HTML 编辑器
创建可以实时预览并且带有语法高亮的富文本编辑器或Markdown编辑器。
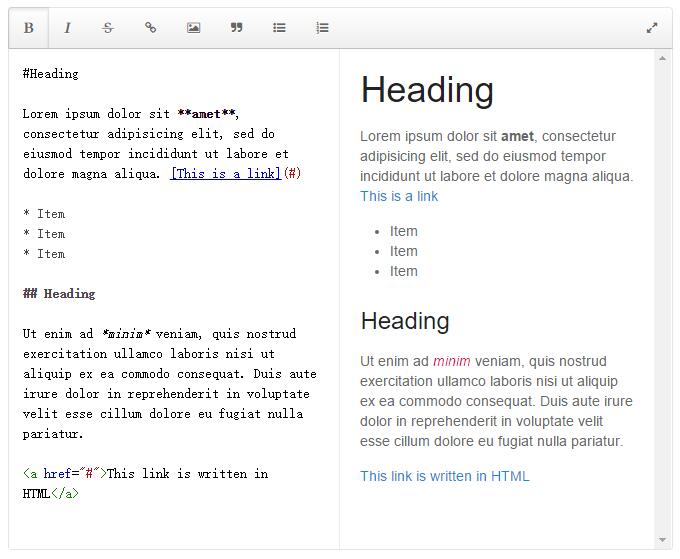
这个HTML编辑器可以你在输入HTML或Markdown时,生成实时预览。它包含一个工具栏,帮助你无需任何代码就能进行文本的编辑、添加链接、图片、引用和列表等。本编辑器还为HTML代码和Markdown代码提供了语法高亮,并且你还能切换全屏模式,让你可以不受任何干扰专注于内容的撰写。
用法
使用这个组件,你首先必须引入必要的 CodeMirror 和 marked 依赖。要实现它,只需要在项目的header加入适当的脚本代码就行。
注意 使用此组件需要额外添加 htmleditor.css 文件,在css/components文件夹中。此组件需要额外添加 htmleditor.js 文件,在js/components文件夹中。
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="uikit.min.css" />
<script src="jquery.js"></script>
<script src="uikit.min.js"></script>
<!-- Codemirror 和 marked 依赖 -->
<link rel="stylesheet" href="codemirror/lib/codemirror.css">
<script src="codemirror/lib/codemirror.js"></script>
<script src="codemirror/mode/markdown/markdown.js"></script>
<script src="codemirror/addon/mode/overlay.js"></script>
<script src="codemirror/mode/xml/xml.js"></script>
<script src="codemirror/mode/gfm/gfm.js"></script>
<script src="marked.js"></script>
<!-- HTML 编辑器的 CSS 与 JavaScript -->
<link rel="stylesheet" href="htmleditor.css">
<script src="htmleditor.js"></script>
</head>
<body>
</body>
</html>
最后,再为 <textarea> 元素添加 data-uk-htmleditor 属性就行了!。
Example

Markup
<textarea data-uk-htmleditor>...</textarea>
Markdown
还可以在HTML编辑器中编写Markdown。只需为data属性添加 markdown:true 选项就行。
Example

Markup
<textarea data-uk-htmleditor="{markdown:true}">...</textarea>
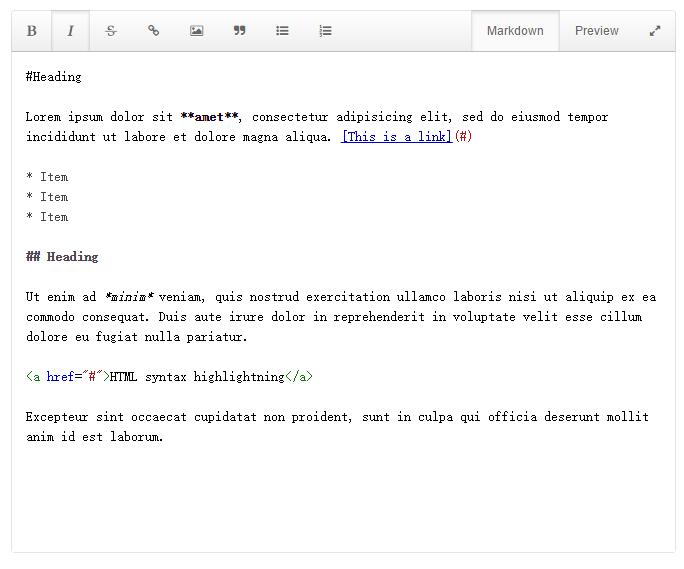
选项卡模式
也可以在Markdown与预览模式之间进行切换。只需添加 data-uk-htmleditor="{mode:'tab'} 属性。
Example

Markup
<textarea data-uk-htmleditor="{mode:'tab'}">...</textarea>
JavaScript 选项
这是如何通过属性设置选项的例子:
data-uk-htmleditor="{mode:'split', maxsplitsize:600}"
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
mode |
'split', 'tab' | 'split' | 视图模式 |
toolbar |
Array | [ "bold", "italic", "strike", "link", "picture", ... ] | 工具栏上显示的按钮列表 |
maxsplitsize |
integer | 1000 | 触发由分割模式切换到选项卡模式的响应式行为的最小浏览器视口宽度。 |
lblPreview |
任意 string | 'Preview' | 预览模式的标签字符串(Label string) |
lblCodeview |
任意 string | 'Markdown' | 代码模式的标签字符串(Label string) |
手动初始化
var htmleditor = UIkit.htmleditor(textarea, { /* options */ });