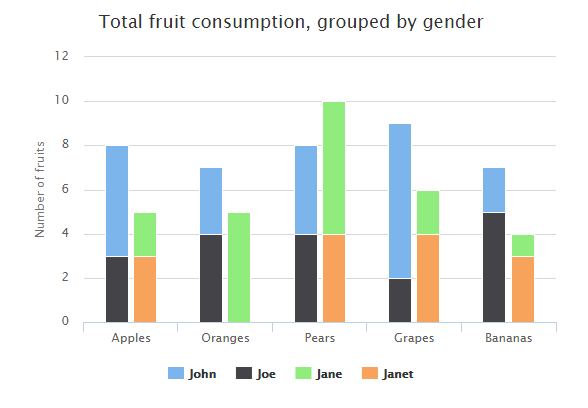
Highcharts 堆叠组柱形图
以下实例演示了堆叠组柱形图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。在 plotOptions 中添加 stacking 属性:
配置
plotOptions:数据点选项
plotOptions用于设置图表中的数据点相关属性。plotOptions根据各种图表类型,其属性设置略微有些差异。
配置图表堆叠设置 plotOptions.area.stacking 为 "percent"。如果禁用堆叠使用 null。
var plotOptions = { column: { stacking: 'normal', dataLabels: { enabled: true, color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white', style: { textShadow: '0 0 3px black' } } } };
series 数据列项配置
配置堆叠组中每个对应的数据列项。
series: [{ name: 'John', data: [5, 3, 4, 7, 2], stack: 'male' }]
实例
文件名:highcharts_column_rotated.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { type: 'column' }; var title = { text: 'Total fruit consumption, grouped by gender' }; var xAxis = { categories: ['Apples', 'Oranges', 'Pears', 'Grapes', 'Bananas'] }; var yAxis ={ allowDecimals: false, min: 0, title: { text: 'Number of fruits' } }; var plotOptions = { column: { stacking: 'normal' } }; var credits = { enabled: false }; var series= [{ name: 'John', data: [5, 3, 4, 7, 2], stack: 'male' }, { name: 'Joe', data: [3, 4, 4, 2, 5], stack: 'male' }, { name: 'Jane', data: [2, 5, 6, 2, 1], stack: 'female' }, { name: 'Janet', data: [3, 0, 4, 4, 3], stack: 'female' }]; var json = {}; json.chart = chart; json.title = title; json.xAxis = xAxis; json.yAxis = yAxis; json.plotOptions = plotOptions; json.credits = credits; json.series = series; $('#container').highcharts(json); }); </script> </body> </html>
以上实例输出结果为: