遮罩/Overlay
创建拥有不同样式的图片遮罩效果。
用法
这个组件使用方法很简单。创建一个定位遮罩层的语境,需要为包含图片的容器元素添加 .uk-overlay 类。为一个子元素添加 .uk-overlay-panel 类创建真实的遮罩面板。通常你需要使用 <figure 和 <figcaption> 元素。
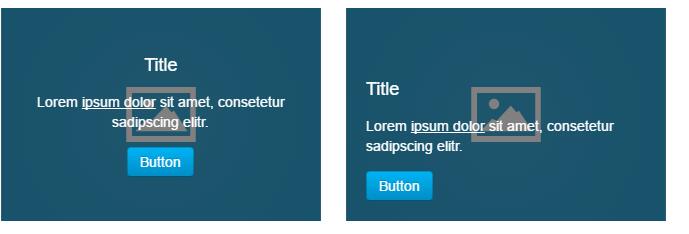
Example

Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel">...</figcaption>
</figure>
通过hover拨动遮罩效果
默认情况下,遮罩层是可见的。添加 .uk-overlay-hover 类到遮罩层的容器,实现遮罩层的隐藏和hover拨动效果。
Example

<figure class="uk-overlay uk-overlay-hover">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel">...</figcaption>
</figure>
active状态拨动遮罩/Toggle on active
想要在遮罩层的父容器处于actvie状态时拨动遮罩层,添加 .uk-overlay-active 类即可。这会在诸如用在幻灯片等情况下带来很多方便。
遮罩背景
为遮罩层的容器添加 .uk-overlay-background 类,就能赋予遮罩层背景效果。
Example

Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-overlay-background">...</figcaption>
</figure>
遮罩层的图标
基本上可以把任意内容放在遮罩层上面。你也可以添加 .uk-overlay-icon 类到遮罩面板中,将会显示一个图标。
Example
![]()
Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-overlay-icon"></figcaption>
</figure>
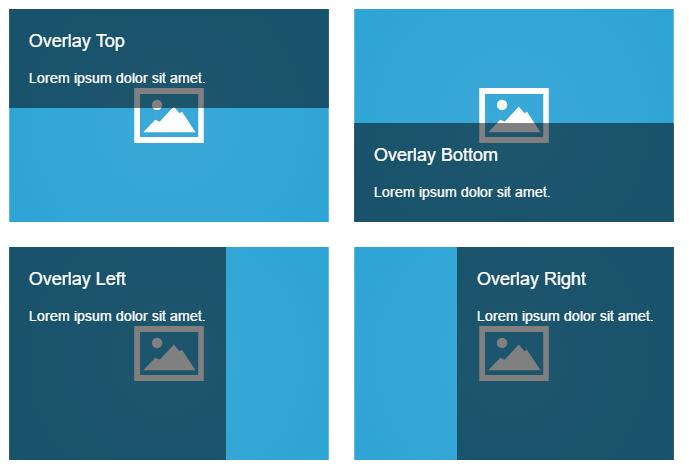
遮罩定位
默认地,遮罩层从左上角开始覆盖整个父容器。要想定位和修剪遮罩层,添加以下类中的一个到遮罩面板中即可。
| Class | 描述 |
|---|---|
.uk-overlay-top |
遮罩层顶部对齐 |
.uk-overlay-bottom |
遮罩层底部对齐 |
.uk-overlay-left |
遮罩层左对齐 |
.uk-overlay-right |
遮罩层右对齐 |
Example

Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-overlay-top">...</figcaption>
</figure>
图片遮罩
要使用图片作为遮罩层,需要为带有 .uk-overlay-panel 的 <img> 元素添加 .uk-overlay-image 类名。
Example

Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<img class="uk-overlay-panel uk-overlay-image" src="" width="" height="" alt="">
</figure>
遮罩的过渡效果
遮罩层面板和图片都可以轻易做成动画效果。只需添加以下类中的一个到遮罩层面板或者 <img> 元素。记住,这玩意只能与 .uk-overlay-hover 或 .uk-overlay-active 组合使用。
| Class | 描述 |
|---|---|
.uk-overlay-slide-top |
添加这个类到遮罩面板,使它由顶部滑出。 |
.uk-overlay-slide-bottom |
添加这个类到遮罩面板,使它由底部滑出。 |
.uk-overlay-slide-left |
添加这个类到遮罩面板,使它由左边滑出。 |
.uk-overlay-slide-right |
添加这个类到遮罩面板,使它由右边滑出。 |
.uk-overlay-fade |
添加这个类到遮罩面板或图片,使它淡入。 |
.uk-overlay-scale |
添加这个类到图片使它放大。 |
.uk-overlay-spin |
添加这个类到图片,使它向右轻轻旋转。 |
.uk-overlay-grayscale |
添加这个类到图片,hover时去饱和度并着色。 |
NOTE 如果你想要图片具有动画效果,并希望遮罩面板总是可见的,只需要添加 .uk-ignore 类名到面板。这样,它就能无视 .uk-overlay-hover 的效果了。
Example

Markup
<!-- This example is sliding in the overlay panel from the top -->
<figure class="uk-overlay uk-overlay-hover">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-overlay-slide-top">...</figcaption>
</figure>
<!-- This example is scaling up the image while the overlay panel always remains visible -->
<figure class="uk-overlay uk-overlay-hover">
<img class="uk-overlay-scale" src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-ignore">...</figcaption>
</figure>
<!-- This example is spinning the image and sliding in the overlay panel from the bottom -->
<figure class="uk-overlay uk-overlay-hover">
<img class="uk-overlay-spin" src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-overlay-slide-top">...</figcaption>
</figure>
遮罩与 flex
你可以使用 Flex 组件 在垂直和水平方向上居中遮罩面板,而无需进行裁剪。
Example

Markup
<!-- In this example the overlay panel is centered vertically and horizontally -->
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-flex uk-flex-center uk-flex-middle uk-text-center">
<div>...</div>
</figcaption>
</figure>
<!-- In this example the overlay panel is aligned to the bottom -->
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<figcaption class="uk-overlay-panel uk-flex uk-flex-bottom">
<div>...</div>
</figcaption>
</figure>
遮罩层的锚
将整个遮罩层作为链接,只需要将 <a> 元素放入到遮罩层容器,并添加来自效果组件 的 .uk-position-cover 类名。
重要 应用这个效果时,需要确保已经移除了带有其他容器元素的 <figcaption> ,比如 <div> 。否则标签不能生效。
Example

Markup
<figure class="uk-overlay">
<img src="" width="" height="" alt="">
<div class="uk-overlay-panel">...</div>
<a class="uk-position-cover" href=""></a>
</figure>
NOTE 只将遮罩面板作为链接,只需要将锚移至遮罩面板内即可。