12.9 实例讲解
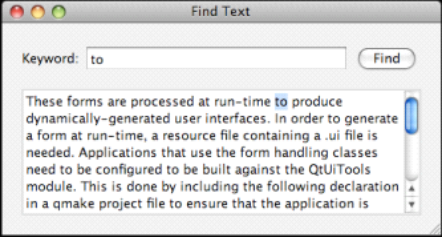
在本节中,我们以程序 textfinder 为例,向大家详细讲解使用 Qt Creator 创建应用程 序的全过程,我们将使用 Qt Creatro 创建工程和代码,并使用 Qt Designer 创建用户界面。 如果你对如何使用 Qt Designer 还不太熟悉的话,建议回头看看前几章。这个例子的运行效 果如图 12-35 所示。

图 12-35 程序运行效果
12.9.1 程序运行内部机理
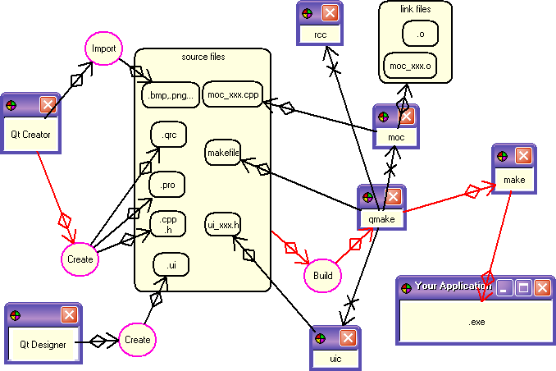
图 12-36 是笔者画的一个本程序的运行内部机理示意图 ,从中可以清晰的看到各个组件 式是如何配合起来完成程序运行的。

图 12-36 程序的内部机理
12.9.2 设置环境
在前面我们已经讲到,如果你是采用 SDK 安装的 Qt4,那么正常情况下,安装程序已经 自动为你设置好了所需的环境。如果你依次点击菜单【Tools】→【Options...】→【Qt4】, 却发现没有找到任何正确的 Qt 版本,那么你需要自行设置 Path 环境变量,这个步骤与平台 相关:
- 在 Windows 和 Linux 下面:依次点击菜单【Tools】→【Options...】→【Qt4】。
- 在 Mac OS X 上面:依次点击菜单【Qt4】→【Preferences】。 小贴士:如果你使用 Visual Studio 编译 Qt,再单独安装 Qt Creator,那么 Qt Creator 中 环境变量的设置与 Visual Studio 中将保持一致。
12.9.3 创建并组织项目
接下来按照上一节所述的步骤创建项目并组织好项目文件。注意这里我们要选择 QWidget 作为基类。在我们的项目中,应该包含如下文件:
- textfinder.h
- textfinder.cpp
- main.cpp
- textfinder.ui
- textfinder.pro
其中,.h 和.cpp 文件包含了程序运行所必需的基本代码,而 .pro 文件已经完成了。在接下来的步骤中,我们将使用 Qt Designer 设计界面,并添加完成功能所必须的代码。
12.9.4 设计用户界面
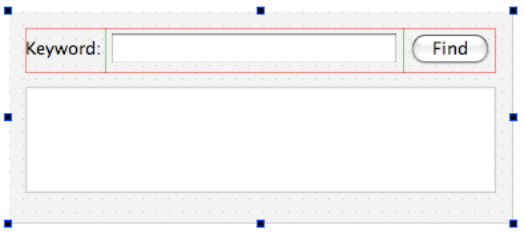
在你的项目浏览器(Project Explorer)中双击 textfinder.ui ,将打开集成的 Qt Designer,在里面完成对用户界面的设计,并依照表 12-6 列出的内容设置各个元素的属性,完成后的情形如图 12-37 所示。
表 12-6 界面元素属性
| 窗口部件 | 名称(objectName) |
|---|---|
| QLabel | 无 |
| QLineEdit | lineEdit |
| QPushButton | findButton |
| QTextEdit | textEdit |
| QGridLayout | 无 |
| QVBoxLayout | 无 |

图 12-37 界面布局
该界面元素的布局方式如下:Keyword 标签和旁边的 lineEdit 以及最右边的 Find 按钮 使用 QGridLayout 组合,再与下面的 textEdit 使用 QVBoxLayout 组合。
12.9.5头文件
接下来我们看看 textfinder.h 这个头文件时怎样写的。由于我们的用户界面只有一 个,所以决定采用单继承的方式使用 .ui 文件,这就需要添加一个私有的成员变量: Ui::TextFinder *ui;我们需要添加一个私有的槽函数,以执行查找操作,它是 on_findButton_clicked();我们还需要一个私有成员函数 loadTextFile(),用来读取并显 示我们在文本框中输入的文本文件的内容。以下是头文件中这部分的代码:
private slots:
void on_findButton_clicked();
private:
Ui::TextFinder *ui;
void loadTextFile();
12.9.6实现文件
现在我们看看如何书写实现文件,这其中的关键是 loadTextFile()方法:
void TextFinder::loadTextFile()
{
QFile inputFile(":/input.txt");
inputFile.open(QIODevice::ReadOnly);
QTextStream in(&inputFile);
QString line = in.readAll();
inputFile.close();
ui->textEdit->setPlainText(line);
QTextCursor cursor = ui->textEdit->textCursor();
cursor.movePosition(QTextCursor::Start, QTextCursor::MoveAnchor, 1);
}
在上面这段代码中,我们首先使用一个 QFile 类的对象来加载文本文件,并使用 QTextStream 来读取它的内容,最后使用 setPlainText()方法来显示它。在实现文件开头要 加入下面的头文件声明:
#include <QtCore/QFile>
#include <QtCore/QTextStream>
在 on_findButton_clicked()中,我们获得了搜索的字符串并使用 find()方法在整个文本文 件中搜索该字符串,下面是实现代码:
void TextFinder::on_findButton_clicked()
{
QString searchString = ui->lineEdit->text();
ui->textEdit->find(searchString, QTextDocument::FindWholeWords);
}
这之后,我们需要在类的构造函数中调用 loadTextFile()这个方法,注意它应放在 setupUi()方法的后面,切记!
TextFinder::TextFinder(QWidget *parent)
: QWidget(parent), ui(new Ui::TextFinder)
{
ui->setupUi(this);
loadTextFile();
}
由于我们对槽函数的命名方式符合“自动关联”的规则,所以 on_findButton_clicked()槽 会被自动调用。我们在本书的前几章讲过,这是由于 uic 工具生成的 ui_textfinder.h 文件中加 入了下面这行代码的缘故,这里再次提出以加深印象。
QMetaObject::connectSlotsByName(TextFinder);
12.9.7资源集文件
我们需要一个资源集文件(.qrc)来描述程序用到的资源,以前我们介绍的主要是如何 加入图标、图像文件,这次看看如何加入文本文件。其实方法是类似的,在项目浏览器(Project Explorer)中右键点击项目,在上下文菜单中选择【Add New ...】 →【Qt】→【Qt Resource File】,将弹出【New Resource file】对话框。

图 12-38 New Resource file 对话框
如图 12-38 所示,填入文件名字和路径,然后点击 Continue 按钮,进入下一步。

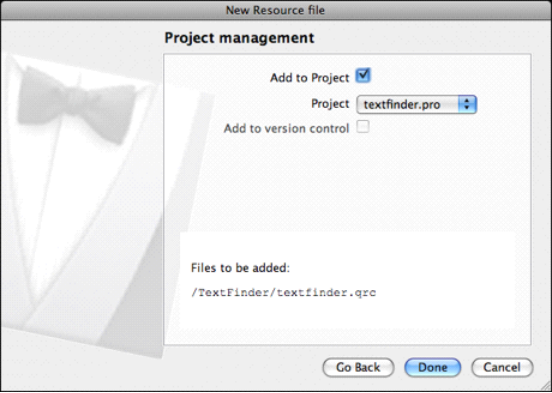
图 12-39 选择工程并加入文件
如图 12-39 所示,选中一个项目以加入资源集文件,这里是 textFinder,并确保选中【Add to Project】,然后点击【Done】按钮。
如图 12-40 所示,你的资源集文件将被资源编辑器( Resource Editor)打开并显示出 来,首先点击【Add】按钮,在下拉项中选择【Add Prefix】,这将添加一个斜线;接下来再 次点击【Add】按钮,这次选择【Add File】,找到 input.txt 文件的位置并添加它。

图 12-40 编辑资源集文件
12.9.8 编译运行程序
现在,所有必需的文件和准备工作都已完成,你可以按下 Ctrl+R 组合键或者点击 图标来编译运行你的程序了,程序运行的效果大致如图 12-35 所示。
图标来编译运行你的程序了,程序运行的效果大致如图 12-35 所示。