8.4 使用 Qt Designer 创建主窗口
通过对第 5 章的学习,我们已经了解了 Qt Designer 及其组件的基本用法。Qt Designer 提供了许多预定义模板,使用它可以创建多种不同的用户界面。使用 Qt Designer 创建主窗口是非常快捷的,使用其中的 【templates\forms】→【Main Window】就可以完成主窗口类型应用程序界面的设计,主要包括菜单栏、工具栏以及锚接窗口部件的 设定,这其中锚接窗口部件不是必需的。
小贴士:在 Qt4.5 以前的版本中,使用 Qt Designer 不能创建状态栏和锚接窗口部件(Dock Widget),必须使用手写代码实现;而在 Qt4.5 以后,可以在图形界面下创建锚接窗口部件 了,但状态栏还是需要结合手写代码创建。
好了,下面就给出一个完整的创建主窗口应用程序界面的图文流程,示范的环境是在 Windows XP SP2 中文版,Qt4.5.2 开源版下。你在其它操作系统如 Linux 以及 Mac OS X 下 的步骤与此类似,只是软件展现的界面风格有所不同。
8.4.1 创建菜单
在一个大型的应用程序中,菜单往往是不可或缺的,它为客户提供了简便快捷的操作模式。菜单有两种:主菜单和上下文菜单。主菜单的位置是固定的,即在应用程序主界面的顶部;上下文菜单一般在用户单击鼠标右键时出现在鼠标的位置,应用更加灵活方便。
第 1 步,选择 Main Window 模板
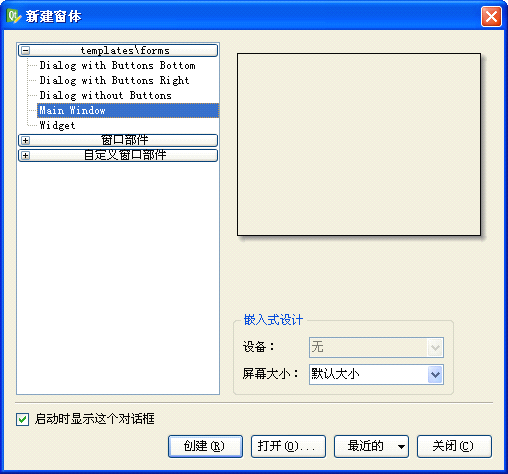
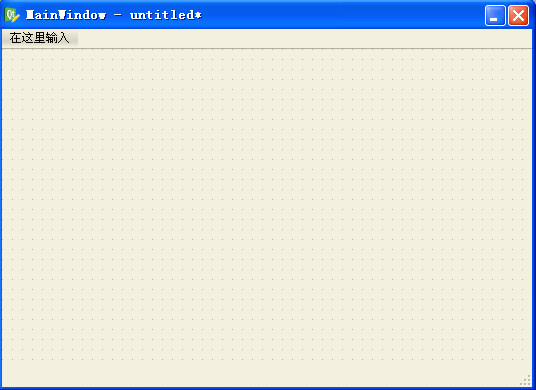
依次点击 Qt Designer 主菜单上的【文件】→【新建】,弹出如图 8-3 所示的【新建 窗体】对话框,在其中选择【templates\forms】→【Main Window】模板,然后点击【创 建】按钮,即生成一个默认的主窗口界面,如图 8-4 所示。

图 8-3 选择 Main Window 模板

图 8-4 创建了一个空白主窗口界面
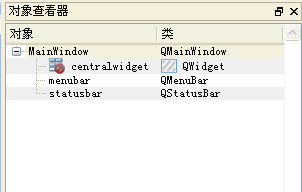
在这个系统默认生成的界面上,已经包含了一个菜单栏和一个状态栏,以及一个中心 窗口部件,我们可以从如图 8-5 所示的对象查看器中看得非常清楚。

