滑块集/Slideset
创建条目的组和集合,并允许循环显示。
用法
使用这个组件需要为容器元素添加 data-uk-slideset 属性。添加 default 选项到 data-uk-slideset 属性,调整一个滑块集中条目的个数。
注意 此组件需要额外添加 slideset.js 文件,在js/components文件夹中。
Example

Markup
<div data-uk-slideset="{default: 4}">
<ul class="uk-slideset">
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
...
</ul>
</div>
导航/Navigations
为滑块集添加导航,只需使用 uk-slideset-nav 类。它将动态地创建一个基于现有滑块数量的导航。
Markup
<div data-uk-slideset="{default: 4}">
<ul class="uk-slideset">
<li>...</li>
<li>...</li>
</ul>
<ul class="uk-slideset-nav">...</ul>
</div>
要切换相邻的滑块,使用 data-uk-slideset-item 属性,并设置该属性的值为 next 和 previous。这些带有 data-uk-slideset-item 属性的元素必须放在带有 data-uk-slideset 属性的容器中。
Markup
<div data-uk-slideset="{default: 4}">
<ul class="uk-slideset">
<li>...</li>
<li>...</li>
</ul>
<a href=""data-uk-slideset-item="previous"></a>
<a href=""data-uk-slideset-item="next"></a>
</div>
滑动导航和圆点导航/Slidenav and Dotnav
你可以使用 UIkit 的其他任意组件来做滑块集的导航。比如 Slidenav 和 Dotnav 可以做出像下面例子这样的导航。
Example

Markup
<div data-uk-slideset="{default: 4}">
<div class="uk-slidenav-position">
<ul class="uk-slideset">
<li>...</li>
<li>...</li>
</ul>
<a href="" class="uk-slidenav uk-slidenav-previous" data-uk-slideset-item="previous"></a>
<a href="" class="uk-slidenav uk-slidenav-next" data-uk-slideset-item="next"></a>
</div>
<ul class="uk-slideset-nav uk-dotnav uk-flex-center">...</ul>
</div>
响应式条目/Responsive items
滑块集支持基于条目可见性的媒体查询。只需添加一个断点选项到 data-uk-slideset 属性中,比如 small, medium, large 。并设置在该断点宽度以上的视口中你想要显示的条目数,如下面例子所示:
Example

Markup
<div data-uk-slideset="{small: 2, medium: 4, large: 6}">...</div>
动画/Animations
这里有那么多的动画可以用在滑块集里,用来显示下一批滑块。只要为 data-uk-slideset 添加 animation 选项并设置你想要的动画。动画的持续时间可以通过设置 duration 选项来修改。
| 动画 | 描述 |
|---|---|
fade |
淡入淡出 |
scale |
缩放 |
slide-horizontal |
水平滑入滑出 |
slide-vertical |
垂直滑入滑出 |
slide-top |
从顶部滑出,从顶部滑入 |
slide-bottom |
从底部滑出,从底部滑入 |
Example - 在下拉框里选你想要预览的

Markup
<div data-uk-slideset="{animation: 'scale', duration: 200}">...</div>
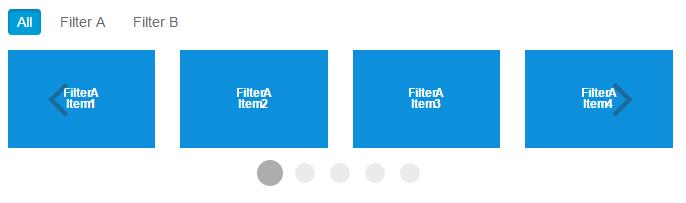
过滤/Filter
你还可以使用过滤来实现只显示滑块集中特定的条目。为此,需要为每个过滤控件添加 data-uk-filter 属性来规定它们过滤的分类。然后还要为每个滑块条目添加 data-uk-filter 属性来规定它们各自属于哪个分类。
注意 过滤控件可以放在滑块集中,或者,为过滤控件添加 controls 选项到 data-uk-slideset 属性中,并将滑块集的 id 设置在该选项中。如下面的例子:
Example

Markup
<!-- 过滤控件包含在滑块集中 -->
<div data-uk-slideset>
<ul>
<li data-uk-filter=""><a></a></li>
<li data-uk-filter="filter-a"><a></a></li>
<li data-uk-filter="filter-b"><a></a></li>
</ul>
<ul class="uk-slideset">
<li data-uk-filter="filter-a"><img src=""></li>
<li data-uk-filter="filter-b"><img src=""></li>
</ul>
</div>
<!-- 过滤控件在滑块集外面 -->
<ul id="my-id">
<li data-uk-filter=""><a></a></li>
<li data-uk-filter="filter-a"><a></a></li>
<li data-uk-filter="filter-b"><a></a></li>
</ul>
<div data-uk-slideset"{controls: '#my-id'}">
<ul class="uk-slideset">
<li data-uk-filter="filter-a"><img src=""></li>
<li data-uk-filter="filter-b"><img src=""></li>
</ul>
</div>
JavaScript 选项
| 选项 | 可用值 | 默认值 | 描述 |
|---|---|---|---|
default |
integer | 1 | 一个滑块集中默认可见条目数 |
small |
integer | null | 小视口(small)中显示的条目数 |
medium |
integer | null | 中视口(medium)中显示的条目数 |
large |
integer | null | 大视口(large)中显示的条目数 |
xlarge |
integer | null | 特大视口(Xlarge)中显示的条目数 |
animation |
string | 'fade' | 动画的名字 |
duration |
integer | 200 | 以毫秒为单位的动画持续时间 |
delay |
integer | 100 | 一个滑块集中多个条目之间的动画延时。 |
filter |
string | '' | 滑块条目过滤 |
autoplay |
Boolean | false | 定义滑块集条目是否自动播放 |
pauseOnHover |
Boolean | true | 鼠标悬停在滑块集上时,赞同自动播放 |
autoplayInterval |
integer | 7000 | 切换滑块集条目的时间间隔 |
手动初始化
var slideset = UIkit.slideset(element, { /* options */ });
事件
| 名称 | 参数 | 描述 |
|---|---|---|
show.uk.slideset |
event, set | 滑块集显示时触发 |