模态对话框
创建拥有不同样式和过渡形式的模态对话框。
用法
模态对话框由一个遮罩层,一个对话框和一个关闭按钮组成。
| Class类 | 描述 |
|---|---|
.uk-modal |
添加这个类到一个 <div> 元素中创建对话框的容器和一个覆盖在页面上的空白遮罩层。为了能拨动这个元素,必须为它添加id。 |
.uk-modal-dialog |
为一个后代 <div> 元素添加这个类,创建对话框。 |
.uk-modal-close |
添加这个类到 <a> 或 <button> 元素,用来创建对话框中的关闭按钮。推荐为按钮添加 关闭按钮组件 中的 .uk-close 类,以赋予适当的样式,你也可以使用文字或者图片。 |
你可以使用任意元素来触发模态对话框。一个 <a> 元素需要链接到模态对话框的id 。为了使必要的JavaScript生效,需要添加 data-uk-modal 属性。如果你使用的是其他元素,比如按钮,只需要添加 data-uk-modal="{target:'#ID'}" 元素指向模态对话框的。
Example

Headline
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Markup
<!-- 触发模态对话框的锚 -->
<a href="#my-id" data-uk-modal>...</a>
<!-- 触发模态对话框的按钮 -->
<button class="uk-button" data-uk-modal="{target:'#my-id'}">...</button>
<!-- 模态对话框 -->
<div id="my-id" class="uk-modal">
<div class="uk-modal-dialog">
<a class="uk-modal-close uk-close"></a>
...
</div>
</div>
JavaScript 选项
默认地,点击遮罩层会自动关闭模态对话框。如果要阻止它,只需要添加 data-uk-modal="{target:'#ID',bgclose:false}" 属性。
模态对话框的标题和脚注/Modal header and footer
你可以为模态对话框创建标题和脚注,使它们与正文内容分离开。只需要添加 .uk-modal-header 或者 .uk-modal-footer 类到模态对话内部的 <div> 元素即可。
Example

Markup
<div class="uk-modal">
<div class="uk-modal-dialog">
<div class="uk-modal-header">...</div>
...
<div class="uk-modal-footer">...</div>
</div>
</div>
模态对话框的说明文字/Modal caption
你还可以为模态对话框创建一个显示在它外部的说明文字。只需要天 .uk-modal-caption 类到模态对话框内部的 <div> 元素即可。
Example

Markup
<div class="uk-modal">
<div class="uk-modal-dialog">
<div class="uk-modal-caption">...</div>
</div>
</div>
灯箱修饰/Lightbox modifier
创建看起来像灯箱的模态对话框,只需要添加 .uk-modal-dialog-lightbox 类。如果你想要把图片显示在灯箱一样的模态对话框中时,这会很有用。关闭按钮会自动调整到对话框的相应位置。
Example

Markup
<!-- 触发模态对话框的锚 -->
<a href="#my-id" data-uk-modal>...</a>
<!-- 模态对话框 -->
<div id="my-id" class="uk-modal">
<div class="uk-modal-dialog uk-modal-dialog-lightbox">
<a href="" class="uk-modal-close uk-close uk-close-alt"></a>
<img src="" alt="">
</div>
</div>
注意 在灯箱模态对话框中创建关闭按钮时,我们依然推荐添加 关闭组件 中的 .uk-close-alt 类来赋予你的关闭按钮一个适当的样式。
空白模态框
重置所有样式,比如padding和margin,添加 .uk-modal-dialog-blank 类名即可。如果你想创建全屏模态框时,可以使用它。此时,你还需要用到效果组件中的 .uk-height-viewport 类名,使得模态框填充整个视口高度。
Example

<!-- This is the anchor toggling the modal -->
<a href="#my-id" data-uk-modal>...</a>
<!-- This is the modal -->
<div id="my-id" class="uk-modal">
<div class="uk-modal-dialog uk-modal-dialog-blank">...</div>
</div>
模态对话框中的旋转/Modal spinner
要在模态对话框中放入一个旋转的图标,添加 .uk-modal-spinner 类到模态对话框中的 <div> 元素即可。
Example

Markup
<div class="uk-modal">
<div class="uk-modal-dialog">
<div class="uk-modal-spinner">...</div>
</div>
</div>
居中模态对话框
垂直居中模态对话框,添加 {center:true} 选项到它的 data属性即可。
Example