图 8-5 从对象查看器中看到的界面组成情况
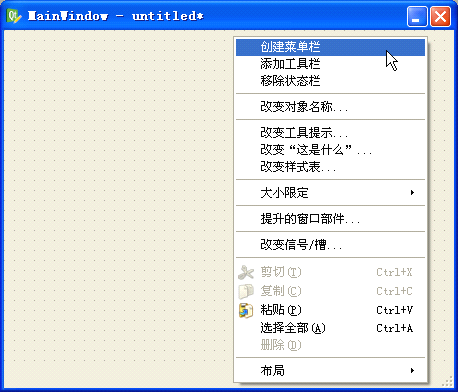
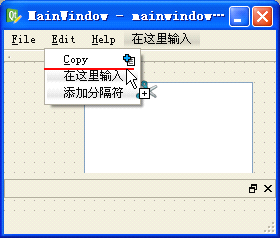
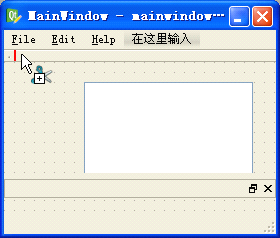
菜单栏是可以被移除的,如图 8-6 所示,方法是在菜单栏上面点击鼠标右键,弹出上 下文菜单,选择【移除菜单栏】即可完成移除;再次创建菜单栏也很容易,在窗体上点击鼠 标右键,在弹出的上下文菜单上选择 【创建菜单栏】命令,即可增加一个新的菜单栏,如图 8-7 所示。状态栏的移除和创建与此相类似,只是状态栏并不可以在界面上编辑,而只能在 属性编辑器中设定属性,在对象观察器中也可设置其名字等基本属性。

图 8-6 移除菜单栏

图 8-7 再次创建菜单栏
小贴士:根据 Qt Assistant 中的说法,这个界面默认包含了一个菜单栏和一个工具栏,原文如下:This template provides a main application window containing a menu bar and a toolbar by default -- these can be removed if they are not required. 这是与实际情况不符的,希望读者朋友注意。
一个 Qt 应用程序通常只有一个菜单栏和状态栏,但可以有多个工具栏以及锚接窗口部 件。
第 2 步,创建菜单项。
首先设计主菜单。 在主窗口上用鼠标左键双击【在这里输入】区域,在出现的文本框中输入第一个菜单的名字“&File”,并按下【Enter】键或【Return】键确认输入。其中“&”表示把字符 F作为菜单显示文本助记符(在字母 F 下加下划线,即显示为“File”),作用是将 “Alt+F”设置为加速键(accelerator)。当应用程序处在活动状态时,通过按下加速键“Alt+F”,就可以将【File】菜单激活;或者主窗口的菜单栏处在活动的状态下(通过按下”Alt”键就可以将菜单栏激活),在键盘上直接按下 “F”键就可以激活【File】菜 单,如图 8-8 所示。这之后,依次建立【Edit】、【Help】等其它主菜单项。

图 8-8 创建主菜单
你也可以在菜单项中输入中文名称,如 “文件”、“编辑”、“帮助”等,但我们不 推荐直接输入中文字符。输入中文的常见做法是 在主窗口上用鼠标左键双击“在这里输 入”区域,在出现的文本框中输入第一个菜单的名字 “文件(&F)”,并按下【Enter】键或【Return】键确认输入。同上,字母 F 将作为助记符,显示为“文件(F)”。其他菜单依此 类推。
小贴士:输入完毕后,一定要按下回车键(Enter 或 Return)予以确认,否则刚输入的字 符将无效。要拒绝输入的字符,可以按下【Escape】键,也可以同时按下“Ctrl+Z”组合键取消刚才的输入。
使用简单的拖拽方式就可以把主菜单项调整到你希望的位置,当你使用鼠标左键拖拽 主菜单项时,一条红色的竖线会提示出目的位置。
主菜单可以有任意多个菜单项,主菜单项的删除可以用上下文菜单命令实现,而不可 以使用【Delete】键。
然后设计子菜单。 子菜单的设计与主菜单类似,需要说明的是如何设置快捷键,这需要借助属性编辑器来完成,在属性编辑器中选中要设定的子菜单项,然后点击 ”shortcut”栏,如图 8-9 所示,在上面按下你想要加入的快捷键,比如 “Ctrl+N”,就同时按下这两个键即可完成设 置。这之后,用同样的做法完成各个子菜单项的添加。

