9.3 样式表概述
样式表的出现并不是要取代子类化 QStyle 类的方法。事实上,样式表在 Qt 的风格之上 起作用(如果使用了样式表,QWidget::style()返回的 QStyle 为”style sheet”),提供 了比 QPalette(用来设置窗口部件的颜色组合)更为灵活、强大的机制。
9.3.1 基本语法
样式表的语法和 HTML CSS 基本是一致的。Qt 的样式表对大小写不敏感,但对类名、对 象名和属性名大小写敏感。如下示例设置了所有 QTextEdit 对象背景是黄色的,所有 QPushBox 对象文本为绿色:
QTextEdit {background:yellow}
QPushBox {color:green}
1.样式规则
样式表包含一系列的规则,一个样式规则由选择符和定义组成。选择符( selector)确 定有哪些窗口部件受规则影响,定义说明了在窗口部件上应用哪些属性。
例如:
QRadioButton {color:red}
在这条规则里,QRadioButton 是选择符,{color:red}是定义。这条规则说明了 QRadioButton 和它的子类应该使用红色作为前景色。
几个选择符可以使用一个定义,使用逗号分隔选择符。如:
QPushButton,QCheckEdit,QComboBox {color:red}
定义由一个或多个属性和值对组成,中间用分号隔开,如:
QPushButton { color:red;background-color:white }
2.选择符类型
Qt 支持所有 CSS2 中所有的选择符,表 9-1 给出了常用的选择符。
表 9-1 常用的选择符
| 选择符 | 示例 | 可以匹配的窗口部件 |
|---|---|---|
| 通配 | * | 所有窗口部件 |
| 类型 | QLabel | 给定类的实例,包括其子类 |
| 属性 | QComboBox[editable=”true”] | 所有可以编辑的给定类的实例 |
| 类 | .QCheckBox | 给定类的实例,而不包括其子类 |
| 标识 | QRadioButton#red | 对象名为 red 的给定类的对象 |
| 子孙对象 | QWidget QToolButton | 所有是 QWidget 的子孙对象的 QToolButton 对象 |
| 子对象 | QWidget>QGroupBox | 所有是 QWidget 的直接子对象的 QGroupBox 对象 |
3.子控件
对于复杂控件,可以访问它的子控件。如 QCheckBox 上的下拉按钮,QSpinBox 上的向上 和向下箭头。如:
QComboBox::drop-down { image:url (myarrow.png) }
上面的代码使用了自定义的下拉按钮图像。 ::是 CSS3 中的伪元素。
4.伪状态
选择符可以包含伪状态来表示窗口部件的状态。伪状态在选择符之后,以冒号分隔 ,下面定义了当鼠标在 QPushButton 上悬停时的规则:
QPushButton : hover {color : white }
5.冲突解决
当不同的规则应用到相同的属性时,样式表就产生了冲突。在这种情况下,特定的规则 比通用的规则优先;伪状态比没有伪状态的优先;如果级别相同,则最后一个规则优先。冲 突解决按照 CSS2 规范进行。
6.层叠
样式表可以在 Qapplication 这个级别设置,也可以在父窗口部件,子窗口部件级别设 置。实际应用样式时,则合并者几个级别的样式。当有冲突时,窗口部件自身的样式优先使 用,接下来是父窗口部件,祖先窗口部件,依次类推。
7.盒子模型
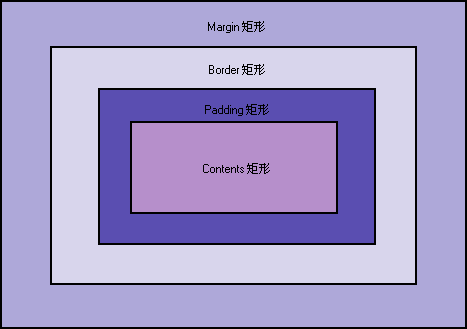
窗口部件盒子窗口部件支持背景(background)、边框(border)、边距(margin)、填衬(padding),图 9-10 显示了样式表的盒子模型。

图 9-10 Qt 样式表的盒子模型
这个模型可以指定 4 个影响布局的矩形,从而绘制一个自定义的窗口部件:
(1) contents 矩形位于最里面。它是绘制窗口部件内容(如文字或图片)的地方。
(2) padding 矩形包围 contents 矩形。它负责由 padding 属性指定填充操作。
(3) border 矩形包围 padding 矩形。它为边界预留空间。
(4) margin 矩形在最外边,它包围 border 矩形,负责任何指定的边缘空白区域。 对于没有 padding、border 和 margin 的普通窗口部件,这 4 个矩形重合在一起。