动态网格
创建可排序、可过滤的多列动态网格布局。
动态网格组件允许你利用网格组件创建一个动态的响应式网格布局。在任何尺寸的设备中,网格单元都将自动地、流动地、无缝地调整自身构建无缝的多列布局。
用法
使用这个组件,添加 data-uk-grid 属性到容器元素。用 网格组件 中的 uk-width-* 或 .uk-grid-width-* 类来设置网格单元的宽度。注意 使用此组件需要额外添加 grid.js 文件,在js/components文件夹中。
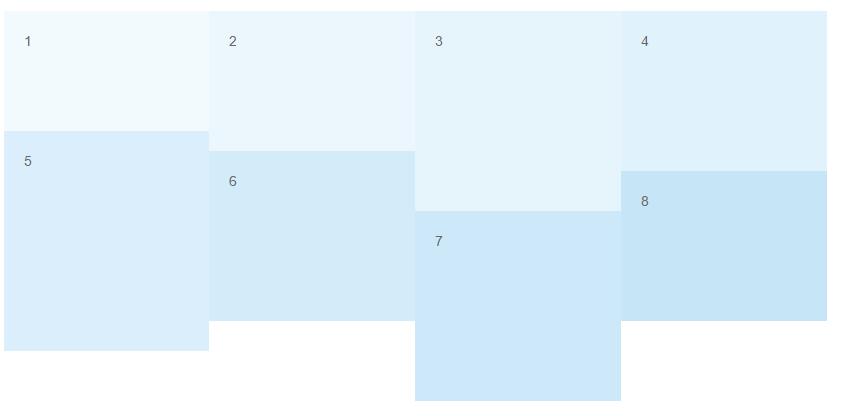
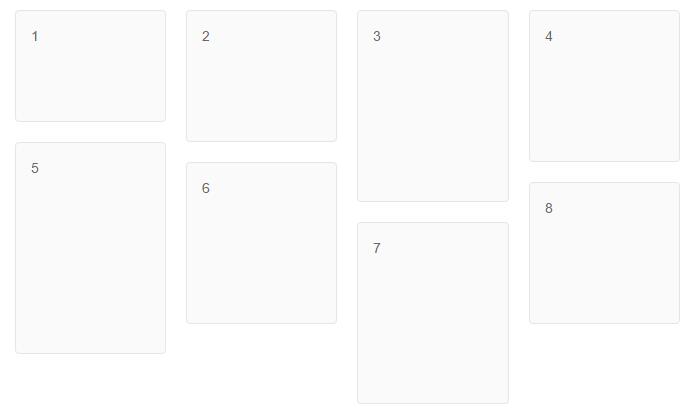
Example

Markup
<!-- 这是使用在每个网格单元上使用 uk-width-* 的网格 -->
<div data-uk-grid>
<div class="uk-width-small-1-2 uk-width-medium-1-4">...</div>
<div class="uk-width-small-1-2 uk-width-medium-1-4">...</div>
</div>
<!-- 这是使用在网格自身使用 uk-grid-width-* 的网格 -->
<div class="uk-grid-width-small-1-2 uk-grid-width-medium-1-4" data-uk-grid>
<div>...</div>
<div>...</div>
</div>
网格排水沟/Grid Gutter
用排水沟将网格单元分开,在data属性中使用 {gutter: 20} 选项即可。此时,排水沟会是20px宽。
Example

Markup
<div data-uk-grid="{gutter: 20}">...</div>
过滤
你还可以过滤网格,使其只在页面中显示特定的网格单元。You can also filter your grid so that only particular items will be displayed. 为此,添加 {controls: '#my-id'} 选项到data属性指向过滤器的id。每个过滤控制器都必须有 data-uk-filter 属性来定义你想要的过滤分类。你还必须为每个网格单元添加 data-uk-filter 属性以明确其归属于哪个分类。使用逗号分隔多段分类。
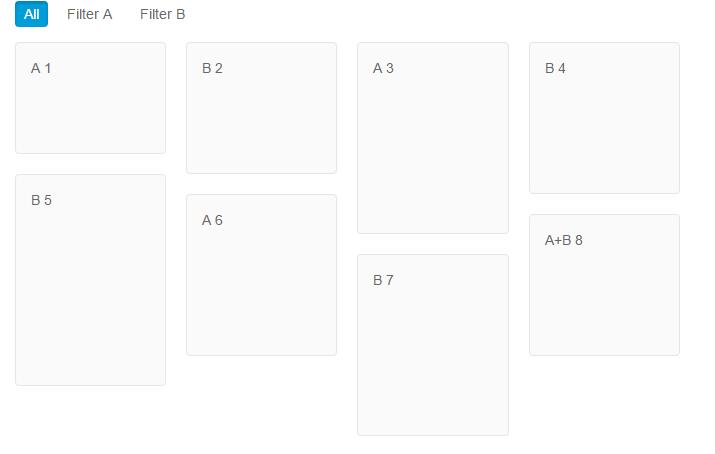
Example

