9.2 QStyle 类的使用
说到样式表,就不可避免的要谈到 Qt 的样式(Qt Style)。
在 Qt 样式表出现之前,我们主要是通过子类化 QStyle 类或者预定义一个样式,例如 QWindowStyle,来定制应用程序的观感,而 Qt 本身也是使用这种方法来为它所支持的不同平 台提供特定的观感的。
QStyle 类的应用比较广泛。它封装了 GUI 应用程序所使用的观感样式,是一个抽象基类。 Qt 包含了一系列的 QStyle 的子类,它们模拟了在各种不同平台上的 GUI 界面的观感,这些 观感可以通过设置 QWindowStyle、QMacStyle、QMotifStyle 等样式来实现,而且在我们调用 QtGui 这个模块时,如果事先没有显式的指定,那么 Qt 会自动判断环境并选择最为适合的样 式。此外,样式也可作为插件来被应用程序使用。
下面我们使用 Qt Creator 结合代码,创建一个实例,大家从中可以学习到使用 QStyle 类配置应用程序的观感的方法。
9.2.1 实例-使用 QStyle
本实例的代码见 styleCreator 实例。
第 1 步,创建项目。
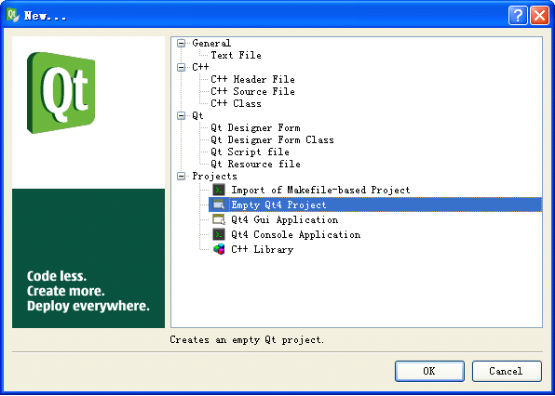
启动 Qt Creator,在弹出的【New...】对话框中选择 Empty Qt4 Project 类型,如图所 示,点击【OK】按钮进入到下一步的设置界面。

图 9-2 选择项目类型
然后,在弹出的【Empty Qt4 Project】对话框里为项目设置名称和保存位置,这里项 目名称为 styleCreator。注意,名称和保存的位置中都不要含有空格、特殊字符和中文字符。 图 9-3 和图 9-4 显示了这个设置的过程。

图 9-3 设置项目名称和要保存的位置

图 9-4 设置项目保存的位置
这之后,一路选择默认设置即可完成项目的创建。如果读者朋友对使用 Qt Creator 的 使用有不熟悉的地方,可以参见第 6 章和第 12 章。
第 2 步,设计界面。
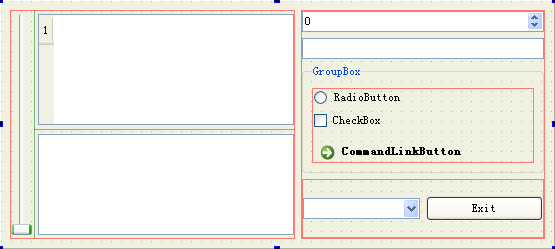
我们在 Qt Designer 中设计出来的界面布局如图 9-5 所示,具体的布局结构可以从对象 查看器中得到,不再赘述。
界面设置完成后,将其保存在第 1 步创建的项目目录下面,名为 styleCreator.ui。

图 9-5 界面布局
第 3 步,书写并向项目中添加文件。
本项目中共有 styleCreator.pro、main.cpp、myWidget.h、myWidget.cpp、和 styleCreator.h 这几个原生源文件。首先要向项目中加入这几个文件,一般有两种方法 。一种是直接在 Qt Creator 中定义、书写并加入;一种是在 Qt Creator 之外书写好,然后再加入进来。我们以 main.cpp 为例,简要介绍这两种方法。
第一种方法介绍如下,如图 9-6 所示,首先依次点击【File】→【New】,在弹出的【New...】 对话框中选择要新建的类型,这里是 C++ Source File。然后,点击【OK】按钮,进入到下 一步设置。

图 9-6 新增 C++源文件
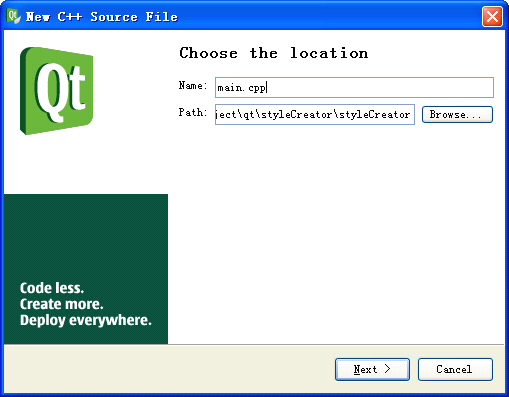
在接下来弹出的【Chose the location】对话框中设置新建文件的名称和要保存的位置 , 这里要选中第 1 步创建好的项目的位置。如图 9-7 所示。点击【Next】按钮进入下一步。

图 9-7 选择文件的位置
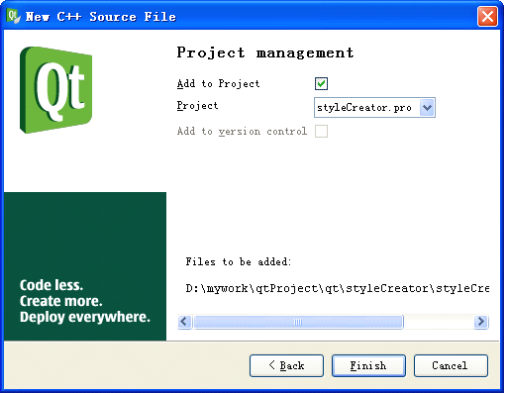
接下来,在弹出的【Project management】对话框中选中那个 Add to Project 复选框, 并选择第 1 步创建好的项目 Project 名称。如图 9-8 所示,点击【Finish】按钮完成新文件 的添加。

图 9-8 选择项目名称
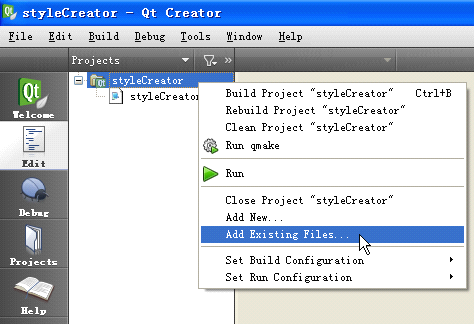
第 2 种方法介绍如下,如图 9-9 所示,在 Qt Creator 中的项目栏上点击鼠标右键,选 择 Add Existing Files...菜单项,将你在项目外面书写好的文件加入到项目中。对于前面 使用 Qt Designer 做好的 styleCreator.ui 文件,我们使用这种方法把它加入到项目中。

图 9-9 使用右键菜单添加文件
第 3 步,书写代码。 我们选择使用多继承的方法,从原生界面文件实体类中派生出一个自定义类 myWidget,首先看一下头文件。
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QDialog>
#include "ui_styleCreator.h"
class myWidget:public QDialog,public Ui::Dialog
{
Q_OBJECT
public:
myWidget( QDialog *parent = 0 );
public slots:
void slotChangeStyle(QString);
};
#endif // MYWIDGET_H
首先要包含 QDialog 类的声明,接下来再加入对 ui_styleCreator.h 的包含。
注意声明 myWidget 类的方法,是多继承自 QDialog 类和定义在 ui_styleCreator.h 中定义的 Ui::Dialog 这个实体类。
由于程序中要用到 Qt 的核心机制-信号/槽,所以必须加上 Q_OBJECT 这个宏。然后声明 构造函数和一个公有槽。
再来看一下类的定义文件。
#include "myWidget.h"
#include <QtGui>
myWidget::myWidget(QDialog *parent)
:QDialog(parent)
{
setupUi(this);
setWindowTitle(tr("Change Window Look And Feel"));
comboBox->addItems(QStyleFactory::keys());
this->spinBox->setRange(0,9);
this->lineEdit->setText(tr("Hello Qt Style,We Can Change It!"));
this->lineEdit->setReadOnly(true);
this->textEdit->setText("Hello Qt!\n Qt by Nokia is the standard framework for developing high-performance cross-platform applications.Qt provides single-source portability across Microsoft Windows, Mac OS X, Linux, all major commercial Unix variants, and embedded Linux. On embedded Linux, the Qt API is available as Qtopia Core.");
this->tableWidget->setRowCount(3);
tableWidget->setColumnCount(3);
connect(comboBox,SIGNAL(activated(QString)),this,SLOT(slotChangeStyle(QString)));
slotChangeStyle(QStyleFactory::keys()[5]);
}
void myWidget::slotChangeStyle(QString style)
{
QApplication::setStyle(QStyleFactory::create(style));
QApplication::setPalette(QApplication::style()->standardPalette());
}
下面我们讲解一下这些代码的作用。
第 1、2 两行引入头文件。
第 5 行初始化界面布局,该句一般放在构造函数的开头。
第 6 行设置程序标题,注意在字符串前面要用到 tr()函数,使程序满足国际化的要求。 第 7 行向组合框中加入具体的项值。
QStyleFactory 类用来创建 QStyle 对象。使用 QStyleFactory 的静态方法 QStyleFactory::keys()可以获得与具体平台无关的内置的样式,以及与平台有关的部分样式。与平台无关的样式主要包括"windows", "motif", "cde", "plastique" 和"cleanlooks"等风格,与平台有关的主要包括"windowsxp", "windowsvista" 和"macintosh"等几种样式。 此外,书写样式时,注意它们的名称是大小写敏感的。
第 8 行为滑块部件设定滑动的范围。
第 9 行设置编辑框要显示的文本内容。
第 10 行设置编辑框内容为只读。
第 11 行设置文本框显示的文本内容。
第 12 行设置表格部件的行数为 3 行。
第 13 行设置表格部件的列数为 3 列。
第 14 行连接组合框的触发信号和窗体的 slotChangeStyle 槽。 第 15 行像调用普通函数一样,调用 slotChangeStyle 槽函数。 第 17-21 行是 slotChangeStyle 槽的定义。
其中第 19 行通过调用 QApplication::setStyle()方法来设置应用程序的样式,该方法 是 QApplication 类的静态函数,其原型如下:
void QApplication::setStyle ( QStyle * style ) [static]
该方法的形参是 QStyle 类的对象,在本程序中,它的实参是通过
QStyleFactory::create()方法来获得的。该方法原型如下:
QStyle * QStyleFactory::create ( const QString & key ) [static]
其形参是 QString 的对象,返回值是 QStyle 的对象,该方法是 QStyleFactory 类的静态方法。
第 20 行调用 QApplication::setPalette()方法设置应用程序的颜色组合。该方法是 QApplication 类的静态方法,其原型如下:
void QApplication::setPalette ( const QPalette & palette, const char * className = 0 ) [static]
它的作用是将应用程序原有的颜色组合用 palette 来替换。如果 className 被指定不为空,那么该方法将仅对该参数对应的窗口部件起作用;如果 className 取默认值 0,则 该方法将影响整个儿应用程序中的窗体部件的颜色组合,并且将之前在应用程序中设定的颜色组合替换掉。
最后像下面这样书写 main.cpp 文件内容,主要是将自定义的窗口部件显示出来。
#include <QApplication>
#include <QWidget>
#include"ui_styleCreator.h"
#include"myWidget.h"
int main(int argc, char * argv[])
{
QApplication app(argc,argv);
myWidget widget;
widget.show();
return app.exec();
}
通过这个实例,我们可以看到使用 QStyle 类来设置应用程序或窗口部件的样式是比较简便的。
在 Qt 应用程序中,QStyle 类的使用非常广泛。本章只是向大家介绍了经常会用到的基 本功能,其它的如如何创建一个自定义的样式、如何使用这个自定义的样式、怎样使自定义 的窗口部件感知这个样式等内容都是比较深入的话题,读者朋友可以在掌握本 节内容的基础 上,有选择的学习。