导航菜单
为列表导航菜单定义不同的风格样式。
用法
使用这个组件,添加 .uk-nav 类到一个 <ul> 元素中。使用 <a> 元素作为列表中的菜单项。要对一个菜单项应用选中状态的效果,添加 .uk-active 类即可。
示例

注意 默认情况下,导航菜单没有任何样式。这就是为什么要添加一些具有样式的修饰类,这是很重要的,在例子中我们使用了 .uk-nav-side 类。
Code
<ul class="uk-nav">
<li><a href="">...</a></li>
<li class="uk-active"><a href="">...</a></li>
</ul>
嵌套导航
你可以很容易向菜单导航添加任意数量的 <ul> 元素。
| Class | 描述 |
|---|---|
.uk-nav-sub |
在第一个嵌套的 <ul> 中添加这个类,使其拥有最佳的间距。 |
.uk-parent |
添加这个类来表示一个父菜单项。 |
.uk-nav-parent-icon |
给导航菜单添加这个类,可以使父菜单项增加图标。 |
示例

Code
<ul class="uk-nav uk-nav-parent-icon">
<li class="uk-parent"><a href="">...</a>
<ul class="uk-nav-sub">
<li><a href="">...</a>
<ul>...</ul>
</li>
</ul>
</li>
</ul>
手风琴
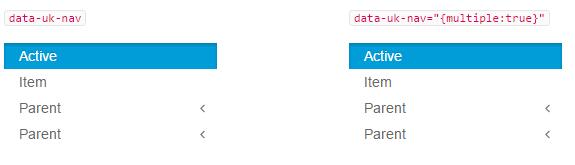
默认情况下,子菜单项总是可见的。若要应用手风琴效果,只需给主 <ul> 元素添加 data-uk-nav 属性。当点击一个父菜单项时,会关闭已经展开的菜单项,每次只允许展开一个嵌套的菜单。若要避免这种情况,只需附加 {multiple:true} 到 data 属性。
示例

Code
<ul class="uk-nav uk-nav-parent-icon" data-uk-nav>
<li class="uk-parent">
<a href="">...</a>
<ul class="uk-nav-sub">
<li><a href="">...</a></li>
<li><a href="">...</a></li>
</ul>
</li>
</ul>
<ul class="uk-nav uk-nav-parent-icon" data-uk-nav="{multiple:true}">
<li class="uk-parent">
<a href="">...</a>
<ul class="uk-nav-sub">
<li><a href="">...</a></li>
<li><a href="">...</a></li>
</ul>
</li>
</ul>
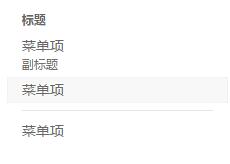
标题和分隔线
为菜单项添加下面这些类中的一个,创建菜单项中的标题或分隔线。
| Class | 描述 |
|---|---|
.uk-nav-header |
添加这个类到一个 <li> 元素创建一个标题。 |
.uk-nav-divider |
添加这个类到一个 <li> 元素,在单独的菜单项之间创建一个分割线。 |
注意 你还可以给菜单项添加副标题。只需在菜单项的 <a> 元素里面创建一个 <div> 元素。
示例

Code
<li class="uk-nav-header">...</li>
<li class="uk-nav-divider"></li>
样式修饰
这里有一些修饰类,根据使用对象的上下文赋予导航菜单适当的样式。
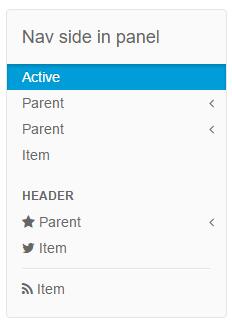
侧边栏导航菜单
添加 .uk-nav-side 类,将导航菜单放置到侧边栏、面板或者网页中任意其他位置。
Example

Markup
<div class="uk-panel uk-panel-box">
<h3 class="uk-panel-title">...</h3>
<ul class="uk-nav uk-nav-side">...</ul>
</div>
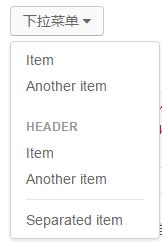
下拉导航菜单
添加 .uk-nav-dropdown 类,将导航菜单放置到一个 下拉菜单组件 中的默认下拉菜单中。
示例

Code
<div class="uk-dropdown">
<ul class="uk-nav uk-nav-dropdown">...</ul>
</div>
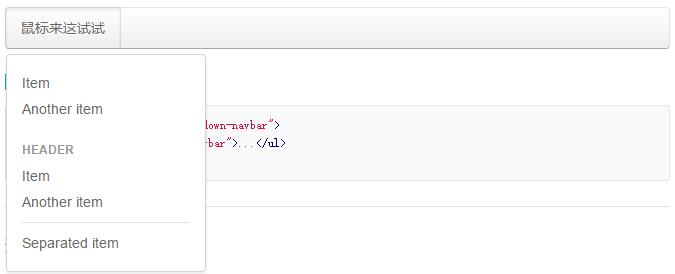
导航栏中的导航菜单
添加 .uk-nav-navbar 类,将导航菜单放置到一个 导航栏组件 中的导航栏下拉菜单中。
示例

Code
<div class="uk-dropdown uk-dropdown-navbar">
<ul class="uk-nav uk-nav-navbar">...</ul>
</div>
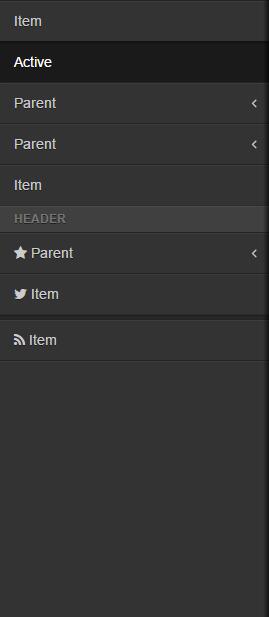
抽屉组件中的导航菜单
添加 .uk-nav-offcanvas 类,将导航菜单放置到 抽屉组件 里的侧边栏弹出式画布中。
示例

Code
<div class="uk-offcanvas-bar">
<ul class="uk-nav uk-nav-offcanvas">...</ul>
</div>