Markup
这个例子使用了 二级导航 来过滤网格单元。
<!-- Filter Controls -->
<ul id="my-id" class="uk-subnav">
<li data-uk-filter=""><a href=""></a></li>
<li data-uk-filter="filter-a"><a href=""></a></li>
<li data-uk-filter="filter-b"><a href=""></a></li>
</ul>
<!-- Dynamic Grid -->
<div data-uk-grid="{controls: '#my-id'}">
<div data-uk-filter="filter-a">...</div>
<div data-uk-filter="filter-b">...</div>
<div data-uk-filter="filter-a,filter-b">...</div>
</div>
排序
升序排列网格单元,添加 {controls: '#my-id'} 选项到data属性指向排序控件的id。
每个控件需要带有 data-uk-sort 属性以及一个自定义值以指明你想要进行排序的种类,比如 data-uk-sort="my-category"。同样,你需要添加带有指定分类名称的data属性到每个网格单元中。 自定义的值包含应该被排序的数据,比如 data-my-category="my-data"。
网格单元默认按升序排序。要实现降序,只需添加 :desc 到排序控件的data属性值中,比如 data-uk-sort="my-category:desc"。
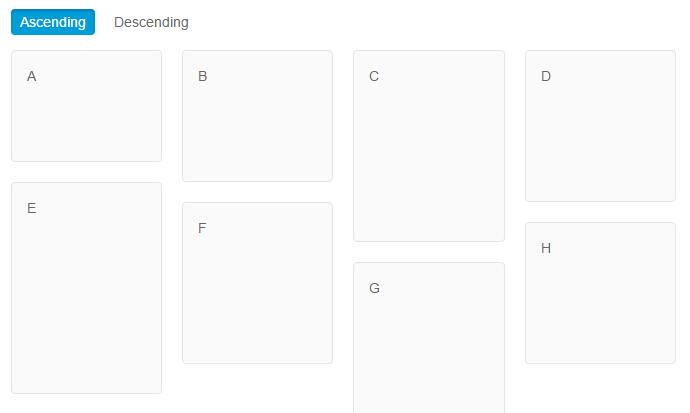
Example

Markup
<ul id="my-id" class="uk-subnav">
<li data-uk-sort="my-category"><a href=""></a></li>
<li data-uk-sort="my-category:desc"><a href=""></a></li>
</ul>
<div data-uk-grid="{controls: '#my-id'}">
<div data-my-category="a">...</div>
<div data-my-category="b">...</div>
</div>
多个类别
要使用多个类别来进行网格单元的排序,为每个类别使用不同的名字就行了。

Markup
<ul id="my-id" class="uk-subnav">
<li data-uk-sort="my-category"><a href=""></a></li>
<li data-uk-sort="my-category:desc"><a href=""></a></li>
<li data-uk-sort="my-category2"><a href=""></a></li>
<li data-uk-sort="my-category2:desc"><a href=""></a></li>
</ul>
<div data-uk-grid="{controls: '#my-id'}">
<div data-my-category="a" data-my-category2="8">...</div>
<div data-my-category="b" data-my-category2="7">...</div>
</div>
JavaScript 选项
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
colwidth |
integer | auto | 列宽 |
animation |
boolean | true | 是否开启列刷新的动画 |
duration |
integer | 200 | 动画持续时间 |
gutter |
integer | 0 | 列与列之间的排水沟 |
controls |
string | false | 联结过滤器或排序控件的 CSS 选择器 |
filter |
string | '' | 单元过滤器 |
手动初始化
var grid = UIkit.grid(element, { /* options */ });
Events
| 名称 | 参数 | 描述 |
|---|---|---|
beforeupdate.uk.grid |
event, children | 网格刷新前触发 |
afterupdate.uk.grid |
event, children | 网格刷新后触发 |
Example
用jQuery监听beforeupdate事件:
$(function() {
$('[data-uk-grid]').on('beforeupdate.uk.grid', function(e, children) {
// your event-handling goes here
});
});