网格
创建一个完全响应式并可以嵌套的流动网格布局。
UIKit中的网格系统遵循移动优先的方式并且最多可容纳10个网格列。它使用网格内预定义的类对每个单元格的列宽进行了定义。另外,还可以把网格与 Flex 组件 中的类组合使用,虽然它只能在现代浏览器中正常运行。
用法
向一个父元素添加 .uk-grid 类来创建网格容器。对子元素添加一个 .uk-width-* 类来限定单元格的宽度。网格支持1、2、3、4、5、6和10个单元划分。下面的列表为你提供了可以应用到单元的 uk-width-* 类的概述。
| Class | 描述 |
|---|---|
.uk-width-1-1 |
填满可见宽度的100%。 |
.uk-width-1-2 |
把网格等分为两半。 |
.uk-width-1-3 to .uk-width-2-3 |
将网格划分成三分之一。 |
.uk-width-1-4 to .uk-width-3-4 |
将网格划分成四分之一。 |
.uk-width-1-5 to .uk-width-4-5 |
将网格划分成五分之一。 |
.uk-width-1-6 to .uk-width-5-6 |
将网格划分成六分之一。 |
.uk-width-1-10 to .uk-width-9-10 |
将网格划分成十分之一。 |
我们特意为每组单元建立了一种冗余,所以在实际应用时,.uk-width-5-10 类与 .uk-width-1-2 类的实际效果都是一样的。
Example
仔细看看下面网格的例子,这可以使你了解所有 .uk-width-* 类的基本使用方法。

注意 网格并没有相关联的CSS样式。在示例中,我们使用了 面板组件。
Markup
下面是关于如何使用默认的两列网格代码简单示例:
<div class="uk-grid">
<div class="uk-width-1-2">...</div>
<div class="uk-width-1-2">...</div>
</div>
响应式宽度
UIKit中提供了一些非常有用的响应式宽度的类。基本上它们的使用方法就像通常宽度的类一样,但是它们带有前缀,这样它们只在特定的断点来产生效果。这些类可以结合 效果组件 中的可见性类来使用。这对于调整不同尺寸设备的布局和内容是非常重要的。
| Class | 描述 |
|---|---|
.uk-width-* |
对于任何宽度的设备,网格都保持列并排。 |
.uk-width-small-* |
影响宽度在 480px 以上的设备。网格列将在较小的视口中堆叠。 |
.uk-width-medium-* |
影响宽度在 768px 以上的设备。网格列将在较小的视口中堆叠。 |
.uk-width-large-* |
影响宽度在 960px 以上的设备。网格列将在较小的视口中堆叠。 |
重要 若要设置网格堆叠列上下间的边距,只需添加 data-uk-grid-margin 属性。
Example

网格排水沟/Grid gutter
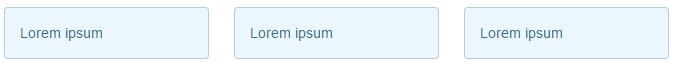
好吧,其实是网格之间的间隔。网格会自动在列之间创建一个水平间距,以及在连续的两个网格间创建一个垂直方向的间隔。默认情况下,网格间隔在大屏幕上看起来会比较宽。
Example

中等排水沟/Medium gutter
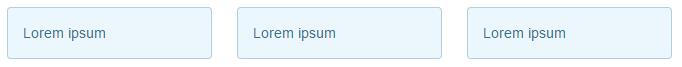
在网格之间应用中等的间隔,只需要添加 .uk-grid-medium 类。
Example

小点的排水沟/Small gutter
在网格之间应用较小的间隔,只需要添加 .uk-grid-small 类。
Example

消除排水沟/Collapse gutter
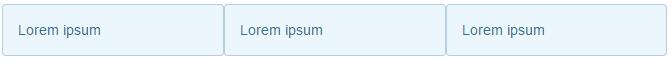
完全地去掉间隔,只需要添加 .uk-grid-collapse 类。
Example

网格的嵌套
使用嵌套网格你可以轻松地扩展你的网格布局。
Example

Markup
<div class="uk-grid">
<div class="uk-width-1-2">...</div>
<div class="uk-width-1-2">
<div class="uk-grid">
<div class="uk-width-1-2">...</div>
<div class="uk-width-1-2">...</div>
</div>
</div>
</div>
居中网格
添加 效果组件 中的 .uk-container-center 类来让一个网格居中显示。
Example

网格分隔线
添加 .uk-grid-divider 类用线条分隔网格列。要使用水平线分隔网格,只需在 <hr> 或 <div> 元素添加这个类。
Example

Markup
<div class="uk-grid uk-grid-divider">...</div>
<hr class="uk-grid-divider">
<div class="uk-grid uk-grid-divider">...</div>
注意 水平分隔线不能用在含有 uk-push-* 类或 uk-pull-* 类的网格中。
源码排序
可以更改列的显示顺序,使其在源代码中保持一个特定的列顺序。添加 .uk-push-* 类,向右移动列。添加 .uk-pull-* 类,向左移动列。这可以使你进行类似翻转移动设备或改变窗口宽度时改变列的显示顺序。这些类还可以用于偏移列,在列之间建立额外的空隙。
源码排序对SEO和响应式设计是非常有用的,因为在狭窄的视口中网格会根据标签的源代码顺序来显示。
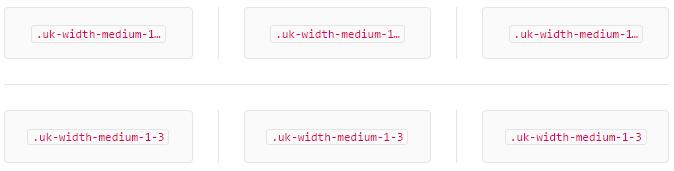
注意 此功能只能结合 .uk-width-medium-* 类来使用。
Example

Markup
<div class="uk-grid">
<div class="uk-width-medium-1-2 uk-push-1-2">...</div>
<div class="uk-width-medium-1-2 uk-pull-1-2">...</div>
</div>
匹配列的高度
要匹配网格列的高度,只需要在你的网格添加 data-uk-grid-match 属性。如果你的网格包含多个row,只有同一个row中的网格列会被匹配。只需要使用 data-uk-grid-match="{row: false}" 属性就能跨越row的隔阂来匹配网格列的高度。
Example

Markup
<div class="uk-grid" data-uk-grid-match>...</div>
注意 如果网格列的宽度延伸到100%,它们的高度将不再匹配。这样做是有道理的,比如说,当它们在一个较窄的视口中堆叠时。
匹配面板的高度
如果想要匹配一个网格中多个面板的高度,只需要添加 .uk-grid-match 类。在使用data属性时,必须添加 {target:'.uk-panel'} 选择器。
Example

Markup
<div class="uk-grid uk-grid-match" data-uk-grid-match="{target:'.uk-panel'}">
<div class="uk-width-medium-1-3">
<div class="uk-panel">...</div>
</div>
</div>
包装多个行(row)
你也可以创建一个网格,使其包含任意多个列,这些列会自动地换到下一行。只需添加 data-uk-grid-margin 属性,就能创建网格行(row)之间的margin。通常这样的布局使用了 <ul> 元素。
Example

注意 你也可以对网格列的宽度进行自定义。只需添加 .uk-width 类,并使用内联样式定义宽度。下面的例子对宽度使用了固定的像素值,对于图片你也可以这样做。

Markup
<ul class="uk-grid" data-uk-grid-margin>
<!-- 这些元素使用百分比宽度 -->
<li class="uk-width-medium-1-5">...</li>
<li class="uk-width-medium-3-10">...</li>
<!-- 这些元素使用像素值宽度 -->
<li class="uk-width" style="width: 100px;">...</li>
<li class="uk-width" style="width: 150px;">...</li>
</ul>
均匀的网格列
要创建一个子元素的宽度都是均匀分割的网格,你不必为网格中的每个列表元素里添加同样的类。只需要添加一个 .uk-grid-width-* 类到网格本身即可。
| Class | 描述 |
|---|---|
.uk-grid-width-1-2 |
将网格均匀分为两份 |
.uk-grid-width-1-3 |
将网格均匀分为三份 |
.uk-grid-width-1-4 |
将网格均匀分为四份 |
.uk-grid-width-1-5 |
将网格均匀分为五份 |
.uk-grid-width-1-6 |
将网格均匀分为六份 |
.uk-grid-width-1-10 |
将网格均匀分为十份 |
Example

Markup
<ul class="uk-grid uk-grid-width-1-5">
<li>...</li>
<li>...</li>
</ul>
响应式宽度
UIkit同样提供了网格的响应式宽度类。可以用它保持均匀尺寸的网格列,无论设备宽度如何。
| Class | 描述 |
|---|---|
.uk-grid-width-* |
影响所有设备宽度 |
.uk-grid-width-small-* |
影响 480px 以上的设备宽度。 |
.uk-grid-width-medium-* |
影响 768px 以上的设备宽度。 |
.uk-grid-width-large-* |
影响 960px 以上的设备宽度。 |
.uk-grid-width-xlarge-* |
影响 1220px 以上的设备宽度。 |
Example

Markup
<ul class="uk-grid uk-grid-width-1-2 uk-grid-width-medium-1-3 uk-grid-width-large-1-5">
<li>...</li>
<li>...</li>
</ul>