12.2 Qt Creator 的组成
Qt Creator 主要由菜单(Menu Bar)、模式选择器(Mode Selectors)、项目浏览器(Project Inspector)、代码编辑器(Code Editor)、输出面板(Output Panes)、边栏(Sidebars)、 快速导航面板(Quick Open Pane)等组件构成。
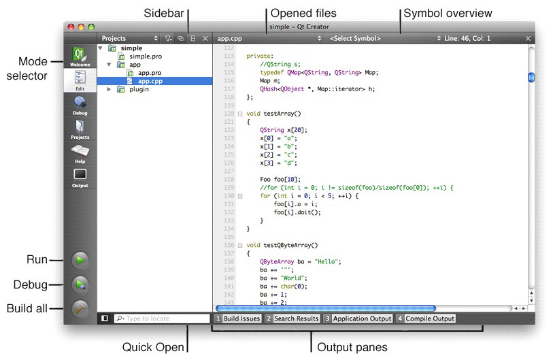
在图 12-1 中显示了 Edit 模式下,Qt Creator 主要的组成部件以及布局情况。其它模式 下的组成和布局我们将结合模式选择器( Mode Selectors)讲解。

图 12-1 Qt Creator 布局架构
12.2.1 模式选择器(Mode Selectors)
Qt Creator 有 6 种工作模式可供开发者选择,分别是: Welcome, Edit, Debug, Projects, Help, 和 Output。
模式选择器允许开发者在处理不同的任务时可以快速的切换工作模式,比如编辑代码 、 浏览帮助、设置编译器环境等。在切换时,你可以通过在界面左边的模式选择器分栏上单击 鼠标左键,或者使用相对应的快捷键。当你使用特定模式下才有的动作时,也会使你自动切 换到相应的模式,比如当你依次单击菜单 Debug/Start Debugging 时,Qt Creator 将自动切 换到 Debug 模式下。
1.欢迎模式( Welcome Mode )
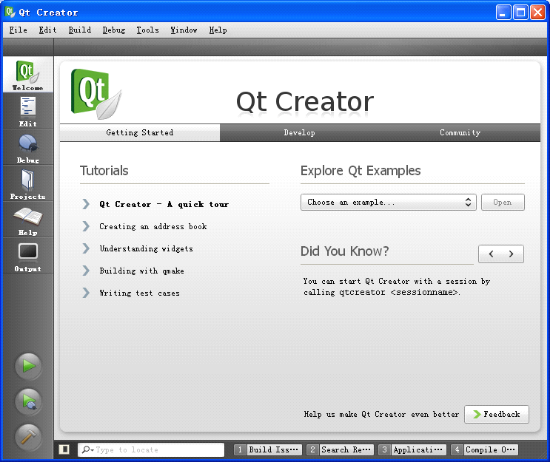
如图 12-2 所示,在该模式下 Qt Creator 显示一个欢迎屏幕。在这个模式下,你可以快 速的载入最近的人机对话或者是独立的项目 ,也可以向 Qt Creator 项目组提供反馈意见,甚 至加入到 Qt Creator 项目组中,成为其中的一员。
这个屏幕分为 3 个专栏:Getting Started、Develop 和 Community。在 Getting Started 专栏下,你可以学习 Qt Creator 的使用以及 Qt4 编程的相关知识和技能;在 Develop 专栏 下,你可以快速的恢复与 Qt Creator 的上一次对话过程,也可以打开新近使用的项目或者创 建一个新的项目;在 Community 专栏下,你可以获取 Qt Labs 网站上的新闻,也可以访问流 行的 Qt 站点。
当你在命令行下面调用 Qt Creator 时,在不附加额外的参数的情况下将进入到这个欢 迎模式下。

图 12-2 欢迎模式界面
2.编辑模式( Edit Mode )
如图 12-3 所示,在 Edit 模式下,你可以编辑项目和源代码文件,在模式选择器右边一 点的边栏(sidebar)上点击,你就可以在不同的文件中导航了。

图 12-3 编辑模式界面
3.调试模式( Debug Mode )
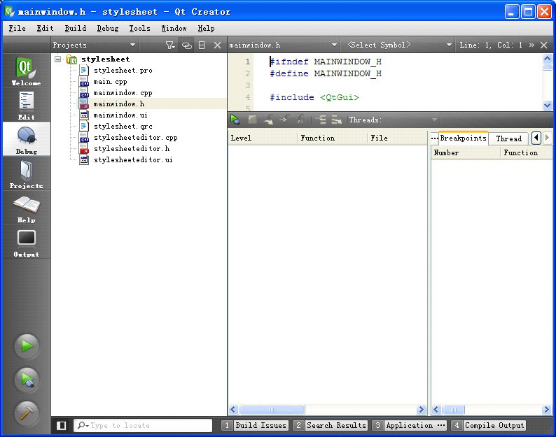
如图 12-4 所示,Qt Creator 提供了多种不同的方式辅助程序员查看应用程序运行的状 态来调试程序。后面我们会结合具体例子讲解。

图 12-4 调试模式界面
4.项目模式( Projects Mode )
如图 12-5 所示,在项目模式下,首先你可以查看所有项目的列表,并可设置以哪一个 项目为当前的活动项目。然后可以选定项目,针对构建(build),运行(run)以及代码编辑 器等多个方面进行详细设置。

图 12-5 项目模式界面
5.帮助模式( Help Mode)
如图 12-6 所示,主要是无缝集成了 Qt 的文档和示例中的相关内容,你可以不必另行打 开 Qt Assistant,就可以在 Qt Creator 的 Help 模式下获得帮助。

图 12-6 帮助模式界面
6.输出模式(Output Mode)
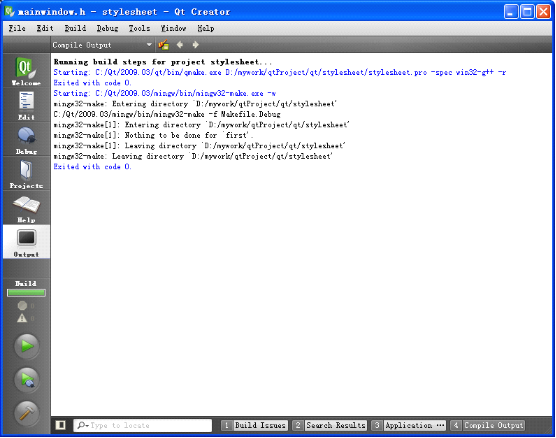
如图 12-7 所示,你可以在 Output 模式下,观察各种流程的细节,比如 qmake 以及应 用程序的编译、构建情况。这些信息你也可以再输出面板里面获得( Output Panes)。

图 12-7 输出模式界面
12.2.2 输出面板(Output Panes)
Qt Creator 的输出面板主要由 4 个子面板组成,分别是: Build Issues, Search Results,Application Output,和 Compile Output。它们在所有的模式下均可以使用。
1.构建过程和结果(Build Issues)子面板
如图 12-8 所示,该面板主要显示与构建相关的信息,例如警告信息、错误信息等等, 并且指出了该产生该信息的具体位置以及可能的原因。
图 12-8 构建的流程与结果(Build Issues)
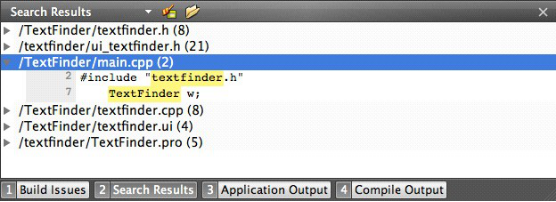
2.搜索结果(Search Results)子面板 该面板提供了执行搜索动作后的结果输出显示 ,搜索的范围可以是全局的,也可以是具体局部的,比如你可以在某一个指定的文档中搜索某个词组,也可以把范围扩大到所有项目或者是电脑上的硬盘目录等等。举例来说,我们在 TextFinder 目录下面搜索含有 “TextFinder”这个词,如图 12-9 所示即是搜索的结果显示。

图 12-9 搜索结果(Search Results)
3. 应用程序输出子面板
如图 12-10 所示,应用程序输出子面板显示了应用程序的运行状态 ,包括正常运行以及 Debug 模式下的信息,比如你可以在程序中调用 qDebug()函数来查看输出情况。
图 12-10 应用程序(构建结果)的输出(Application Output)
4. 编译(Compile)子面板
如图 12-11 所示,编译子面板显示了所有来自编译器的输出信息 ,实际上它包含了更为 详细的输出信息,包括 Build Issues 子面板显示的信息。

图 12-11 编译情况的输出(Compile Output)
12.2.3 代码编辑器(Code Editor)
代码编辑器辅助开发者创建、编辑代码,并可在其间导航。它具有代码高亮、代码自动完成、上下文提示以及内嵌代码错误指示等特性。
1. 属性设置
可以依次点击【Tools】→【Options...】→【Text Editors】,来设置代码编辑器的各 种属性。
图 12-12 显示了如何设置 Font&Colors(字体和颜色)属性。

图 12-12 设置代码编辑器的字体颜色(Font&Colors)属性
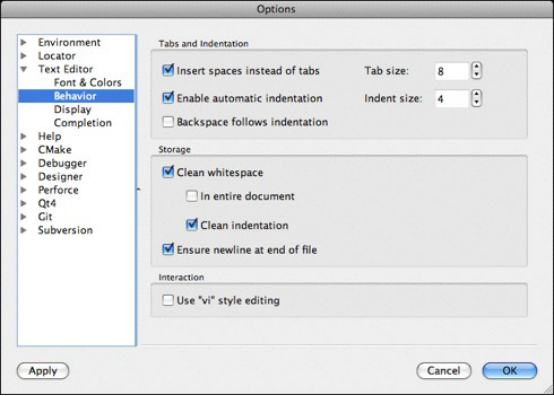
图 12-13 显示了如何设置 Behavior(行为)属性。

图 12-13 设置代码编辑器的行为(Behavior)属性
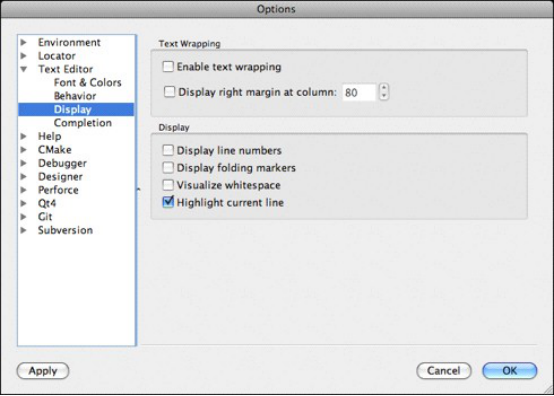
图 12-14 显示了如何设置 DisPlay(显示)属性。

图 12-14 设置代码编辑器的展现(Display)等属性
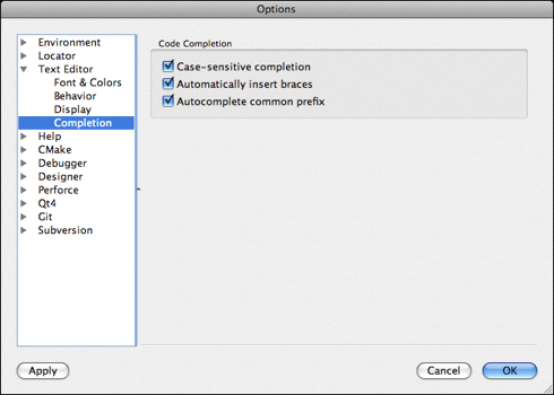
图 12-15 显示了如何设置 Completion(代码完成)属性。

图 12-15 设置代码编辑器的自动完成(Completetion)等属性
2. 快捷键
Qt Creator 的代码编辑器支持很多的快捷键,表列出了常用的一部分:
表 12-1 代码编辑器支持的快捷键
- 代码块间导航 Ctrl+[和 Ctrl+],一般我们常用在比如在{}代码块间导航
- 选中代码块/取消选中代码块/选中上级代码块 Ctrl+U / Ctrl+Shift+U / 再次按下 Ctrl+U
- 向上/向下移动某行代码 Ctrl+Shift+Up / Ctrl+Shift+Down
- 代码自动完成 Ctrl+Space
- 格式化缩进 Ctrl+I
- 代码块折叠/展开 Ctrl+< / Ctrl+>
- 声明注释或取消注释 Ctrl+/
- 删除一行代码 Shift+Del
- 在类的头文件和实现文件间切换 F4
- 增大或缩小字体的大小 Ctrl键+鼠标滚轮
- 在声明和定义之间转换 F2 和 Shift+F2 键适用于名字空间、类、方法、变量、宏等.
- 切换到外部的编辑器 依次点击菜单 Edit -> Advanced-> Open in external editor
3. 代码完成功能( Code Completion )
当你在代码编辑器中输入某个词组时,系统会自动弹出一个上下文提示窗口 ,里面列举了可能符合你的意图的完整代码,这个上下文提示窗口又被称为是 “代码完成提示盒子”,其中常见的类别有类、名字空间、方法、变量、宏以及关键字等。表 12-2 显示了这些常见类别 以及所对应的图标。


表 12-2 常见类别图标
12.2.4 会话管理器( Session Management )
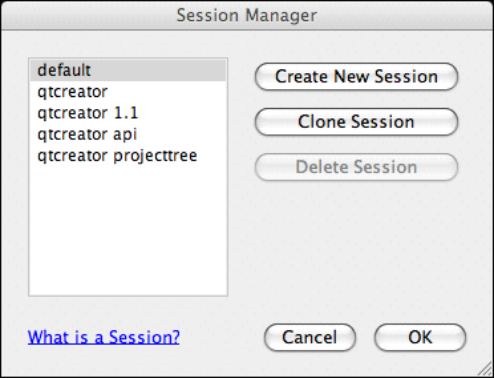
在 Qt Creator 中,一个会话(session)指的是用户与 Qt Creator 交互的一次过程, 可以包括加载的项目、打开的文件以及代码编辑器的设置等等 。当你运行 Qt Creator 时,你 已经开启了一个的对话,Qt Creator 会将它记录下来。如图 12-16 所示,你可以依次点击【File】→【Session】→【Session Manager...】来创建和管理对话。

图 12-16 会话管理器
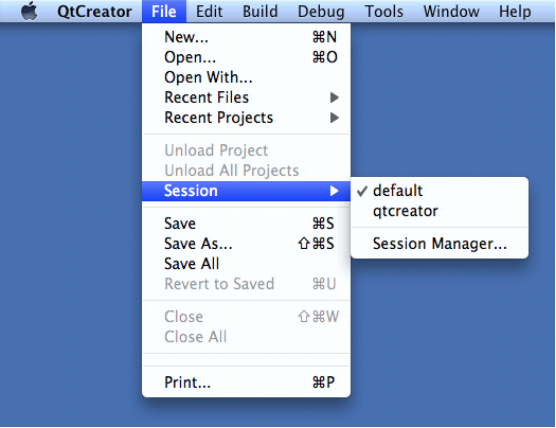
要在不同的对话间切换,你可以依次点击【File】→【Session】来切换实现,如图 12-17 所示。如果你没有创建新的对话,并且没有选择任何对话,那么 Qt Creator 将一直使用默认 的对话。

图 12-17 切换会话
12.2.5 Qt 帮助集成功能( Qt Help Integration )
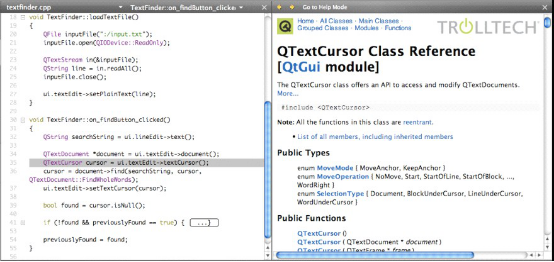
在 Qt Creator 中使用帮助,有两种主要的方式,一种是随时按下 F1 键,一种是切换到 Help 模式下,Qt Creator 使用插件的方式将 Qt 的文档和示例集成进来。图 12-18 示例了使 用 F1 键的方式,你可以选中某个词或者类名,甚至整条句子等,然后按下 F1 键,在 Qt Creator 的右边将增加一个面板,在里面显示了文档中有关条款的内容。

图 12-18 查阅帮助
12.2.6 Qt 设计师集成功能( Qt Designer Integration )
如图 12-19 所示,在使用 Qt Creator 开发应用程序时,常见的用法是用鼠标左键双击.ui文件,即可打开 Qt Creator 的 Qt Designer 集成功能。你可以看到,Qt Creator 已经与 Qt Designer 完全集成在一起了。这样你就可以在不单独运行 Qt Designer 时,在 Qt Creator中完成应用程序界面的设计,并且与 Qt Creator 的项目管理以及其它功能在一起获得对 Qt 项目的完整把握。

图 12-19 在 Qt Creator 中集成 Qt Designer