 推荐开发者尽量不要直接使用 QString 类,因为它的速度比较慢。替代的方法一种是使用 const char,使用它可以避免创建一个临时的 QString 对象, 这样就节省了开销。很多 QString 的成员函数如 insert()、replace()、index()等都接受 const char作为参数或返回值。举个例子,在下面的所有的示例代码中假设变量 str 是 QString 类型。
if (str == "auto" || str == "extern"
|| str == "static" || str == "register")
{
...
}
上面和下面的两段代码实现了相同的操作 。由于下面的代码在执行期间创建了 4 个临时的 QString 变量并且对字串值进行了深度拷贝,增大了程序运行的开销,所以上面这段代码 的执行速度就要明显的快于下面这段代码。
if (str == QString("auto") || str == QString("extern")
|| str == QString("static") || str == QString("register"))
{
...
}
如果使用 QLatin1String 类,代码可以写成下面这样,书写起来比较费力气些,但是代码执行的效率很高,比使用 QString::fromLatin1()要快得多。
if (str == QLatin1String("auto")
|| str == QLatin1String("extern")
|| str == QLatin1String("static")
|| str == QLatin1String("register")
{
...
}
基本上在各种场合都可以使用 QLatin1String 来代替 QString,就像下面代码中示例的这种用法。
QLabel *label = new QLabel(QLatin1String("MOD"), this);
第 25 行使用 setPlainText()方法把 styleTextEdit 要显示的内容设置为样式表文件的内容。
第 26 行设置应用程序的样式表。 代码段中的其它部分比较简单,不再赘述了。
再来看一看 main.cpp 的内容。
#include <QtGui>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
Q_INIT_RESOURCE(stylesheet);
QApplication app(argc, argv);
MainWindow window;
window.show();
return app.exec();
}
这里第 1 行最为重要,要使用资源集文件,就要使用 Q_INIT_RESOURCE 宏。
小贴士:Q_INIT_RESOURCE 宏的使用 Q_INIT_RESOURCE 宏的原型如下:
void Q_INIT_RESOURCE ( name )
该宏的作用是初始化在 name 指定的.qrc 文件中的资源文件。通常,Qt 在应用程序初始化时自动加载资源。注意,在某些平台上使用静态链接库时,必须使用 Q_INIT_RESOURCE() 宏来存储资源。
举个例子,如果应用程序中用到的资源文件列在名为 myapp.qrc 的资源集文件中,那么 为了确保资源在应用程序初始化时被加载,你需要确保在主程序的 main()中加上下面这句:
Q_INIT_RESOURCE(myapp);
有两点需要注意,一是参数 name 的命名必须符合标准 C++对于变量命名的规范,不可以含有不合适的字符。
第二,该宏不能用在名字空间里面。它必须在 main()主函数中被调用。如果必须在名字 空间中使用,可以使用下面的示例代码。
inline void initMyResource() { Q_INIT_RESOURCE(myapp); }
namespace MyNamespace
{
...
void myFunction()
{
initMyResource();
}
}
项目文件 stylesheet.pro 可以像下面这样书写。
TEMPLATE = app
TARGET =
DEPENDPATH += .
INCLUDEPATH += .
# Input
HEADERS += mainwindow.h stylesheeteditor.h
FORMS += mainwindow.ui stylesheeteditor.ui
SOURCES += main.cpp mainwindow.cpp stylesheeteditor.cpp
RESOURCES += stylesheet.qrc
第 1 行表明应用程序的模板为 app。第 5 行是注释,第 9 行表明要包含用到的资源集文件。
通过本实例,大家可以看到,样式表是一种在运行时解释的普通文本文件 ,使用它们不
需要具备编程知识。我们可以在应用程序级别和窗口级别设置样式表。 另外,如果在不同的 级别都设置了样式表,则应用程序将继承所有有效的样式,你看到的程序样子是这些效果的 叠加,这被称作是样式表效果的层叠( cascading)。