导航栏
为导航栏定义不同风格的样式。
用法
导航栏组件包括导航栏本身及一个或多个导航菜单。
| Class | 描述 |
|---|---|
.uk-navbar |
添加这个类到 <nav> 元素中,定义导航栏组件。 |
.uk-navbar-nav |
添加这个类到 <ul> 元素来创建导航。使用 <a> 元素作为列表中的菜单项。 |
.uk-active |
添加这个类到一个列表项中,对其应用选中的状态。 |
.uk-parent |
添加这个类来表示一个父级菜单项。 |
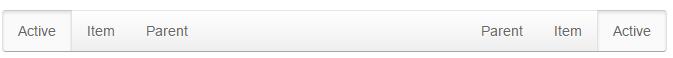
示例

Code
<nav class="uk-navbar">
<ul class="uk-navbar-nav">
<li class="uk-active"><a href="">...</a></li>
<li><a href="">...</a></li>
<li class="uk-parent"><a href="">...</a></li>
</ul>
</nav>
导航栏翻转
添加 .uk-navbar-flip 类到一个 <div> 元素中,将其进行分组并将导航项对齐到导航栏右侧。
示例

Code
<nav class="uk-navbar">
<div class="uk-navbar-flip">
<ul class="uk-navbar-nav">
<li><a href="">...</a></li>
</ul>
</div>
</nav>
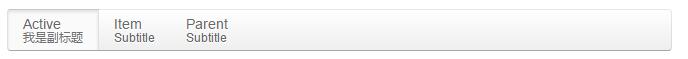
导航栏副标题
为列表项中的 <a> 元素添加 .uk-navbar-nav-subtitle 类来表示一个副标题。使用 <div> 元素作为副标题本身。
示例

Code
<nav class="uk-navbar">
<ul class="uk-navbar-nav">
<li><a href="" class="uk-navbar-nav-subtitle">
...
<div>...</div>
</a></li>
</ul>
</nav>
内容
你还可以在导航栏中添加自定义的内容,如文本、图标、按钮、表单,甚至是一个拨动器。默认情况下,拨动器并没有附属 JavaScript。举例来说,可以为导航栏添加一个 抽屉组件 。
| Class | 描述 |
|---|---|
.uk-navbar-content |
添加这个类到 <div> 元素中,使它作为一个自定义内容的容器。内容将被垂直居中。 |
.uk-navbar-brand |
添加这个类到一个 <a> 或 <div> 元素中,来表示你的品牌。 |
.uk-navbar-center |
添加这个类来居中你的导航栏内容或品牌。该元素必须为导航栏的最后一个子元素。 |
.uk-navbar-toggle |
添加这个类到一个 <a> 或 <div> 元素中,创建一个作为拨动开关的图标。 |
.uk-navbar-toggle-alt |
添加这个类来替换 拨动开关 默认的图标。 |
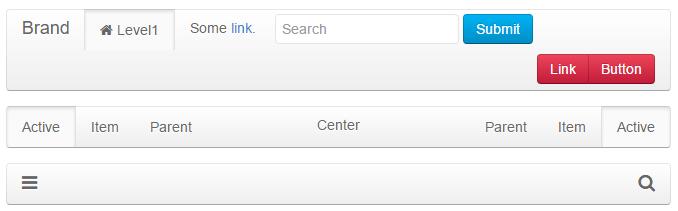
示例

Code
<nav class="uk-navbar">
<a href="" class="uk-navbar-brand">...</a>
<ul class="uk-navbar-nav">...</ul>
<div class="uk-navbar-content">...</div>
<div class="uk-navbar-content uk-navbar-center">...</div>
<a href="" class="uk-navbar-toggle"></a>
</nav>
响应式可见性
要隐藏或显示导航栏中的某些项目,只需添加 效果组件 中的响应式可见性类。这是非常方便的,比如你想在移动设备中使用一个拨动器来触发导航。
示例
调整你的浏览器窗口大小可以看到它是怎么运行的。

Lorem ipsum dolor sit amet, consetetur sadipscing elitr.
Code
<nav class="uk-navbar">
<ul class="uk-navbar-nav uk-hidden-small">...</ul>
<a href="#my-id" class="uk-navbar-toggle uk-visible-small" data-uk-offcanvas></a>
</nav>
<div id="my-id" class="uk-offcanvas">
...
</div>
注意 在这个示例中,我们从 抽屉组件 中添加了一个侧边栏抽屉。
修饰
为了以不同的风格显示导航栏,只需添加修饰类。这些修饰类可以相互组合使用。
附着式的导航栏
添加 .uk-navbar-attached 类来优化附到视图顶部的导航栏样式。比如移除圆角。
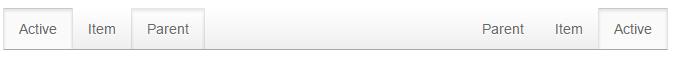
示例

Code
<nav class="uk-navbar uk-navbar-attached">...</nav>
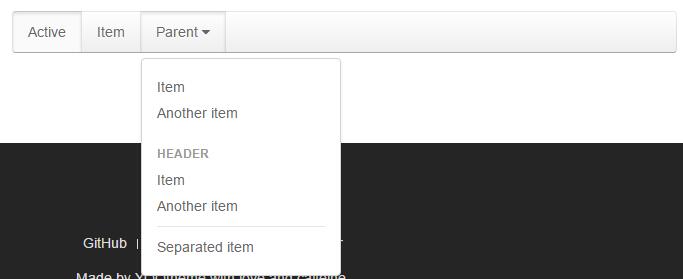
带有下拉菜单的导航栏
导航栏可以包含 下拉菜单组件 中的下拉菜单。只需添加 .uk-dropdown-navbar 修饰类到下拉菜单中,它可以完美的融入到导航栏的样式中。
示例