图 8-9 设置子菜单项的快捷键
子菜单也可以有任意多个或多个级联菜单项。子菜单项也可以使用拖拽方式到任意一 个主菜单下面,即使是一个已经关闭的主菜单。要删除子菜单项,可以直接按下 Delete 键。
小贴士:创建子菜单的同时,就创建了动作( Action),这也是创建动作的方法之一。下面 还会讲到如何创建动作,并与菜单项进行关联。
第 3 步,设置属性 设置属性可以做到非常的快捷。请看下面的专题介绍。
专题:对象查看器和属性编辑器的配合使用
首先将对象查看器和属性编辑器按照如图 8-10 所示排列,然后在对象查看器中用鼠标 左键点击选中某一个对象,再切换到属性编辑器里面设置该对象的属性。
这种方法的好处是,不必在界面上费力气的逐个点击对象,再设置属性;而且有些对 象是不能通过鼠标点击获得焦点并设置属性的,如 Status Bar 等。

图 8-10 组合使用对象查看器和属性编辑器
8.4.2创建动作
当菜单栏和工具栏被创建好之后,它们还不能够被使用,必须与动作关联起来。 Qt Designer 提供了一个动作编辑器,使用它创建和管理动作是一件非常轻松的事情。
创建动作有两种做法,一种就是在创建子菜单的同时,一并创建动作;另一种就是先 不创建子菜单,而是使用动作编辑器创建动作,然后再把动作 “拖”到菜单项上,这就在创 建动作的同时也创建了子菜单项。第一种前面已经讲过了,这里重点讲解后一种做法。首先 了解一下动作编辑器的用法。
专题:动作编辑器(Action Editor)
默认情况下,动作编辑器是显示在 Qt Designer 的右半部分的,如图 8-11 所示。

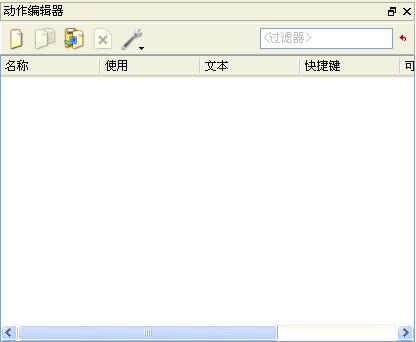
图 8-11 动作编辑器的样子
要控制动作编辑器的显示和隐藏也很容易,方法是依次点击主菜单项 【视图】→【动 作编辑器】,如图 8-12 所示。选中时,该项前面有一个对勾标记,表示显示动作编辑器, 反之,该项前面没有对勾,则表示隐藏动作编辑器。

图 8-12 显示或隐藏动作编辑器
动作编辑器允许用户创建、删除动作。它同时也提供了基于动作文本的搜索选项。 动作编辑器可以以图标视图(Icon View)或者是细节视图(Detailed View)的方式浏览。配置的方法是通过鼠标右键的上下文菜单,如图 8-13 所示,通过使用该菜单项可以对 动作进行增加、删除等各种操作。也可以使用动作编辑器工具栏上的快捷按钮。

图 8-13 设置动作编辑器的浏览方式
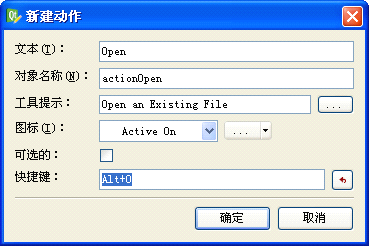
要创建一个动作,可以在动作编辑器中点击 【新建】按钮,将弹出【新建动作】对话 框,如图 8-14 所示。像图中那样为动作设置各个属性。当一个动作被创建完成后,它就可 以被应用了。