Markup
<a href="#my-id" data-uk-modal="{center:true}"></a>
大对话框修饰
为模态对话框添加与网页相同的宽度,只需要添加 .uk-modal-dialog-large 类。
Example

Markup
<div class="uk-modal-dialog uk-modal-dialog-large">...</div>
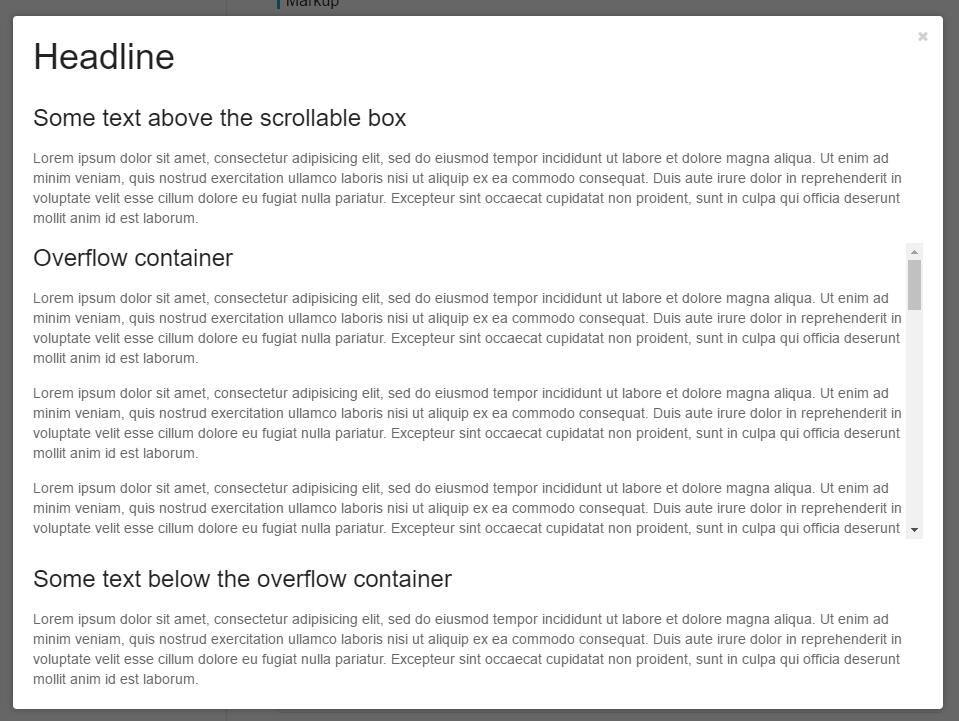
模态对话框中溢出容器
你还可以把模态对话框的内容显示在可滚动的容器中。只需添加 .uk-overflow-container 类到模态对话框中的 <div> 元素即可。模态对话框会自动扩展填充到页面的高度。
Example

Markup
<div class="uk-modal-dialog">
<p>...</p>
<div class="uk-overflow-container">...</div>
<p>...</p>
</div>
对话框
模态对话框组件还提供了原生对话框的选择: window.alert, window.confirm 和 window.prompt.
Example

UIkit.modal.alert("Attention!");

UIkit.modal.confirm("Are you sure?", function(){
// 点击OK确认后开始执行
});

UIkit.modal.prompt("Name:", value, function(newvalue){
// 点击OK提交后执行
});

var modal = UIkit.modal.blockUI("Any content..."); // 使用 modal.hide() 解除屏蔽
JavaScript
你可以通过原生的Javascript处理模态对话框。
Example
var modal = UIkit.modal(".modalSelector");
if ( modal.isActive() ) {
modal.hide();
} else {
modal.show();
}
事件
每当模态对话框被打开时会触发一次 show.uk.modal 事件,每当被关闭时会触发一次 hide.uk.modal 事件。
Example
$('.modalSelector').on({
'show.uk.modal': function(){
console.log("Modal is visible.");
},
'hide.uk.modal': function(){
console.log("Element is not visible.");
}
});
事件
| 名称 | 参数 | 描述 |
|---|---|---|
show.uk.modal |
event | 模态对话框显示时 |
hide.uk.modal |
event | 模态对话框隐藏时。 |