选项卡
创建拥有不同样式的选项卡导航。
用法
选项卡组件由一些并列的可点击选项卡标签组成。
| Class类 | 描述 |
|---|---|
.uk-tab |
添加这个类到一个 <ul> 元素中定义一个选项卡组件。在列表中使用 <a> 元素作为选项卡标签。 |
.uk-active |
添加这个类到选项卡标签,赋予选中状态。 |
.uk-disabled |
添加这个类到选项卡标签,赋予禁用状态。 |
data-uk-tab 属性为两个目的提供支持。其一,它使得响应式行为成为可能。如果父容器太小而不能容纳所有的选项卡标签,它们将会合并到一个下拉菜单中,并由一个独立的默认选项卡作为拨动器。这里就需要用到 下拉菜单组件 了。
第二,它的功能耦合了 切换器组件,这是使用选项卡导航切换不同内容所必须的。
示例

Code
<ul class="uk-tab" data-uk-tab>
<li class="uk-active"><a href="">...</a></li>
<li><a href="">...</a></li>
<li><a href="">...</a></li>
<li class="uk-disabled"><a href="">...</a></li>
</ul>
水平方向的修饰
添加下列类中的一个,用来改变选项卡的外观。这些修饰类可以组合使用。
选项卡的对齐
| Class类 | 描述 |
|---|---|
.uk-tab-flip |
添加这个类,使选项卡右对齐,并翻转排列顺序。 |
.uk-tab-bottom |
添加这个内到 <ul> ,将选项卡标签放在底部。这个类也能和其他类组合使用。 |
示例

Code
<ul class="uk-tab uk-tab-flip" data-uk-tab>...</ul>
<ul class="uk-tab uk-tab-bottom" data-uk-tab>...</ul>
调整选项卡标签
添加 .uk-tab-grid 类和一个 网格组件 中的 .uk-width-* 类,把选项卡标签放入网格中,使它的宽度与父元素宽度一致。
示例

Code
<ul class="uk-tab uk-tab-grid uk-tab-bottom" data-uk-tab>
<li class="uk-width-1-3"><a href="">...</a></li>
</ul>
选项卡标签居中
添加 .uk-tab-center 类到包含选项卡的 <div> 元素中,使选项卡居中。
示例

Code
<div class="uk-tab-center">
<ul class="uk-tab" data-uk-tab>...</ul>
</div>
垂直方向的修饰
添加 .uk-tab-left 或 .uk-tab-right 类,将选项卡放置在左边或者右边。
示例

Code
<ul class="uk-tab uk-tab-left uk-width-medium-1-2">
<li>...</li>
</ul>
<ul class="uk-tab uk-tab-right uk-width-medium-1-2">
<li>...</li>
</ul>
响应式行为
在狭窄的视口中,比如手机,垂直的选项卡会变成水平。添加 data-uk-tab 属性将为水平排列的选项卡赋予相同的响应行为。
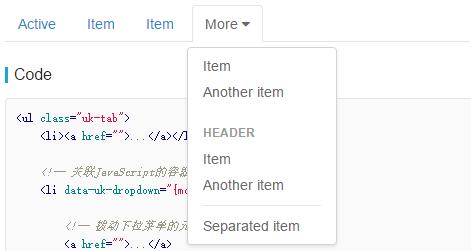
含有下拉菜单的选项卡
这个例子是关于怎样使用带有 下拉菜单组件的选项卡。
示例

Code
<ul class="uk-tab">
<li><a href="">...</a></li>
<!-- 关联JavaScript的容器 -->
<li data-uk-dropdown="{mode:'click'}">
<!-- 拨动下拉菜单的元素 -->
<a href="">...</a>
<!-- 下拉菜单 -->
<div class="uk-dropdown uk-dropdown-small">
<ul class="uk-nav uk-nav-dropdown">
<li><a href="">...</a></li>
</ul>
</div>
</li>
</ul>
事件
你可以为以下事件绑定回调,以实现自定义功能:
| 名称 | 参数 | 描述 |
|---|---|---|
change.uk.tab |
event, active item | On tab item change 选项卡切换时 |