图 8-14 新建一个动作
在配置动作的图标时,如果不满意默认的图标,可以使用资源浏览器创建一个资源文 件(.qrc 文件),并添加各种图标文件。资源浏览器的使用请看后面的专题。
创建一个动作后,还需要把它与菜单或工具栏连接起来。方法是在动作编辑器上的某 个动作上点击鼠标左键,不要松开,把它拖到要关联的菜单或工具栏上。 Qt Designer 提供 了红色的高亮线来指示动作要关联的位置,判断好了之后,就可以释放鼠标左键,从而把动 作与菜单或工具栏按钮关联起来。图 8-15 显示了设置动作与菜单项关联的情形,图 8-16 显示了设置动作与工具栏按钮关联的情形。

图 8-15 设置动作与菜单项的关联

图 8-16 设置动作与工具栏按钮的关联
8.4.3 创建工具栏
创建工具栏很容易,通过使用鼠标右键的上下文菜单项 【添加工具栏】即可,如图所 示。同样的,如果已经有了工具栏,同样可以通过该上下文菜单项移除工具栏。

图 8-17 添加工具栏
要创建工具栏上的按钮,就必须在动作已经被创建的情况下才能进行。一个比较好的 方法是从动作编辑器中拖动动作至工具栏上,在认为合适的地方松开鼠标左键,这时就创建 了一个工具栏按钮。具体做法与上一小节介绍的相同。
工具栏上的按钮是可以被分组的,方法是使用鼠标右键的上下文菜单项 【添加分隔 符】,这样为【File】和【Edit】菜单分别创建工具组,如图 8-18 所示。

图 8-18 设置好工具栏的主窗口程序
8.4.4 创建锚接窗口部件(不是必需的)
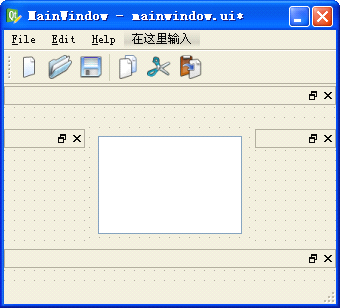
从 Qt 4.5 开始,Qt Designer 在其窗口部件盒中可视化的提供了锚接窗口部件,这就 进一步简化了创建锚接窗口的步骤。因此,为主窗口程序创建锚接窗口比较简单,就是把这个部件从窗口部件盒中拖出来,放到合适的位置。如图 8-19 所示的例子中,一共放置了 4个锚接窗口部件,而且上、下、左、右这 4 个可供停靠的位置上可以放置不止一个锚接窗 口部件。

图 8-19 添加锚接窗口部件
注意,拖动锚接窗口部件时,不必太在意它的初始位置,这可以在属性编辑器中调 整,其锚接位置主要是通过 dockWidgetArea 属性来设置,如图 8-20 所示。

图 8-20 设置 dockWidgetArea 属性
8.4.5 创建中心窗口部件
在 Qt Designer 中为主窗口创建中心窗口部件,只需要将一个窗口部件拖动到窗口部 件盒中,然后再设置一个布局即可, Qt 会为程序设置好中心部件。如图 8-21 所示,图中 放置了一个 TextEdit 窗口部件,然后设置了一个垂直布局。

图 8-21 设置好中心窗口部件
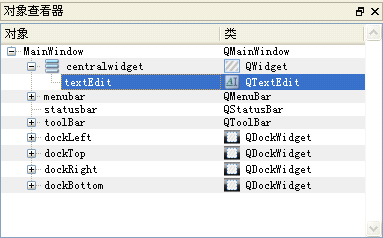
我们可以从对象查看器中看到布局以及中心窗口部件的设置情况,如图 8-22 所示。

图 8-22 布局以及中心窗口部件的情况
好了,到此我们就使用 Qt Designer 创建了一个完整的主窗口界面,步骤也是比较清 晰的。中间用到了属性编辑器、对象浏览器、资源浏览器和动作编辑器以及窗口部件盒等重 要的工具,几乎将 Qt Designer 所用到的功能练习了一遍。使用 Qt Designer 创建主窗口 界面后,仍然需要使用代码完成菜单项的功能,可以采用手写代码的方式,也可以借助于 Qt Creator 这样的 IDE。请读者朋友自行练习。