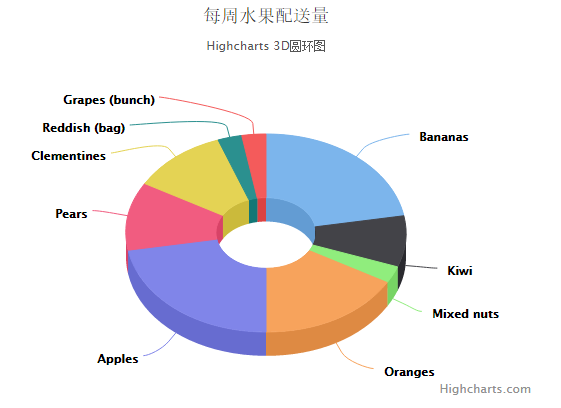
Highcharts 3D圆环图
以下实例演示了3D饼图。
我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。
配置
chart.options3d 配置
以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 pie,options3d 选项可设置三维效果。
var chart = { type: 'pie', options3d: { enabled: true, //显示图表是否设置为3D, 我们将其设置为 true alpha: 15, //图表视图旋转角度 beta: 15, //图表视图旋转角度 depth: 50, //图表的合计深度,默认为100 viewDistance: 25 //定义图表的浏览长度 } };
plotOptions.pie.innerSize
plotOptions.pie.innerSize 用于绘制饼状图时,饼状图的圆心预留多大的空白。
plotOptions.pie.depth
3D饼图的厚度。
plotOptions: { pie: { innerSize: 100, depth: 45 } },
实例
文件名:highcharts_3d_donut.htm
<html> <head> <title>Highcharts 教程 | 菜鸟教程(runoob.com)</title> <script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script src="/try/demo_source/highcharts.js"></script> <script src="/try/demo_source/highcharts-3d.js"></script> </head> <body> <div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div> <script language="JavaScript"> $(document).ready(function() { var chart = { type: 'pie', options3d: { enabled: true, alpha: 45 } }; var title = { text: '每周水果配送量' }; var subtitle = { text: 'Highcharts 3D圆环图' }; var plotOptions = { pie: { innerSize: 100, depth: 45 } }; var series= [{ name: '配送量', data: [ ['Bananas', 8], ['Kiwi', 3], ['Mixed nuts', 1], ['Oranges', 6], ['Apples', 8], ['Pears', 4], ['Clementines', 4], ['Reddish (bag)', 1], ['Grapes (bunch)', 1] ] }]; var json = {}; json.chart = chart; json.title = title; json.subtitle = subtitle; json.plotOptions = plotOptions; json.series = series; $('#container').highcharts(json); }); </script> </body> </html>
以上实例输出结果为: